html基础 表单标签 input系列 以及优化方法
场景:在网页中显示手机用户信息的表单效果。 如:登录页、注册页
标签名:input
用法是通过改变type属性值,来展示不同效果

1.1
html 代码
<!--placeholder 提示符又叫占位符-->
昵称: <input type="text" placeholder="用户名" > <br> <!-- 密码框注意事项:type属性值不能拼错或者加空格,否则按普通文本框处理 -->
密码: <input type="password" placeholder='登录密码' > <br> <!-- radio属性里的name是将单选框分组; checked是设置默认选项 -->
性别: <input type="radio" name="sex" checked>男
<input type="radio" name="sex" > 女 <br> 爱好: <input type="checkbox" checked> 敲代码
<input type="checkbox" checked> 文案
<input type="checkbox" > 游戏 <br> <!-- multiple 可以一次选择多个文件上传 -->
<input type="file" multiple >
<!--选择日期,类似日历-->
<input type='date'>
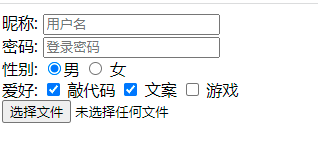
效果图

1.2input系列标签--按钮 ;要想使用重置和提交按钮需要用<form></form> 包裹所有标签内容

<form >
<!--placeholder 提示符又叫占位符-->
昵称: <input type="text" placeholder="用户名" > <br> <!-- 密码框注意事项:type属性值不能拼错或者加空格,否则按普通文本框处理 -->
密码: <input type="password" placeholder='登录密码' > <br> <!-- radio属性里的name是将单选框分组; checked是设置默认选项 -->
性别: <input type="radio" name="sex" checked>男
<input type="radio" name="sex" > 女 <br> 爱好: <input type="checkbox" checked> 敲代码
<input type="checkbox" checked> 文案
<input type="checkbox" > 游戏 <br> <!-- multiple 可以一次选择多个文件上传 -->
<input type="file" multiple > <br> <!-- 按钮 -->
<!-- 提交按钮 -->
<input type="submit" > <!-- 重置按钮 -->
<input type="reset"> <!-- 普通按钮 -->
<input type="button" value="普通按钮">
</form>
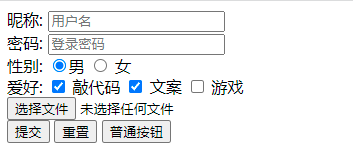
效果图

