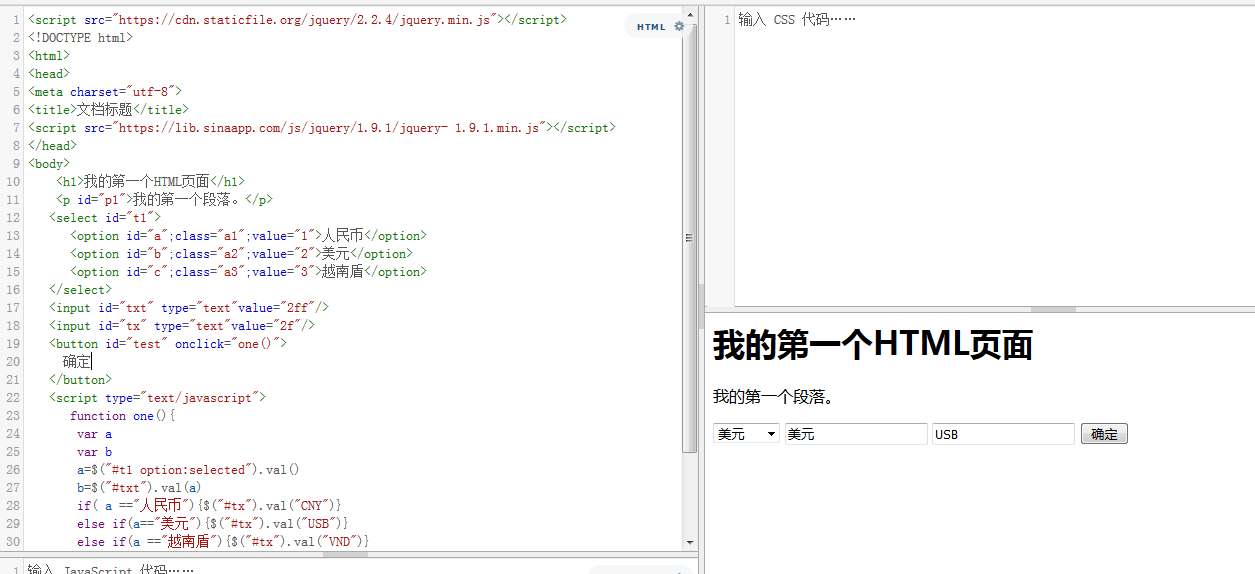
用jquery通过点击事件把下拉列表币种的值传给文本框1,再通过文本框1的币种名称用if转化为币别传值给文本框2保存
<script src="https://cdn.staticfile.org/jquery/2.2.4/jquery.min.js"></script>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文档标题</title>
<script src="https://lib.sinaapp.com/js/jquery/1.9.1/jquery- 1.9.1.min.js"></script>
</head>
<body>
<h1>我的第一个HTML页面</h1>
<p id="p1">我的第一个段落。</p>
<select id="t1">
<option id="a";class="a1";value="1">人民币</option>
<option id="b";class="a2";value="2">美元</option>
<option id="c";class="a3";value="3">越南盾</option>
</select>
<input id="txt" type="text"value="2ff"/>
<input id="tx" type="text"value="2f"/>
<button id="test" onclick="one()">
确定
</button>
<script type="text/javascript">
function one(){
var a
var b
a=$("#t1 option:selected").val()
b=$("#txt").val(a)
if( a =="人民币"){$("#tx").val("CNY")}
else if(a=="美元"){$("#tx").val("USB")}
else if(a =="越南盾"){$("#tx").val("VND")}
}
</script>
</body>
</html>
-------------------------------------------------------------------------------------------------------------------------------------------------------
展示
-------------------------------------------------------------------------------------------------------------------------------------------------------

用jquery通过点击事件把下拉列表币种的值传给文本框1,再通过文本框1的币种名称用if转化为币别传值给文本框2保存的更多相关文章
- Jquery的点击事件,三句代码完成全选事件
先来看一下Js和Jquery的点击事件 举两个简单的例子 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&q ...
