Cesium入门4 - 创建Cesium Viewer
Cesium入门4 - 创建Cesium Viewer
Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/
任何Cesium应用程序的基础都是Viewer。Viewer是一个带有多种功能的可交互的三位数字地球的容器(盒子)。创建一个Viewer和HTML中的一个id为"cesiumContainer"的div绑定即可。
var viewer = new Cesium.Viewer('cesiumContainer');
使用以上代码之后,能看到下图所示的基本的数字地球:

默认地,场景支持鼠标(电脑)和手指(移动设备)交互。控制相机漫游数字地球可以通过以下方式:
- Left click and drag - Pans the camera over the surface of the globe.
- Right click and drag - Zooms the camera in and out.
- Middle wheel scrolling - Also zooms the camera in and out.
- Middle click and drag - Rotates the camera around the point on the surface of the globe.
翻译 - 按住鼠标左键拖拽 - 让相机在数字地球平面平移。
- 按住鼠标右键拖拽 - 放缩相机。
- 鼠标滚轮滑动 - 放缩相机。
- 按住鼠标中键拖拽 - 在当前地球的屏幕中间点,旋转相机。
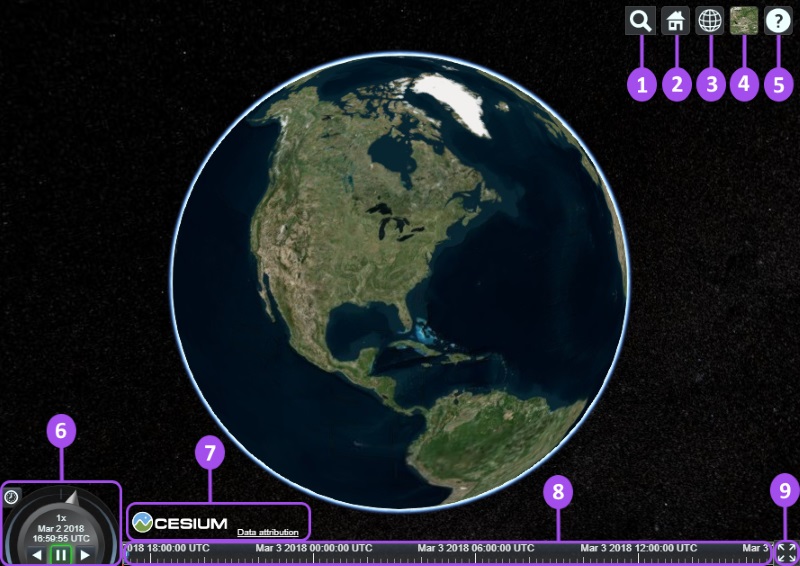
默认的Viewer自带了一些有用的组件:

- Geocoder : A location search tool that flies the camera to queried location. Uses Bing Maps data by default.
- HomeButton : Flies the viewer back to a default view.
- SceneModePicker : Switches between 3D, 2D and Columbus View (CV) modes.
- BaseLayerPicker : Chooses the imagery and terrain to display on the globe.
- NavigationHelpButton : Displays the default camera controls.
- Animation : Controls the play speed for view animation.
- CreditsDisplay : Displays data attributions. Almost always required!
- Timeline : Indicates current time and allows users to jump to a specific time using the scrubber.
- FullscreenButton : Makes the Viewer fullscreen.
翻译
- Geocoder : 一种地理位置搜索工具,用于显示相机访问的地理位置。默认使用微软的Bing地图。
- HomeButton : 首页位置,点击之后将视图跳转到默认视角。
- SceneModePicker : 切换2D、3D 和 Columbus View (CV) 模式。
- BaseLayerPicker : 选择三维数字地球的底图(imagery and terrain)。
- NavigationHelpButton : 帮助提示,如何操作数字地球。
- Animation :控制视窗动画的播放速度。
- CreditsDisplay : 展示商标版权和数据源。
- Timeline : 展示当前时间和允许用户在进度条上拖动到任何一个指定的时间。
- FullscreenButton : 视察全屏按钮。
我们可以通过代码来配置视窗组件,在我们初始化视窗的时候,通过配置参数添加/移除相关组件。
以下代码是通过参数配置得到的viewer,该Viewer不带selection indicators, base layer picker or scene mode picker等组件。
var viewer = new Cesium.Viewer('cesiumContainer', {
scene3DOnly: true,
selectionIndicator: false,
baseLayerPicker: false
});
如果需要查看Viewer的完整配置,请查看:https://cesiumjs.org/Cesium/Build/Documentation/Viewer.html。
Cesium中文网交流QQ群:807482793
Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/
Cesium入门4 - 创建Cesium Viewer的更多相关文章
- cesium 入门开发系列矢量瓦片加载展示(附源码下载)
前言 cesium 入门开发系列环境知识点了解:cesium api文档介绍,详细介绍 cesium 每个类的函数以及属性等等cesium 在线例子 内容概览 cesium 实现矢量瓦片加载效果 源代 ...
