C#中富文本编辑器Simditor带图片上传的全部过程(MVC架构的项目)
描述:最近c#项目中使用富文本编辑器Simditor,记录一下以便以后查看。
注:此项目是MVC架构的。
1.引用文件
项目中引用相应的css和js文件,注意顺序不能打乱,否则富文本编辑器不会正常显示。
<link rel="stylesheet" type="text/css" href="../styles/simditor.css" />
<script type="text/javascript" src="../scripts/jquery.min.js"></script>
<script type="text/javascript" src="../scripts/simditor/module.js"></script>
<script type="text/javascript" src="../scripts/simditor/hotkeys.js"></script>
<script type="text/javascript" src="../scripts/simditor/uploader.js"></script>
<script type="text/javascript" src="../scripts/simditor/simditor.js"></script>
2.HTML中富文本的定义
<div >
<h5>故障描述:</h5>
<div class="view">
<textarea id="Describe"></textarea>
</div>
</div>
3.初始化富文本
注意的参数:
textarea: $('#Describe'), //对应的html中富文本的ID。
url: '../../WebManage/WebNews/UploadPic', //对应的服务器的地址。(对应Controller中的Action)
params: null, //以键值对的方式,传递给后台的参数,若无填写null即可
fileKey: 'fileDataFileName', //服务器获取文件数据的参数名
<script type="text/javascript">
var editor1;
$(document).ready(function () {
editor1 = new Simditor({
textarea: $('#Describe'),
placeholder: '这里输入图文内容...',
pasteImage: true,
toolbar: ['title', 'fontScale', 'alignment', 'bold', 'italic', 'underline', 'strikethrough', 'color', '|',
'ol', 'ul', 'blockquote', 'code', 'table', '|', 'link', 'image', 'hr', '|', 'indent', 'outdent'],
upload: {
url: '../../WebManage/WebNews/UploadPic', //文件上传的接口地址
params: null, //键值对,指定文件上传接口的额外参数,上传的时候随文件一起提交
fileKey: 'fileDataFileName', //服务器端获取文件数据的参数名
connectionCount: 3,
leaveConfirm: '正在上传文件'
}
});
});
</script>
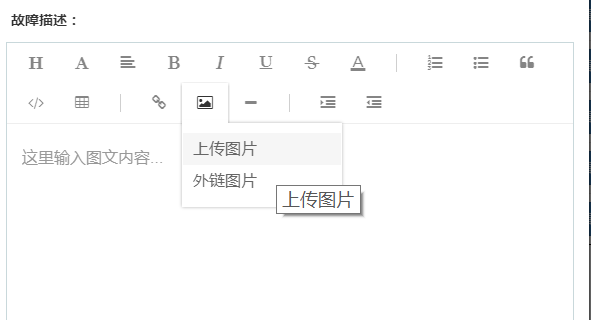
4.页面效果
页面中有“上传图片”和“外链图片”两个按钮供选择。

5.C#后台保存图片代码
后台图片的保存代码,["fileDataFileName"]就是上面"3"中的fileKey
/// <summary>
/// 编辑器提交图片
/// </summary>
/// <returns></returns>
public ActionResult UploadPic()
{
HttpPostedFileBase file = Request.Files["fileDataFileName"];
if (file != null)
{
//生成路径
string path = OperatorProvider.Provider.Current().Account + "_" + Util.Time.Now.Year
+ Util.Time.Now.Month.ToString("D2")
+ Util.Time.Now.Day.ToString("D2");
string strPath = HttpContext.Server.MapPath(string.Format("/Resource/Upload/{0}/", path));
if (!Directory.Exists(strPath))
{
Directory.CreateDirectory(strPath);
}
string filePath = Path.Combine(strPath, Path.GetFileName(file.FileName));
//保存图片
file.SaveAs(filePath);
return Success("上传成功!");
}
else
{
return Success("上传失败!");
}
}
6.Html前端页面的"保存"代码
前端页面获取数据用getValue即可。
var postData = {
//...
describe: editor1.getValue()
}
$.SaveForm({
url: "../../WebManage/WebNews/SaveForm?keyValue=" + keyValue,
param: postData,
loading: "正在保存数据...",
success: function () {
$.currentIframe().$("#gridTable").trigger("reloadGrid");
}
});
7.c#后端"保存"按钮
[ValidateInput(false)]必须加上,否则会提示:从客户端(*****)中检测到有潜在危险的......
/// <summary>
/// 保存新闻表单(新增、修改)
/// </summary>
/// <param name="keyValue">主键值</param>
/// <param name="newsEntity">新闻实体</param>
/// <returns></returns>
[HttpPost]
[AjaxOnly]
[ValidateInput(false)]
public ActionResult SaveForm(string keyValue, WebNewsEntity newsEntity)
{
newsBLL.SaveForm(keyValue, newsEntity);
return Success("操作成功。");
}
8.页面展示富文本保存的数据
前端页面展示用setValue 即可正常展示。
editor1.setValue(data.describe);
以上是使用富文本编辑器Simditor在C#中带图片上传的全部过程(是MVC架构的项目)。
仅供参考,如有问题,望指出。
C#中富文本编辑器Simditor带图片上传的全部过程(MVC架构的项目)的更多相关文章
- c#中富文本编辑器Simditor带图片上传的全部过程(项目不是mvc架构)
描述:最近c#项目中使用富文本编辑器Simditor,记录一下以便以后查看. 注:此项目不是MVC架构的. 1.引用文件 项目中引用相应的css和js文件,注意顺序不能打乱,否则富文本编辑器不会正常显 ...
