QMessageBox消息框

继承于 QDialog
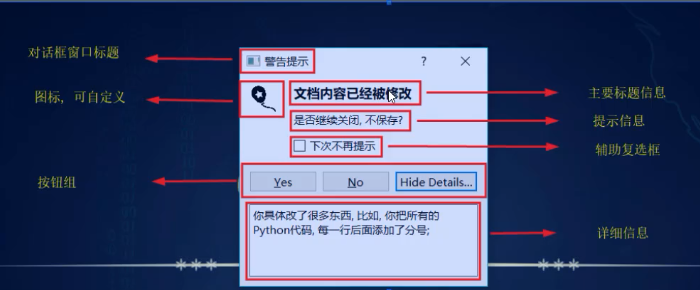
对话框的构成:

构造函数法:
- import sys
- from PyQt5.QtWidgets import QApplication, QWidget, QPushButton, QMessageBox,QCheckBox
- from PyQt5.QtCore import Qt
- from PyQt5.QtGui import QPixmap
- class Demo(QWidget):
- def __init__(self):
- super(Demo, self).__init__()
- mb=QMessageBox(self) #创建信息对话框
- #继承于QDialog,需要show,exec,open来弹出
- #默认是一个模态对话框,即使show弹出的对话框也是模态的
- #mb = QMessageBox(QMessageBox.NoIcon,'对话框标题','<h2>主要标题信息</h2>',QMessageBox.Ok | QMessageBox.Discard ,self)
- #参数1 图标:
- #QMessageBox.NoIcon 没有图标
- # QMessageBox.Warning 警告图标
- #QMessageBox.Critical 严重问题图标
- #QMessageBox.Information 没有任何异常图标
- #QMessageBox.Question 提问图标
- #参数2 对话框标题
- #参数3 主要标题信息--可以是富文本
- #参数4 按钮:
- #QMessageBox.Ok 使用AcceptRole定义的“确定”按钮
- #QMessageBox.Discard “丢弃”或“不保存”按钮,具体取决于使用DestructiveRole定义的平台
- #QMessageBox.Open 使用AcceptRole定义的“打开”按钮。
- #QMessageBox.Save 使用AcceptRole定义的“保存”按钮。
- #QMessageBox.Cancel 使用RejectRole定义的“取消”按钮。
- #QMessageBox.Close 使用RejectRole定义的“关闭”按钮。
- #QMessageBox.Apply 使用ApplyRole定义的“应用”按钮。
- #QMessageBox.Reset 使用ResetRole定义的“重置”按钮。
- #QMessageBox.RestoreDefaults 使用ResetRole定义的“恢复默认值”按钮。
- #QMessageBox.SaveAll 使用AcceptRole定义的“全部保存”按钮。
- #QMessageBox.Yes 使用YesRole定义的“是”按钮。
- #QMessageBox.YesToAll 使用YesRole定义的“Yes to All”按钮。
- #QMessageBox.No 使用NoRole定义的“否”按钮。
- #QMessageBox.Help 使用HelpRole定义的“帮助”按钮。
- #QMessageBox.NoToAll 使用NoRole定义的“No to All”按钮。
- #QMessageBox.Abort 使用RejectRole定义的“Abort”按钮。
- #QMessageBox.Retry 使用AcceptRole定义的“重试”按钮。
- #QMessageBox.Ignore 使用AcceptRole定义的“忽略”按钮。
- #QMessageBox.NoButton 无效按钮。
- self.mb=mb
- #mb.setModal(False) #设置是否模态对话框
- mb.setWindowModality(Qt.NonModal) #设置成非模态
- mb.setIcon(QMessageBox.Question) #设置标准图标
- mb.setIconPixmap(QPixmap('./大象.png').scaled(100,100)) #用自定义图像做图标
