使用Vue建立一个在线商店
git代码:https://github.com/chentianwei411/vue-router-demo.git
使用Vue-CLI3
webpack, ESLInt,
Vuex,
vue-router
axios (用于异步发出请求)
vee-validate (用于表格验证)
bootstrap-vue
vue-toastr-2 (用于添加通知) (需要yarn add jquery, 需要yarn add toastr )
The Project结构:
- Products listing
- Product Details (一个商品的详细介绍)
- Cart(Add, Remove, and Listing)
- Admin Section (CRUD,管理Products)
基础:
需要安装node到最新版本,然后使用npm安装vue-cli。
npm install -g vue-cli
使用vue ui用户界面创建一个app,并选择使用的插件。
(具体使用见我之前的博文)https://www.cnblogs.com/chentianwei/p/10116155.html
Vue的基础知识:
MVC,MVVM,MVP的区别/ Vue中忽略的知识点!
完成后的文件结构:

Routing
//2个基本组件
<router-view></router-view> <router-link to="/">Home</router-link> // store.js中的routes export default new Router({
routes: [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/admin',
//因为子路径有默认的,所以无需 name: 'Admin',
component: Index,
// children
children: [
{
path: 'new',
name: 'New',
component: New
},
还有嵌套路由,及嵌套命名路由,动态路由。
过渡<transition>包裹<router-view>。
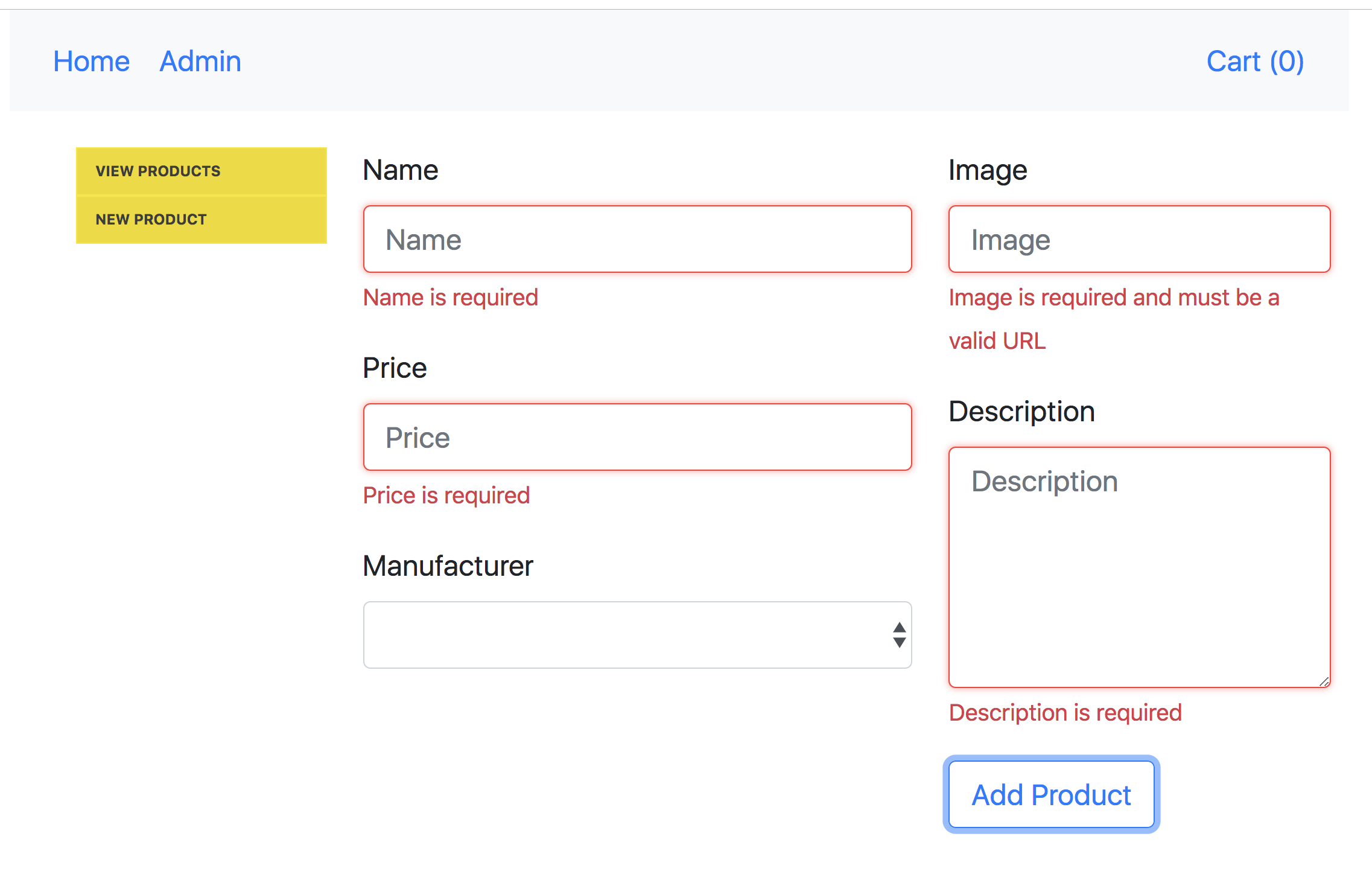
Form验证
使用VeeValidate即可。 见博文:https://www.cnblogs.com/chentianwei/p/10128205.html
看productForm.vue:
代码摘录:
//template:
<form @submit.prevent="saveProduct">
<div class="row">
<div class="col-lg-7 col-md-5 col-sm-12 col-xs-12">
<div class="form-group">
<label>Name</label>
<input
type="text"
placeholder="Name"
v-model="model.name"
v-validate="'required'"
name="name"
:class="{'form-control': true, 'error': errors.has('name') }" />
<span class="small text-danger" v-show="errors.has('name')">Name is required</span>
</div>
<script>
import { ERROR_MSG } from '../../store/mutations-types.js' export default {
// isEditing prop用于显示提交按钮上的名字
props: ['model', 'isEditing', 'manufacturers'], methods: {
saveProduct() {// 这是插件的方法,会返回一个Promise:
this.$validator.validateAll().then(() => {
// emit一个event给父组件
this.$emit('save-product', this.model)
}).catch(() => {
// 提交一个错误到Vuex.Store
this.$store.commit(ERROR_MSG, {
type: 'error',
title: 'Validation!',
content: 'Please ensure the form is valid'
})
})
}
}
} </script>

Vuex
本app核心要点解释(具体见git上的代码)
1.store.js文件,state的状态管理根文件。
import { productGetters, manufacturerGetters } from './getters.js'
//...略...
export default new Vuex.Store({
strict: true,
state: {//略... },
// 把传入的对象合并:Object.assign()
getters: Object.assign({}, productGetters, manufacturerGetters),
2.getters.js
要使用的计算属性。
3. mutations-types.js
