ES6基础一
声明方式
var和let的区别
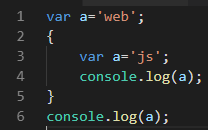
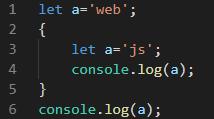
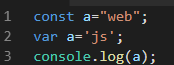
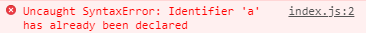
1,var用来声明全局变量,let用来声明局部变量:








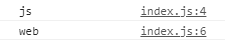
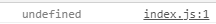
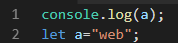
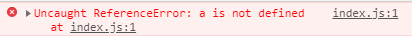
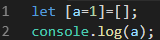
2,var可以提升变量,let声明的变量不在变量提升:




const声明常量


变量解构赋值
ES6允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构。
数组解构赋值

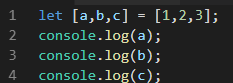
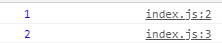
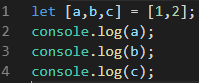
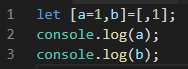
例如上面要为三个变量赋值,我们就可以使用变量解构赋值:


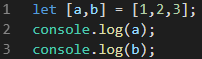
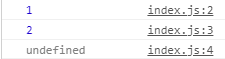
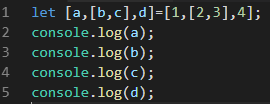
在使用数组解构的时候,个数可以不一致,但是格式需要保持一致:










对象解构赋值
数组是按照顺序进行赋值的,所以需要保持左右两边形式一致;而对象的属性没有次序,变量必须与属性同名,才能取到正确的值。




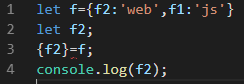
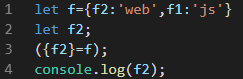
如果在解构之前就定义了变量,这时候你再解构会出现问题,需要在解构的语句外边加一个圆括号:




默认值
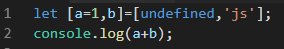
解构赋值是允许我们使用默认值的:






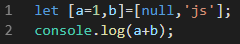
undefined和null的区别
undefined相当于什么都没有,能接受默认值;null相当于有值,但值为null




...运算符
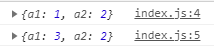
对象扩展运算符(…)
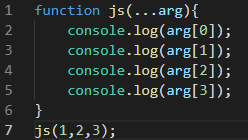
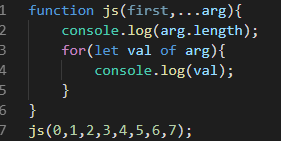
当编写一个方法时,如果使用对象扩展运算符来作参数,就能允许它传入的参数是不确定的:


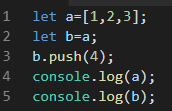
拷贝赋值


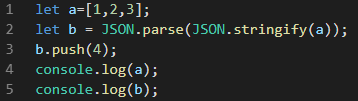
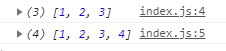
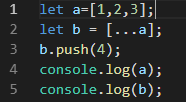
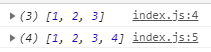
上面这种情况在刚学习js的时候是常常会碰见的,因为我们这是对内存堆栈的引用,而不是真正的赋值,如果我们希望这个时候只改变数组b而不改变a,可以使用下面的方法:


但是使用了对象扩展运算符之后,就可以使用下面这种方法:




rest运算符(...)
rest运算符和对象扩展运算符有很多相似之处,下面列举rest运算符的简单用法:


字符串模板
字符串拼接
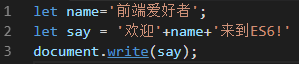
在ES5中,我们会采用下面的方式进行字符串拼接:


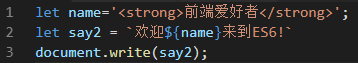
在ES6中,我们可以使用字符串模板拼接字符串,并且还支持html标签:


字符串查找
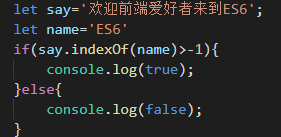
在ES5中,我们可以利用indexOf的返回值,来判断字符串中是否包括某个字符,在获取结果后还需要再进行一次判断。


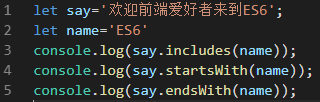
在ES6中,可以通过includes直接进行判断了,并且还可以通过startsWith和endsWith来判断开头和结束为止的判断:


ES6基础一的更多相关文章
- ES6 基础
转载自:ES6 基础 一.新的变量声明方式 let/const 与var不同,新的变量声明方式带来了一些不一样的特性,其中最重要的两个特性就是提供了块级作用域与不再具备变量提升. 通过2个简单的例子来 ...
- 新手必看ES6基础
ES6 基础 一.新的变量声明方式 let/const 与var不同,新的变量声明方式带来了一些不一样的特性,其中最重要的两个特性就是提供了块级作用域与不再具备变量提升. 通过2个简单的例子来说明这两 ...
- ES6基础语法
1. 什么是ECMAScript ECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会,英文名称是European Computer Manufacturers Association ...
- 从零开始学 Web 之 ES6(四)ES6基础语法二
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- 从零开始学 Web 之 ES6(五)ES6基础语法三
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- 从零开始学 Web 之 ES6(六)ES6基础语法四
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- ES6 基础学习
ECMAScript 6 标准入门 一.let和const let命令 let命令,用来声明变量.它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效:是块级作用域,且let不允许 ...
- ES6基础-ES6 class
作者 | Jeskson 来源 | 达达前端小酒馆 ES - Class 类和面向对象: 面向对象,即万物皆对象,面向对象是我们做开发一种的方式,开发思维,面向对象的思维中万物皆对象,以人作为例子,它 ...
- ES6基础-ES6的扩展
进行对字符串扩展,正则扩展,数值扩展,函数扩展,对象扩展,数组扩展. 开发环境准备: 编辑器(VS Code, Atom,Sublime)或者IDE(Webstorm) 浏览器最新的Chrome 字符 ...
- ES6基础-变量的解构赋值
作者 | Jeskson 来源 | 达达前端小酒馆 解构赋值: 数组的解构赋值,对象的解构赋值,字符串的解构赋值,数值与布尔值的解构赋值,函数参数的解构赋值. 开发环境准备: 编辑器,VS Code, ...
随机推荐
- 20155208实验三 敏捷开发与XP实践
20155208实验三 敏捷开发与XP实践 一.实验内容 (1)在IDEA中使用工具(Code->Reformate Code)把下面代码重新格式化,再研究一下Code菜单,找出一项让自己感觉最 ...
- python scrapy 爬虫实例
1 创建一个项目 scrapy startproject basicbudejie 2 编写爬虫 import scrapy class Basicbudejie(scrapy.Spider): na ...
- 识别假tf卡工具
h2testwhttps://www.heise.de/download/product/h2testw-50539使用HaraldBögeholz的免费测试工具H2testw,可以检查存储介质(如硬 ...
- L1-059 敲笨钟 (20 分)
微博上有个自称“大笨钟V”的家伙,每天敲钟催促码农们爱惜身体早点睡觉.为了增加敲钟的趣味性,还会糟改几句古诗词.其糟改的方法为:去网上搜寻压“ong”韵的古诗词,把句尾的三个字换成“敲笨钟”.例如唐代 ...
- (15)javaScript入门
什么是javaScript HTML用来做页面的架构,CSS用来做页面样式的布局 javaScript就是用来完成页面用户交互的,JS写的就是叫脚本 js就是弱语言类型,不同类型的时候可以相互转换 j ...
- MySQL--字符集基础
========================================================================= 字符集和编码规则 字符集:特定类型或用途的字符集合, ...
- about unit test
Use unify unit test framework CPPUnit 1.12.1/Visual stdio Unit is a class or a function Test per maj ...
- 03基于python玩转人工智能最火框架之TensorFlow介绍
一句话介绍: Google开源的基于数据流图的科学计算库,适用于机器学习 不局限于机器学习,但目前被大多用于机器学习等. TensorFlow计算流图的概念图 Tensor在图中流动. TensorF ...
- java对文件操作之实用
创建文件 package com.pre; import java.io.File; public class WJ { public static void main(String[] args) ...
- storage 事件监听
在公司的一次内部分享会上, 偶然知道了这个H5的新事件, 解决了我之前的一个bug. 事情是这样的, 第A网页上显示的数量的总和, 点击去是B页面, 可以进行管理, 增加或者删除, 当用户做了增删操作 ...
