JavaScript之图片操作7
前面总结了很多了有关于图片操作的案例,本次是基于前面的基础,做一个综合的图片轮播效果,需要实现以下功能:
- 没有任何操作时,图片自动轮播
- 鼠标悬浮时,图片停止轮播;当鼠标移开,轮播继续
- 鼠标悬浮时,出现左右切换按钮,可点击按钮进行左右切换
- 点击地下的小按钮进行切换

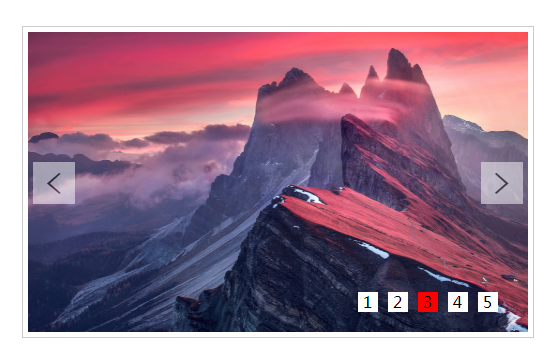
为了实现上面的效果,我们需要有个大盒子来固定位置和大小,然后就需要一个放置图片的div,里面放图片列表,焦点列表,左右按钮:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>轮播图</title>
<style>
* {
margin: 0;
padding: 0
}
.box {
width: 500px;
height: 300px;
border: 1px solid #ccc;
margin: 100px auto;
padding: 5px; }
.inner{
width: 500px;
height: 300px;
position: relative;
overflow: hidden;
}
.inner img{
width: 500px;
height: 300px;
vertical-align: top
}
ul {
width: 1000%;
position: absolute;
list-style: none;
left:0;
top: 0;
}
.inner li{
float: left; } ol {
position: absolute;
height: 20px;
right: 20px;
bottom: 20px;
text-align: center;
padding: 5px;
}
ol li{
display: inline-block;
width: 20px;
height: 20px;
line-height: 20px;
background-color: #fff;
margin: 5px;
cursor: pointer; }
ol .current{
background-color: red;
}
#arr{
display: none;
}
#arr span{
width: 40px;
height: 40px;
position: absolute;
left: 5px;
top: 50%;
margin-top: -20px;
background: #fff;
cursor: pointer;
line-height: 40px;
text-align: center;
font-weight: bold;
font-family: '黑体';
font-size: 30px;
color: #000;
opacity: 0.5;
border: 1px solid #fff;
}
#arr #right {
right: 5px;
left: auto;
}
</style>
</head>
<body>
<div class="box" id="box">
<div class="inner">
<!--轮播图-->
<ul>
<li><a href="#"><img src="data:images/1.jpg" alt=""></a></li>
<li><a href="#"><img src="data:images/2.jpg" alt=""></a></li>
<li><a href="#"><img src="data:images/3.jpg" alt=""></a></li>
<li><a href="#"><img src="data:images/4.jpg" alt=""></a></li>
<li><a href="#"><img src="data:images/5.jpg" alt=""></a></li>
</ul>
<ol class="bar">
</ol>
<!--左右焦点-->
<div id="arr">
<span id="left">
<
</span>
<span id="right">
>
</span>
</div> </div>
</div>
</body>
</html>
此时,基本结构完成,因为超出隐藏,所以只显示了第一张图片

接下来就是写相关的事件方法了。
首先,我们需要获取会用到相关元素
var box=document.getElementById("box");
var inner=box.children[0];
var ulObj=inner.children[0];
var list=ulObj.children;
var olObj=inner.children[1];
var arr=document.getElementById("arr");
var imgWidth=inner.offsetWidth;
var right=document.getElementById("right");
var pic=0;
其次,在上面我们可以看到,操作需要用到的小按钮并没有,这时因为在实际运用中,图片的数量是不可控的,所以小按钮的数量也是不可控的,我们可以采用js根据图片的数量来动态生成。当鼠标移入某个按钮时,该按钮高亮,并且轮播图切换到与该按钮索引相同的图片,所以我们需要为按钮添加鼠标事件。
然后就是外层盒子的鼠标事件,没有任何操作时,图片自动轮播;鼠标移入,左右切换按钮出现,图片轮播停止;鼠标移除,左右切换按钮隐藏,图片继续轮播。
最后就是个左右按钮添加点击切换事件,具体代码如下:
