jQuery节点更新
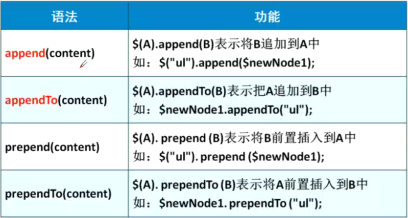
一、插入子节点
var $newNode1 = $("<p>我是p标签</p>");

加入之后,原来的会删除。
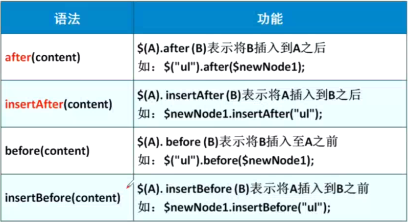
二、插入兄弟节点

三、替换节点
1.HTML代码
<div class="first">1</div>
<div class="second">2</div>
<div class="third">3</div>
2.jQuery代码
2.1 replaceWith()单个元素,相当于单个替换成特定单个。
$(".third").replaceWith($(".first"));
结果:
<div class="second">2</div>
<div class="first">1</div>
2.2 replaceWith()多个元素,相当于所有符合的特换成特定单个。
$("div").replaceWith($("<p>11</p>"));
结果:
<p>11</p>
2.3 replaceAll(),相当于逐个替换。
$("<p>11</p>").replaceAll($("div"));
结果:
<p>11</p>
<p>11</p>
<p>11</p>
四、克隆节点
var $clone = $(.first).clone(true);
参数true表示表示复制其时间,不填默认为false。
克隆会复制id,要避免有id元素的克隆或使用class代替id的作用。
五、删除节点
1.remove(),删除整个节点,即用变量接收后还可以添加到页面,但不再有原来的绑定事件和附加数据。
2.detach(),删除整个节点,但保留元素的绑定事件和附加数据,即用变量接收后还可以添加到页面,且还有原来的绑定事件和附加数据。
3.empty(),清空节点内容,但节点还在。
jQuery节点更新的更多相关文章
- 深入学习jQuery节点操作
× 目录 [1]创建节点 [2]插入节点 [3]删除节点[4]复制节点[5]替换节点[6]包裹节点 前面的话 DOM节点操作包括创建节点.插入节点.移除节点.替换节点和复制节点.jQuery也有类似的 ...
- 分布式系统中一些主要的副本更新策略——Dynamo/Cassandra/Riak同时采取了主从式更新的同步+异步类型,以及任意节点更新的策略。
分布式系统中一些主要的副本更新策略. 1.同时更新 类型A:没有任何协议,可能出现多个节点执行顺序交叉导致数据不一致情况. 类型B:通过一致性协议唯一确定不同更新操作的执行顺序,从而保证数据一致性 2 ...
- Jquery节点遍历
jquery 节点遍历 <html> <head> <title></title> <script src="Jquery/jquery ...
- 第四章 jQuery节点操作
1.DOM操作分为三类:(1)DOM Core:任何一种支持DOM的编程语言都可以使用用它如:getElementById()(2)HTML-DOM:用于处理HTML文档,如document,form ...
- 线段树&&线段树的创建线段树的查询&&单节点更新&&区间更新
目录 线段树 什么是线段树? 线段树的创建 线段树的查询 单节点更新 区间更新 未完待续 线段树 实现问题:常用于求数组区间最小值 时间复杂度:(1).建树复杂度:nlogn.(2).线段树算法复杂度 ...
- JQuery --- 第五期 (JQuery节点操作)
学习笔记 1.JQuery添加节点相关方法 <!DOCTYPE html> <html lang="en"> <head> <meta c ...
- JQuery EasyUI更新说明
JQuery EasyUI 1.3.6版本更新内容: Bug(修复) treegrid:修复“getChecked”方法不能正确的返回被选择的行的问题: tree:修复在“onlyLeafCheck” ...
- 创建jQuery节点对象
现在的年轻人,经历旺盛,每天都熬夜,今天又晚了,现在才更新博客,今天更新jquery入门之对节点的操作,内容简单好掌握.认真的燥再来吧. 1.$("<li class="li ...
- 深入学习jQuery节点关系
× 目录 [1]后代元素 [2]祖先元素 [3]兄弟元素 前面的话 DOM可以将任何HTML描绘成一个由多层节点构成的结构.节点之间的关系构成了层次,而所有页面标记则表现为一个以特定节点为根节点的树形 ...
随机推荐
- Java使用iText7生成PDF
前言 我们之前使用js库html2canvas + jspdf实现html转PDF.图片,并下载(详情请戳:html页面转PDF.图片操作记录),大致原理是将页面塞到画布里,以图片的方式放到PDF中, ...
- 【JAVA】笔记(7)--- 数组精讲
数组的静态初始化: 1.一维数组: int [ ] arr = { 1,2,3,4 } ; Object [ ] arr = { new Object ( ) , new Object ( ) , ...
- 快上车丨直播课“Hello ArkansasUI:初识Slider组件(eTS语言)”来啦!
11月24日19:00-20:30,Hello HarmonyOS系列课程第二期线上直播,将手把手教你使用最新的ArkUI进行开发,学习eTS语言.Slider组件和Image组件.完成本期直播课的学 ...
- win10 如何查看本地连接的WIFI密码
1 在状态栏右侧找到WIFI图标,右键WIFI图标,打开"网路和 Internet"设置 2 切换到 "状态"或"WLAN",找到" ...
- 描述高频题之队列&栈
栈和队列 全文概览 基础知识 栈 栈是一种先进后出的数据结构.这里有一个非常典型的例子,就是堆叠盘子.我们在放盘子的时候,只能从下往上一个一个的放:在取的时候,只能从上往下一个一个取,不能从中间随意取 ...
- [CSP-S2019] 树的重心
也是一个很不错的题目. 考虑我们钦定重心为根. 那么就有这样一个性质: 如果我们断的边在一个点的子树里,则这个点不会成为断边后的分裂树的根. 所以我们就只要考虑断边在子树外即可. 那么我们设\(x\) ...
- [R] ignore.case区分大小写参数
字符串操作的函数(如contains),很多都包含ignore.case参数,默认是T,即不分大小写,稍不注意就会掉坑里,最好的习惯是下意识地加入这个参数. 举个例子: 我要选择An的列,就用下面这个 ...
- Atom编辑器速查
简介 Atom 是 Github 开源的文本编辑器,相当于半个IDE.其特点如下: (1)免费开源,多平台支持(Windows.Mac.Linux): (2)界面美观.现代化,使用舒适: (3)多文件 ...
- 总结HashSet以及分析部分底层源码
总结HashSet以及分析部分底层源码 1. HashSet继承的抽象类和实现的接口 继承的抽象类:AbstractSet 实现了Set接口 实现了Cloneable接口 实现了Serializabl ...
- 多线程高级篇1 — JUC — 只弄到处理高并发集合问题
1.线程池 1.1).什么是线程池? 池( pool ),就是一个容器,所以线程池就是把多个线程对象放到一个容器中 1.2).如何创建线程池? 先来了解几个常识 Executor -- 这是一个接口( ...