- cesium入门示例-测量工具
作为cesium入门示例级别的最后一篇,参考cesium-长度测量和面积测量实现测量工具封装,修改了其中的距离测量函数,计算贴地距离,并对事件内部处理做了调整.包括贴地距离测量.面积测量.结果清除. ...
- Cesium入门13 - Extras - 附加内容
Cesium入门13 - Extras - 附加内容 Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/ 剩下的代码 ...
- Cesium入门11 - Interactivity - 交互性
Cesium入门11 - Interactivity - 交互性 Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/ ...
- Cesium入门9 - Loading and Styling Entities - 加载和样式化实体
Cesium入门9 - Loading and Styling Entities - 加载和样式化实体 Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://c ...
- Cesium入门8 - Configuring the Scene - 配置视窗
Cesium入门8 - Configuring the Scene - 配置视窗 Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coini ...
- Cesium入门7 - Adding Terrain - 添加地形
Cesium入门7 - Adding Terrain - 添加地形 Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com ...
- Cesium入门6 - Adding Imagery - 添加图层
Cesium入门6 - Adding Imagery - 添加图层 Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com ...
- Cesium入门5 - Cesium ion
Cesium入门5 - Cesium ion Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/ Cesium io ...
随机推荐
- 实体转为json的,如何处理外键情况
实体转为json的,如何处理外键情况 jc.registerJsonValueProcessor(Userrelation.class, new JsonValueProcessor() {// 此处 ...
- js Uncaught TypeError: undefined is not a function
如下代码: var columns={}; var column={}: column.name='张三'; columns.push(column); 会出现Uncaught TypeError: ...
- MyBatis学习(一)基本配置与使用
MyBatis学习(一)基本配置与使用 1.前期准备 文件具体架构图 1.配置conf.xml <?xml version="1.0" encoding="UTF- ...
- worksocket使用Nginx进行反向代理
配置文件 map $http_upgrade $connection_upgrade { default upgrade; '' close; } upstream weoskceturl{ serv ...
- MAVEN项目打包报错:Error assembling WAR: webxml attribute is required (or pre-existing WEB-INF/web.xml if executing in update mode) -> [Help 1]
[ERROR] Failed to execute goal org.apache.maven.plugins:maven-war-plugin:2.2:war (default-war) on pr ...
- 细聊.NET6 ConfigurationManager的实现
前言 友情提示:建议阅读本文之前先了解下.Net Core配置体系相关,也可以参考本人之前的文章<.Net Core Configuration源码探究>然后对.Net Core的Conf ...
- 【九度OJ】题目1434:今年暑假不AC 解题报告
[九度OJ]题目1434:今年暑假不AC 解题报告 标签(空格分隔): 九度OJ http://ac.jobdu.com/problem.php?pid=1434 题目描述: "今年暑假不A ...
- Lotus and Horticulture
Lotus and Horticulture Accepts: 91 Submissions: 641 Time Limit: 4000/2000 MS (Java/Others) Memory Li ...
- Web前端面试题整合,持续更新【可以收藏】
饭后闲来无事,把这几年带学生用的一些面试题整合一下,供上!拿走,不客气!应付一般公司的二面基本上是够用了.祝你早日拿到心仪的offer. css相关 1. 万能居中 1.margin: 0 auto; ...
- Java初学者作业——编写 Java 程序,让用户输入指定数字实现产生随机数。
返回本章节 返回作业目录 需求说明: 编写 Java 程序,让用户输入指定数字实现产生随机数.运行效果如下: 实现思路: 定义两个变量start和end来保存起始和结束值. 通过结束值减起始值得到变化 ...