// When creating the mutation and while committing to the mutation.
// This creates a layer of possible typographical error.
// You can use constants to replace these types
// and allow tools like IntelliSense to help you avoid typos and errors:
// 使用常量,来防止语法错误。
4. actions
import axios from 'axios' //... // 这里定义的actions都是由各个组件来激发的
// 例如: allProducts,它在Products.vue中被激发
// 提交ALL_PRODUCTS mutation,它会开始一个loading spinner即记录此时是加载中。
// 之后使用axios发出一个HTML request,这是异步函数。
// 收到response后,提交一个带有返回data作为参数的success mutation。
// 这个mutiation会修改state的products,并改showLoader为false,代表结束加载。 export const productActions = {
// Prodcuts.vue, PrdouctList.vue中被使用。(created hook内)
allProducts ({commit}) {
commit(ALL_PRODUCTS)
axios.get(`${API_BASE}/products`).then(response => {
commit(ALL_PRODUCTS_SUCCESS, response.data)
})
},
5. mutations.js
export const productMutations = {
// 每个mutation都有一个success mutation, 它会在mutation完成后调用!
// mutation只会抛出一个等待的pending state, 可以用于过渡的css
// 然后success mutation更新UI,并关闭pending state。
// showLoader 用于配合vue-toastr插件显示通知信息。
[ALL_PRODUCTS] (state) {
state.showLoader = true
},
[ALL_PRODUCTS_SUCCESS] (state, payload) {
state.showLoader = false
state.products = payload
},
各类知识点:
见博文 Vue.js简单的状态管理和 Vuex的几个核心概念使用。
由于状态零散地分布在许多组件和组件之间的交互中,大型应用复杂度也经常逐渐增长。
- 如果多层组件嵌套使用,传递prop,和事件emit。都很不方便。
- 不方便对数据的修改进行历史记录。影响后续的调试!
严格模式的表单处理:
参考之前的博客:嵌套的JavaScript评论 Widget Models (有一个替代的vue插件)
当在严格模式中使用 Vuex 时,在属于 Vuex 的 state 上使用 v-model 会比较棘手。
这是因为严格模式下,state的任何变化都需要通过mutation来改变。而v-model直接绑定data,所以会报错❌。
2种办法:
- 不使用v-model,改用v-bind和v-on,然后使用action->mutation的顺序改变state
- 还是使用v-model, 使用带有setter 的双向绑定计算属性。
//template:
<input v-model="message">
//script
computed: {
message: {
get () {
return this.$store.state.obj.message
},
set (value) {
this.$store.commit('updateMessage', value)
}
}
}
在组件中使用Store:
包括
- A list of products (Home page)
- Product details (Details Page)
- Cart (Cart Page) + Cart count
- A table of products (Admin)
- form的edit
- A loading spinner
Products List, Item and Button
在/views/home.vue中
import ProductList from '../components/products/ProductList.vue'
编写ProductList.vue
编写product-item组件, 它用在ProductList.vue内。
编写product-button组件,它用在ProductItem.vue内
Product Details
创建一个产品详细描述的组件。Details.vue。它内部调用ProductDetails.vue
需要增加一个动态路径,来导航到产品详情页面。
//在routers.js的routes:内添加一个新的路径
{
path: '/details/:id',
name: 'Details',
component: Details
}
因为cart.vue中也要用到ProductDetails.vue.