label的的使用方法
功能优化:
当选择自己的爱好以及其他选择答案的时候,点击小方格范围比较小,优化后让其点击文字也可以选择中此项
使用方法一:
爱好: <input type="checkbox" checked id='one'> <label for='one'>敲代码</label>/* 执行过程:当点击"敲代码"文字,label将会找id为one的标签,同时选中*/
<input type="checkbox" checked> 文案
<input type="checkbox" > 游戏 <br>
使用方法二:
<label>
爱好: <input type="checkbox" checked> 敲代码
<input type="checkbox" checked> 文案
<input type="checkbox" > 游戏
</label>
html基础 表单标签 input系列 以及优化方法的更多相关文章
- 课时44.表单标签-input(掌握)
1.什么是表单? 表单是专门用收集用户信息的 2.什么是表单元素? 2.1什么是元素? 在HTML中,标签/标记/元素都是指HTML中的标签 例如: <a>a标签/a标记/a元素 表单元素 ...
- 前端 HTML form表单标签 input标签 type属性 file 上传文件
加上上传文件功能 input type='file' - 依赖form表单里一个属性 enctype="multipart/form-data" 加上这个属性表示把你上次文件一点 ...
- HTML之form表单和input系列
<form method="POST" action="/host"> <input class="c1" type=&q ...
- 前端 HTML form表单标签 input标签 type属性 重置按钮 reset
input type="reset" value="重置" reset重置 还原到默认状态 <!DOCTYPE html> <html lan ...
- 前端 HTML form表单标签 input标签 type属性 radio 单选框
<input type="radio"> 单选框 适用于 选择性别按钮网页等 <!DOCTYPE html> <html lang="en& ...
- 前端 HTML form表单标签 input标签 type属性 checkbox 多选框
多选框 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8 ...
- SpringMVC学习系列(11) 之 表单标签
本篇我们来学习Spring MVC表单标签的使用,借助于Spring MVC提供的表单标签可以让我们在视图上展示WebModel中的数据更加轻松. 一.首先我们先做一个简单了例子来对Spring MV ...
- SpringMVC学习系列 之 表单标签
http://www.cnblogs.com/liukemng/p/3754211.html 本篇我们来学习Spring MVC表单标签的使用,借助于Spring MVC提供的表单标签可以让我们在视图 ...
- Bootstrap系列 -- 11. 基础表单
表单主要功能是用来与用户做交流的一个网页控件,良好的表单设计能够让网页与用户更好的沟通.表单中常见的元素主要包括:文本输入框.下拉选择框.单选按钮.复选按钮.文本域和按钮等.其中每个控件所起的作用都各 ...
随机推荐
- 【Java 8】Stream通过reduce()方法合并流为一条数据示例
在本页中,我们将提供 Java 8 Stream reduce()示例. Stream reduce()对流的元素执行缩减.它使用恒等式和累加器函数进行归约. 在并行处理中,我们可以将合并器函数作为附 ...
- mybatis的dao层和service层的编码设计的配置
/** 书写pojo类------>dao接口------>resources下建立同路径的dao.xml------>配置applicationContext.xml文件 **/ ...
- MyBatis一对多映射简单查询案例(嵌套Mapper映射文件中的sql语句)
一.案例描述 书本类别表和书本信息表,查询书本类别表中的某一记录,连带查询出所有该类别书本的信息. 二.数据库表格 书本类别表(booktypeid,booktypename) 书本信息表(booki ...
- 使用RabbitMQ搭建MQTT服务
由于近期公司需要搭建一套物联网采集环境,底层设备采用MQTT协议传输数据.服务器环境为linux,考虑到现有环境已经有RabbitMQ环境,Rabbit是基于AMQP协议开发的一套高效的消息传输队列. ...
- DT10功能介绍--DT10多波示波器
功能介绍 有些嵌入式软件方面的问题,利用传统的调试器可能无法解决,而通过逻辑分析器则能有效地解决.请仔细阅读本文, 看我们如何一步一步地讲解在这种情况下所需的配置. 但是,从传统意义上讲,逻辑分析器是 ...
- Linux服务器被黑 排查思路
目录 一.为何会被入侵? 二.排查 入侵排查 检查是否还存在被登陆可能 计划任务 被修改的文件 筛选日志 日志恢复 找到异常进程-1 找到异常进程-2 找到异常进程-3 找到异常进程-4 三.总结 一 ...
- Excel如何使用VLOOKUP函数多条件匹配查找数据
一.对应源数据如sheet6所示,对应需查找的数据如sheet7所示 二.在sheet6中添加一列辅助列 三.在sheet7对应位置插入vlookup函数 四.最终结果如下图所示
- Linux 文件权限、系统优化
目录 Linux 文件权限.系统优化 1.文件权限的详细操作 1.简介: 2.命令及归属: 3.权限对于用户和目录的意义 权限对于用户的意义: 权限对于目录的意义: 4.创建文件/文件夹的默认权限来源 ...
- 背包问题-C语言实现
转自:http://blog.csdn.net/tjyyyangyi/article/details/7929665 0-1背包问题 参考: http://blog.csdn.net/liwenjia ...
- < 转>Java 反射机制浅析
一.什么是反射: 反射的概念是由Smith在1982年首次提出的,主要是指程序可以访问.检测和修改它本身状态或行为的一种能力.这一概念的提出很快引发了计算机科学领 域关于应用反射性的研究.它首先被程序 ...