for(var i=0;i<list.length;i++){
var liObj=document.createElement("li");
olObj.appendChild(liObj);
liObj.innerText=(i+1);
liObj.setAttribute("index",i);
liObj.onmouseover=function () {
for (var j=0;j<olObj.children.length;j++){
olObj.children[j].removeAttribute("class");
}
this.className="current";
pic=this.getAttribute("index");
animate(ulObj,-pic*imgWidth);
}
}
olObj.children[0].className = "current";ulObj.appendChild(ulObj.children[0].cloneNode(true));
var timeId=setInterval(onmouseclickHandle,3000);
box.onmouseover=function () {
arr.style.display="block";
clearInterval(timeId);
};
box.onmouseout=function () {
arr.style.display="none";
timeId=setInterval(onmouseclickHandle,3000);
};
right.onclick=onmouseclickHandle;
function onmouseclickHandle() {
if (pic == list.length - 1) {
pic = 0;//先设置pic=0
ulObj.style.left = 0 + "px";
}
pic++;
animate(ulObj, -pic * imgWidth);if (pic == list.length - 1) {
olObj.children[olObj.children.length - 1].className = "";
olObj.children[0].className = "current";
} else {
for (var i = 0; i < olObj.children.length; i++) {
olObj.children[i].removeAttribute("class");
}
olObj.children[pic].className = "current";
}
}
left.onclick=function () {
if (pic==0){
pic=list.length-1;
ulObj.style.left=-pic*imgWidth+"px";
}
pic--;
animate(ulObj,-pic*imgWidth);
for (var i = 0; i < olObj.children.length; i++) {
olObj.children[i].removeAttribute("class");
}
olObj.children[pic].className = "current";
};
function animate(element, target) {
clearInterval(element.timeId);
element.timeId = setInterval(function () {
var current = element.offsetLeft;
var step = 10;
step = current < target ? step : -step;
current += step;
if (Math.abs(current - target) > Math.abs(step)) {
element.style.left = current + "px";
} else {
clearInterval(element.timeId);
element.style.left = target + "px";
}
}, 10);
}
完整详细代码下载:点这里
最后分享一个图片轮播插件的链接:https://www.html5tricks.com/15-jquery-html5-image-player.html
JavaScript之图片操作7的更多相关文章
- JavaScript之图片操作5
本次的图片操作是要实现模仿天猫淘宝的放大镜效果,如下图所示: 其实现原理其实很简单,主要就是定位的运用,在上面的图中,左边是一个div,它的大小就是左边图片的大小,我们称为左窗口(原图),红色部分我们 ...
- JavaScript之图片操作1
在网页中,经常需要对图片经常各种操作,包括切换,轮播等等,接下来将总结一些常见的图片操作,首先是最简单前后切换. 如上面所示,通过点击右边的按钮切换左边的图片,为了实现想要的效果,首先,我们需要在ht ...
- JavaScript之图片操作6
上一篇写的关于放大镜的,可能在实际开发中用的不是很多,接下来将的图片无缝滚动在实际工作中就是用的比较多的了. 如上图,通过定时器控制图片无缝滚动,当鼠标悬浮时停止滚动,鼠标离开,滚动继续. 主要原理是 ...
- JavaScript之图片操作3
在页面布局中,常常会用到九宫格布局,如下图所示: 本次我们就以九宫格为基础进行图片的布局操作,首先我们以上面的图片的为例,假设每个格子的大小都相同,将每一个格子相对其父元素进行定位,这样,我们只需要控 ...