Admin Features(略)
Spinner, Cart & Strore Subscriptions(略)
使用Vue建立一个在线商店的更多相关文章
- vue+nodejs+express+mysql 建立一个在线网盘程序
vue+nodejs+express+mysql 建立一个在线网盘程序 目录 vue+nodejs+express+mysql 建立一个在线网盘程序 第一章 开发环境准备 1.1 开发所用工具简介 1 ...
- SpringBoot+Vue+WebSocket 实现在线聊天
一.前言 本文将基于 SpringBoot + Vue + WebSocket 实现一个简单的在线聊天功能 页面如下: 在线体验地址:http://www.zhengqingya.com:8101 二 ...
- 【转】如何建立一个样式新颖的CSS3搜索框
在线演示 搜索框大概是web开发中最常用的UI元素之一,我想基本没有必要去介绍如何使用它.无论是网站还是web应用,都会为了增强用户体验而添加它,那么你是不是也想过设计一个别致的搜索框? 在今天的文章 ...
- 基于vue实现一个简单的MVVM框架(源码分析)
不知不觉接触前端的时间已经过去半年了,越来越发觉对知识的学习不应该只停留在会用的层面,这在我学jQuery的一段时间后便有这样的体会. 虽然jQuery只是一个JS的代码库,只要会一些JS的基本操作学 ...
- 苹果任命奢侈品牌博柏利CEO为零售与在线商店高级副总裁
苹果今天宣布任命英国奢侈品牌博柏利(Burberry)CEO安吉拉•阿伦茨(Angela Ahrendts)为零售与在线商店高级副总裁.这是一个新设的职位,未来她将直接向CEO蒂姆•库克(Tim Co ...
- 用ES6的class模仿Vue写一个双向绑定
原文地址:用ES6的class模仿Vue写一个双向绑定 点击在线尝试一下 最终效果如下: 构造器(constructor) 构造一个TinyVue对象,包含基本的el,data,methods cla ...
- Vue实现一个图片懒加载插件(转载)
Vue是可以自定义指令的,最近学习过程中遇见了一个需要图片懒加载的功能,最后参考了别人的代码和思路自己重新写了一遍.以下将详细介绍如何实现自定义指令v-lazyload. 先看如何使用这个指令: &l ...
- [Vue]写一个简单的文件上传控件
这篇将介绍如何写一个简单的基于Vue+Element的文件上传控件. 控件将具有 1. 上传队列的列表,显示文件名称,大小等信息,可以显示上传进度实时刷新 2. 取消上传 使用Element的u ...
- linux建立一个快捷方式,连接到另一个目录
sudo ln -s 源目录 目标快捷方式比如你要在/etc下面建立一个叫LXBC553的快捷方式,指向/home/LXBC,那就是sudo ln -s /home/LXBC /etc/LXBC553
随机推荐
- [error] 2230#2230: *84 client intended to send too large body: 1711341 bytes
centos7 lnmp部署知乎上传主体报错 2019/01/17 18:55:27 [error] 2230#2230: *89 open() "/code/wordpress/favic ...
- topcoder srm 686 div1
problem1 link 左括号和右括号较少的一种不会大于20.假设左括号少.设$f[i][mask][k]$表示处理了前$i$个字符,其中留下的字符以$k$开头($k=0$表示'(',$k=1$表 ...
- android设备如何进入深度休眠还能继续使用定时器【求解】
经过试验,andriod设备进入深度休眠的时候,定时器是不能使用.但是阻止设备进入深度休眠,可以获取一把锁,但是拿了锁之后,设备不能进入休眠,系统的功耗会增加.怎么能够在系统进入休眠,定时器还能正常工 ...
- 枚举+排序|神奇算式|2014年蓝桥杯A组题解析第三题-fishers
标题:神奇算式 由4个不同的数字,组成的一个乘法算式,它们的乘积仍然由这4个数字组成. 比如: 210 x 6 = 1260 8 x 473 = 3784 27 x 81 = 2187 都符合要求. ...
- 关于#ifdef #ifndef
https://www.cnblogs.com/agnily/p/5848768.html 1.先看#ifdef的用法: #define KEY1_PA0 #ifdef KEY1_PA0 ------ ...
- SCU 4438 Censor(Hash)题解
题意:找出字符串p中的w串删除,反复操作,直到找不到w,输出这个串 思路:哈希处理前缀和,如果值相同就删掉. 代码: #include<iostream> #include<algo ...
- 101. Symmetric对称 Tree
Given a binary tree, check whether it is a mirror of itself (ie, symmetric around its center). For e ...
- 使用digitalocean进行项目开发
使用digitalocean进行项目开发 命令记录 搭建SS 1 apt-get update 2 apt-get install python-pip 3 pip install --upgrade ...
- [HDU 1976] Software Version
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1976 #include<iostream> #include<cstdio> ...
- Levenshtein Distance,判断字符串的相似性
private int LevenshteinDistance(string s1,string s2,int maxValue) { if (s1 == null|| s1.Length == 0) ...