- jquery绑定点击事件的三种写法
一.用jquery动态绑定点击事件的写法 部分代码: <script type="text/javascript"> $(document).ready(functio ...
- jquery模拟点击事件
在某些情况下,我们需要自动执行一些点击事件.比如:一些 tab 一般是通过点击事件来加载不同的数据内容. 而如果要页面加载完直接显示第三个 tab,怎么办呢?此时就需要用到 jQuery 的模拟点击事 ...
- js/jquery 禁用点击事件
前言 工作中经常遇到这种情况:验证邮箱页面的重新发送需要在3分钟后才可以点击触发请求,所以在这之前需要禁用他的点击. 网上查了后有以下几种实现方法 1.css禁用鼠标点击事件 .disabled { ...
- jquery 获取点击事件的id;jquery如何获取当前触发事件的控件ID值
写html时这样绑定 <input type="text" name="address4" id="address4" onFocus ...
- jquery判断点击事件是否为指定区域
<script type="text/javascript"> $(document).click(function(e){ e = window.event || e ...
- jquery判断点击事件是否指定区域
$(document).click(function(e){ e = window.event || e; // 兼容IE7 obj = $(e.srcElement || e.target); ...
- jquery的点击事件
一.任务需求:两个按钮,一个DIV,点击显示按钮显示DIV,点击隐藏按钮,隐藏DIV. 二.任务分析:监听按钮的点击,操作DIV的显示隐藏效果. 三.代码实现: <body> <bu ...
- jquery 调用点击事件
触发 click 事件 $(selector).click()
随机推荐
- Python编写abaqus后处理脚本(学习笔记)
本节内容参考自书籍<Python语言在Abaqus中的应用>,注意:以下代码为伪代码,仅供参考 1.导入必要的模块,加载后处理odb文件 from abaqus import * from ...
- Swift系列七 - 汇编分析值类型
通过汇编分下值类型的本质. 一.值类型 值类型赋值给var,let或者给参数传参,是直接将所有内容拷贝一份.类似于对文件进行复制粘贴操作,产生了全新的文件副本,属于深拷贝(deep copy). 示例 ...
- linux环境下/etc/hosts文件详解
linux环境下/etc/hosts文件详解 就没一个昵称能用关注 0.0632017.09.12 17:04:28字数 623阅读 27,096 介绍 hosts文件是linux系统中负责ip地址与 ...
- 附: Python爬虫 数据库保存数据
原文 1.笔记 #-*- codeing = utf-8 -*- #@Time : 2020/7/15 22:49 #@Author : HUGBOY #@File : hello_sqlite3.p ...
- jmeter线程组扩展空间——Stepping Thread Group
安装方法跟安装其他插件一样,不复赘述 各个配置含义: 举个例子:一个线程组下包含了登陆和抽奖两个接口 1.继续:如果登陆接口失败,会继续执行抽奖接口 2.start next thread loop: ...
- debian配置---->/etc/apt/sources.list apt基本源设置指南
yum或apt基本源设置指南 关于: 管理Linux服务器的运维或开发人员经常需要安装软件,最常用方式应该是通过Linux系统提供的包管理工具来在线安装,比如centos的yum,ubuntu或d ...
- shell 读取某个目录下的所有文件
#!/bin/shFILE_PATH="xxx" xxx:路径cd $FILE_PATHfor FILE in `ls` do echo $FILE done
- IDEA 安装 zookeeper 可视化管理插件
1. 安装 zookeeper 插件 打开 IDEA->Settings->Plugins,然后在 Marketplace 输入 "zookeeper" 如下: 插件安 ...
- STM32 keil中编译遇到的问题
发现 移植的SPI程序 说里面的 SPI_InitTypeDef 所有有关 SPI库函数的都找不到 这是因为 用的是 原子的程序 在 config函数中 把这个注释了
- 004:ZYNQ_AXI总线学习笔记(1)
1. WHAT IS AXI? AXI是一种高级可扩展接口,是ARM AMBA的一部分. 2. WHAT IS AMBA? AMBA是高级微控制器总线架构,开放的片内互联总线标准. 3.A ...