- mb.setTextFormat(Qt.AutoText) #设置文本格式
- #Qt.PlainText 普通文本
- #Qt.RichText 富文本--默认
- #Qt.AutoText 自动识别
- mb.setText('<h2>我是主要标题信息</h2>') #设置主要标题信息---支持富文本
- mb.setInformativeText('<h3>提示信息</h3>') #设置提示信息---支持富文本
- #informativeText() 返回提示文本
- mb.setCheckBox(QCheckBox('复选框',mb)) #设置复选框
- mb.setDetailedText('我是详细文本') #设置详细文本---不支持富文本
- #按钮:
- mb.setStandardButtons(QMessageBox.Yes ) #添加标准按钮
- #设置了Yes和No按钮
- #按钮类型看上面
- btn=QPushButton('按钮1',mb)
- mb.addButton(btn,QMessageBox.YesRole) #添加自定义按钮--方式一
- btn1=mb.addButton('按钮2', QMessageBox.NoRole) #方式二
- #参数2 按钮角色:
- #YesRole 按钮是一个“是”的按钮
- #InvalidRole 该按钮无效
- #AcceptRole 单击该按钮将使对话框被接受(例如,确定)
- #RejectRole 单击该按钮会导致拒绝对话框(例如取消)
- #DestructiveRole 单击该按钮会导致破坏性更改(例如,对于Discarding Changes)并关闭对话框
- #ActionRole 单击该按钮将导致更改对话框中的元素
- #HelpRole 可以单击该按钮以请求帮助。
- #NoRole 按钮是一个“无”按钮。
- #ApplyRole 该按钮应用当前更改。
- #ResetRole 该按钮将对话框的字段重置为默认值。
- #返回值:按钮对象
- btn5=mb.button(QMessageBox.Yes) #返回标准按钮的对象
- s=mb.buttonRole(btn1) #返回按钮的角色对象
- #mb.removeButton(btn1) #移除按钮
- mb.setDefaultButton(btn1) #设置自定义默认按钮
- mb.setDefaultButton(QMessageBox.Yes) #设置标准默认按钮
- s=mb.defaultButton() #返回默认按钮
- mb.setEscapeButton(btn1) #设置ESC所对应的按钮--自定义
- mb.setEscapeButton(QMessageBox.Yes) #设置ESC所对应的按钮--标准按钮
- mb.setTextInteractionFlags(Qt.NoTextInteraction) #设置文本交互标志--针对主要标题信息
- #Qt.TextEditorInteraction 允许文本交互---允许编辑
- #Qt.NoTextInteraction 不允许交互
- #信号:
- mb.buttonClicked.connect(self.AA) #按钮被点击时发出信号
- #会把被点击的按钮对象传递给槽函数
- print(s)
- mb.show()
- def AA(self,bt):
- print('按钮被点击了',bt)
- print('点击的按钮是:', self.mb.clickedButton())
- # clickedButton() #返回被点击的按钮
- if __name__ == '__main__':
- app = QApplication(sys.argv)
- demo = Demo()
- demo.show()
- sys.exit(app.exec_())
静态方法:
- QMessageBox.about(self,'xx1','xx2') #展示关于消息框
#参数2 对话框标题
#参数3 提示消息

