AntDesign VUE:Model组件的Button的事件this指向undefined的问题(箭头函数)
问题
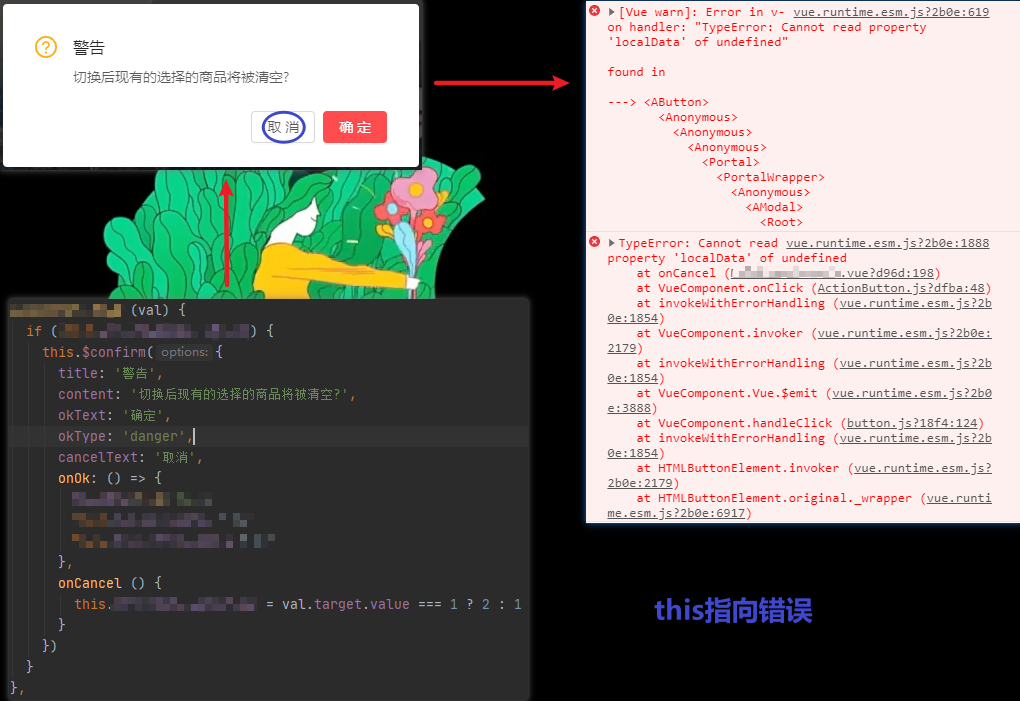
一个很简单的this指向问题引起的报错:

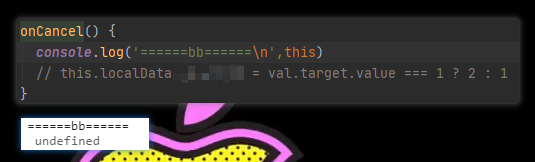
记录下来主要是想看看这玩意到底指向哪里:

真不戳
解决方法
ES6的箭头函数,有人理解它就是没有this指向,我个人理解是它的this指向函数体的上一级。
也就是因为它没有this指向,它内部的this就会指向包裹它的函数,这样就能很轻松的指向vue了:

这样理解比较通俗易懂,由于是公司项目所以比较习惯贴马,意思到了就欧克。
- END -
AntDesign VUE:Model组件的Button的事件this指向undefined的问题(箭头函数)的更多相关文章
- vuex的简单例子和vue model组件
好久没用过vuex了,vuex官方示例的计算器counter是用的webpack打包了单文件组件,不方便回顾,今天把代码改成了html引人的方式,方便回顾 <!DOCTYPE html> ...
- seventBus(封装) 一个巧妙的解决vue同级组件通讯的思路
如果在你项目中需要多处用到同级组件通讯,而又不想去写繁琐的vuex,可以参考这个小思路.本人在写项目中琢磨出来的,感觉挺好用,分享一下. 1.在utils文件夹下添加BusEvent.js 注释已经很 ...
- 2-3 Vue实例中的数据,事件和方法
上节课模板是写在Vue的实例里面的,现在我们可以把它恢复出来.写在挂载点的内部,看起来会舒服一点.Vue的数据项,可以配置任意的数据名字. <!DOCTYPE html> <html ...
- Vue父组件与子组件传递事件/调用事件
1.Vue父组件向子组件传递事件/调用事件 <div id="app"> <hello list="list" ref="child ...
- 深入理解Vue父子组件通讯的属性和事件
在html中使用元素,会有一些属性,如class,id,还可以绑定事件,自定义组件也是可以的.当在一个组件中,使用了其他自定义组件时,就会利用子组件的属性和事件来和父组件进行数据交流. 父子组件之间的 ...
- [转] vue父组件触发子组件事件
1. 父组件中获取子组件方法 $children 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 <template> < ...
- vue里在自定义的组件上定义的事件
事件分为原生事件和自定义事件. vue里在自定义的组件上定义的事件,都被认为是自定义事件,必须用$emit()来触发. 这也是子组件向父传值的原理. 如果想作为原生事件,需要在原生事件后面加上.nat ...
- vue兄弟组件传值——事件总线
1.创建一个js文件,例如msg.js,放到合适位置,例如components中,或者其他位置也行.然后在兄弟两个组件中分别引入msg.js文件 msg.js: import Vue from 'vu ...
- AntDesign VUE:上传组件图片/视频宽高、文件大小、image/video/pdf文件类型等限制(Promise、Boolean)
文件大小限制 - Promise checkFileSize(file, rules) { return new Promise((resolve, reject) => { file.size ...
随机推荐
- 3D网页小实验-基于多线程和精灵动画实现RTS式单位行为
一.实验目的: 1.在上一篇的"RTS式单位控制"的基础上添加逻辑线程,为每个单位实现ai计算: 2.用精灵动画为单位的行为显示对应的动作效果. 二.运行效果: 1.场景中的单位分 ...
- MIPS汇编学习
MIPS汇编学习 mips汇编不同于x86汇编,属于精简指令集,常见于路由器等一些嵌入式设备中. mips汇编没有对堆栈的直接操作,也就是没有push和pop指令,mips汇编中保留了32个通用寄存器 ...
- BUUCTF-[HCTF 2018]admin(Unicode欺骗&伪造session)
目录 方法一:Unicode欺骗 方法二:伪造session 参考文章 记一道flask下session伪造的题. 方法一:Unicode欺骗 拿到题目f12提示you are not admin,显 ...
- i春秋“百度杯”CTF比赛 十月场-Vld(单引号逃逸+报错注入)
题目源代码给出了提示index.php.txt,打开拿到了一段看不太懂得东西. 图片标注的有flag1,flag2,flag3,同时还有三段字符,然后还出现了_GET,脑洞一一点想到访问 ?flag1 ...
- [C++]-map 映射
map用来存储排序后的由键和值组成的项的集合.键必须唯一,不同的键可以对应同一个值,在map中键保持逻辑排序后的顺序(以键为标准). 代码 #include<iostream> #incl ...
- 【笔记】scikit-learn中的PCA(真实数据集)
sklearn中的PCA(真实的数据集) (在notebook中) 加载好需要的内容,手写数字数据集 import numpy as np import matplotlib.pyplot as pl ...
- 做iOS自动化测试必须知道的一些知识
WDA facebook wda 2015年Facebook 开源了一款 iOS 移动测试框架WebDriverAgent,WebDriverAgent 在 iOS 端实现了一个 WebDriver ...
- 分享一份【饿了么】Java面试专家岗面试题,欢迎留言交流哦!
前段时间有小伙伴去饿了么面试Java专家岗,记录了一面技术相关的问题,大家可以看看. 基础问题 1.数据库事务的隔离级别? 2.事务的几大特性,并谈一下实现原理 3.如何用redis实现消息的发布订阅 ...
- spring cloud 知识总结
### 单体应用存在的问题 - 随着业务的发展,开发变得越来越复杂.- 修改.新增某个功能,需要对整个系统进行测试.重新部署.- 一个模块出现问题,很可能导致整个系统崩溃.- 多个开发团队同时对数据进 ...
- redis知识点及常见面试题
redis知识点及常见面试题 参考: https://zm8.sm-tc.cn/?src=l4uLj4zF0NCIiIjRnJGdk5CYjNGckJLQrIqNiZaJnpOWjIvQno2Llpy ...