- JavaScript之图片操作4
本次要实现的效果是,在一个盒子里面有一张长图,只显示了一部分,为方便用户浏览,当鼠标移入时,图片开始滚动,将盒子分成上下两部分,当鼠标移入上部分时,图片向上滚动,当鼠标移入下部分时,图片向下滚动. 为 ...
- JavaScript之图片操作2
在前一次,我们实现最简单的图片切换效果,这一次,依旧还是图片切换,具体效果如下: 通过点击下面的小图,上面的大图和标题随之切换.因此,我们需要三个容器分别放标题,大图和小图. <!--大图描述- ...
- JavaScript校验图片格式及大小
<!DOCTYPE html> <html> <head> <title>JavaScript校验图片格式及大小</title> <s ...
- 网站开发综合技术 三 JavaScript的DOM操作
第3部分 JavaScript的DOM操作 1.DOM的基本概念 DOM是文档对象模型,这种模型为树模型:文档是指标签文档:对象是指文档中每个元素:模型是指抽象化的东西. 2.Windows对象操作 ...
- JavaScript DOM 基础操作
JavaScript DOM 基础操作 一.获取元素的六方式 document.getElementById('id名称') //根据id名称获取 document.getElementsByclas ...
随机推荐
- ODOO区分测试库和正式库的简单方法
ODOO区分测试库和正式库的简单方法.1. 打开 开发者模式,右上角能显示数据库名称,缺点是,太耗系统资源了,数据多的时候就明显感觉慢了.2. 安装社区的显示测试帐套的模块, 若是正式环境还是尽量少装 ...
- 04 jsp,EL,JSTL
jsp:Java Server Page 什么是jsp?从用户角度看待 ,就是是一个网页 , 从程序员角度看待 , 其实是一个java类, 它继承了servlet,所以可以直接说jsp 就是一个Se ...
- eclipse 启动tomcat 出现错误Could not publish server configuration: null. java.lang.NullPointerException
若出现以上错误,则很有可能是修改了conf/server.xml的内容,将改过的地方改回去,然后重启tomcat 就可以啦
- vuex简介(转载)
安装.使用 vuex 首先我们在 vue.js 2.0 开发环境中安装 vuex : npm install vuex --save 然后 , 在 main.js 中加入 : import vuex ...
- 【转载】Win10打开U盘提示“文件或目录损坏无法读取”怎么办?
以下文转载至系统之家 网址:http://www.xitongzhijia.net/xtjc/20190314/152334.html (PS:暂未亲测) Win10打开U盘提示“文件或目录损坏无法读 ...
- 数据结构(c语言版)代码
第1章 绪论 文档中源码及测试数据存放目录:数据结构\▲课本算法实现\▲01 绪论 概述 第一章作为绪论,主要介绍了数据结构与算法中的一些基本概念和术语.对于这些概念术语 ...
- xlsx 库 知识点
官方github地址:https://github.com/SheetJS/js-xlsx xlsx 用webpack打包后体积太大: vue-cli构建的项目,优化办法:https://segmen ...
- VMware虚拟机里centos7下安装mysql5.6并授权远程连接Navicat
这节来安装Mysql5.6,并远程授权连接本地windows的Navicat,可以根据以下步骤安装.此文章为自己收藏,必要时拿出来直接用的,有需要的友友可以查看查看的.文章图片有借助于网络的. 1.新 ...
- TP5一对一、一对多关联模型的使用
文章表SQL CREATE TABLE `tp_article` ( `id` int(11) NOT NULL AUTO_INCREMENT COMMENT '主键ID', `title` varc ...
- MatConvNet中关于vl_simplenn_display的一些分析
一.关于各层data size的分析 layer1: floor((224-7)/2)+1=109 这里7是filter大小,2是stride layer4: floor((109+0+1-3)/2 ...