- r=QMessageBox.question(self,'xx1','xx2',QMessageBox.Yes | QMessageBox.No,QMessageBox.No) #展示提问消息框
#参数4 按钮
#参数5 默认按钮
#返回值:整型值 按钮的编码

- r=QMessageBox.warning(self,'xx1','xx2',QMessageBox.Yes | QMessageBox.No,QMessageBox.No) #展示警告消息框
#参数4 按钮
#参数5 默认按钮
#返回值:整型值 按钮的编码

- r=QMessageBox.critical(self,'xx1','xx2',QMessageBox.Yes | QMessageBox.No,QMessageBox.No) #展示警告消息框
#参数4 按钮
#参数5 默认按钮
#返回值:整型值 按钮的编码

- r=QMessageBox.information(self,'xx1','xx2',QMessageBox.Yes | QMessageBox.No,QMessageBox.No) #展示警告消息框
#参数4 按钮
#参数5 默认按钮
#返回值:整型值 按钮的编码

天子骄龙
天子骄龙
QMessageBox消息框的更多相关文章
- pyqt5消息框QMessageBox
QMessageBox消息框有以下几种类型: QMessageBox.information 信息框 QMessageBox.question 问答框 QMessageBox.warning ...
- Python——pyqt5——消息框(QMessageBox)
一.提供的类型 QMessageBox.information 信息框 QMessageBox.question 问答框 QMessageBox.warning 警告 QMessageBox.ctit ...
- Qt5 托盘模仿qq闪烁,弹消息框实现
在别人代码基础上做的,课设刚好用上了,贴出来分享Qt5.5.1实现. 图片自己找. #ifndef DIALOG_H #define DIALOG_H #include <QDialog> ...
- qt5---QMessageBox消息框
需要 #include <QMessageBox> QMessageBox::StandardButton sb; sb=QMessageBox::critical(this," ...
- 一步步开发自己的博客 .NET版(10、前端对话框和消息框的实现)
关于前端对话框.消息框的优秀插件多不胜数.造轮子是为了更好的使用轮子,并不是说自己造的轮子肯定好.所以,这个博客系统基本上都是自己实现的,包括日志记录.响应式布局.评论功能等等一些本可以使用插件的.好 ...
- WPF弹出带蒙板的消息框
效果图 思路 拿到父级窗体的内容,放入一个容器里,再在容器里放入一个半透明层.将整个容器赋给父级窗体的内容. 关闭时反向操作. 代码 消息窗弹出时 /// <summary> /// 弹出 ...
- JavaScript (If...Else和Switch和循环遍历) 语句以及常用消息框
If...Else 语句 JavaScript中if...else语句和Java中的语法和使用方法是一样的. 只是在JavaScript中要使用小写字母.使用大写的 IF 会出错! 至于if...el ...
- 【C#】分享一个可携带附加消息的增强消息框MessageBoxEx
--------------201507160917更新--------------- 无意中发现标准消息框在Windows7是有声音的,只是在Windows server 2008(R2)无声,而我 ...
- JavaScript 消息框+特殊字符
JavaScript 中创建三种消息框:警告框.确认框.提示框: 1.警告框: 警告框经常用于确保用户可以得到某些信息. 当警告框出现后,用户需要点击确定按钮才能继续进行操作 语法:alert(&qu ...
随机推荐
- 一个很初级的错误 Destructor忘记override导致内存泄露
TxxObj= class public Destructor Destroy(); override;!!!此处若无override,将导致内存泄露 end; Destru ...
- Bootstrap面板
前面的话 面板(Panels)是Bootstrap框架新增的一个组件,某些时候可能需要将某些 DOM 内容放到一个盒子里.对于这种情况,可以使用面板组件.本文将详细介绍Bootstrap面板 基础面板 ...
- solr 字段设置不存储表示不会进行分词
solr 字段设置不存储表示不会进行分词
- python 抽象类与接口类
几个类 实现的方法都一致的话 就继承同一个父类 在父类写一个公共方法 给子类使用
- 百度/头条合作命中注定!中国新BAT要来了
据外媒报道,今日头条母公司字节跳动(ByteDace)将为中国互联网传统BAT的格局,带来一些新的活力.这家增速飞快的新闻.视频App“制造者”已经估值高达750亿美元,与三巨头之一的百度平起平坐,后 ...
- [代码]--c#-实现局域网聊天
服务器端: using System; using System.Collections.Generic; using System.Linq; using System.Net; using Sys ...
- Django-website 程序案例系列-10 cookie 和 session的应用
cookie: 现在所有网站基本都要开启cookie 客户端浏览器上的一个文件 例如: {‘key’: 'sefwefqefwefw'} 是一个键值对 简单实现cookie认证: user_in ...
- 使用JQuery进行DOM操作
获得内容 - text().html() 以及 val() 三个简单实用的用于 DOM 操作的 jQuery 方法: text() - 设置或返回所选元素的文本内容 html() - 设置或返回所选元 ...
- Linux 系统免密码登陆远程服务器
在当前Linux生成公钥私钥ssh-keygen公钥私钥存放路径为:~/root/.ssh/id_rsa id_rsa.pub 登陆被远程主机,进入目录~/root/.ssh/是否存在authoriz ...
- NodeJS - Express 4.0错误:Cannot read property 'Store' of undefined
按着<NodeJS开发指南>里的第五章建立microblog的例子操作,使用node.js 的express框架配置将session存储到mongodb时出错:TypeError: Can ...