- Simditor 富文本编辑器多选图片上传、视频连接插入
simditor 是一个基于浏览器的所见即所得的文本编辑器.Simditor 富文本编辑器, 支持多选图片上传, 视频连接插入, HTML代码编辑以及常用富文本按钮,支持的浏览器:IE10.Firef ...
- wangEditor富文本编辑器使用及图片上传
引入js文件 <script type="text/javascript" src="style/js/wangEditor.min.js">< ...
- 富文本编辑器TInyMCE,本地图片上传(Image Upload)
TinyMCE 官网 (类似:百度的富文本web编辑器UEditor) 第一步 下载 TinyMCE,解压后放入工程,在需要的HTML页面引入tinymce.min.js. 第二步 下载tinyMCE ...
- 富文本之BootStrap-wysiwyg 带图片上传功能
BootStrap-wysiwyg插件具有良好的编辑功能和展示效果. 一.使用方法在网上有很多,在此记录自己使用过程中的一些问题和解决方式. 相关依赖: bootstrap-wysiwyg.js (核 ...
- wangEditor - 轻量级web富文本编辑器(可带图片上传)
业务需求: 通过后台编辑文章和图片,上传到前端界面,展示新闻消息模块.这个时候,需要一款简洁的编辑器,百度编辑器是最常用的一种,但是功能太过于复杂,而wangEditor - 轻量级web富文本编辑器 ...
- summernote(富文本编辑器)将附件与图片上传到自己的服务器(vue项目)
1.上传图片至自己的服务器(这个官方都有例子,重点介绍附件上传)图片上传官方网址 // onChange callback $('#summernote').summernote({ callback ...
- DWZ集成的xhEditor编辑器浏览本地图片上传的设置
有关xhEditor的文件上传配置官方文档链接:http://i.hdu.edu.cn/dcp/dcp/comm/xheditor/demos/demo08.html 一.xhEditor图片上传的配 ...
- asp.net 百度编辑器 UEditor 上传图片 图片上传配置 编辑器配置 网络连接错误,请检查配置后重试
1.配置ueditor/editor_config.js文件,将 //图片上传配置区 ,imageUrl:URL+"net/imageUp.ashx" //图片上传提交地址 ,im ...
随机推荐
- Docker容器从一知半解到入门
Docker是一个开源的.跨平台的应用容器引擎,可以让技术开发认用打包他们的应用以及一些依赖包到一个可移植的容器平台中,发布到任何流行的Linux操作系统上面,也可以在Windows和mac操作系统上 ...
- UVALive5870-Smooth Visualization-模拟水题
很水的模拟题,拿数组搞就好了. 注意边界的地方不要算重. #include <cstdio> #include <cstring> #include <algorithm ...
- Studio启动的时候报错 Could not install Gradle distribution from
安装了studio以后,直接点击[Start]报如下错,绝对不是网络的问题. Could not install Gradle distribution from 'https://services. ...
- MT【72】一个不等式
证明: 评: 可以思考$\frac{1}{(1+b)^2}+\frac{1}{(1+a)^2}$与$\frac{2}{(1+\sqrt{ab})^2}$大小.
- MT【39】构造二次函数证明
这种构造二次函数的方法最早接触的应该是在证明柯西不等式时: 再举一例: 最后再举个反向不等式的例子: 评:此类题目的证明是如何想到的呢?他们都有一个明显的特征$AB\ge(\le)C^2$,此时构造二 ...
- android post 方式 访问网络 实例
android post 方式 访问网络 实例 因为Android4.0之后对使用网络有特殊要求,已经无法再在主线程中访问网络了,必须使用多线程访问的模式 该实例需要在android配置文件中添加 网 ...
- BZOJ 3526: [Poi2014]Card
3526: [Poi2014]Card Time Limit: 25 Sec Memory Limit: 64 MBSubmit: 267 Solved: 191[Submit][Status][ ...
- harmakik
Solution 对于原树一个节点\(x\): \(f_x(h)\)表示,\(x\)作为一个深度为\(h\)的点时,\(x\)及其子树的安排方案有多少(不考虑\(x\)具体在深度为\(h\)的哪个点) ...
- bzoj1492/luogu4027 货币兑换 (斜率优化+cdq分治)
设f[i]是第i天能获得的最大钱数,那么 f[i]=max{在第j天用f[j]的钱买,然后在第i天卖得到的钱,f[i-1]} 然后解一解方程什么的,设$x[j]=\frac{F[j]}{A[j]*Ra ...
- Android log 方法
package test; public abstract class Logger { private static Class<? extends Logger> mLoggerCla ...
