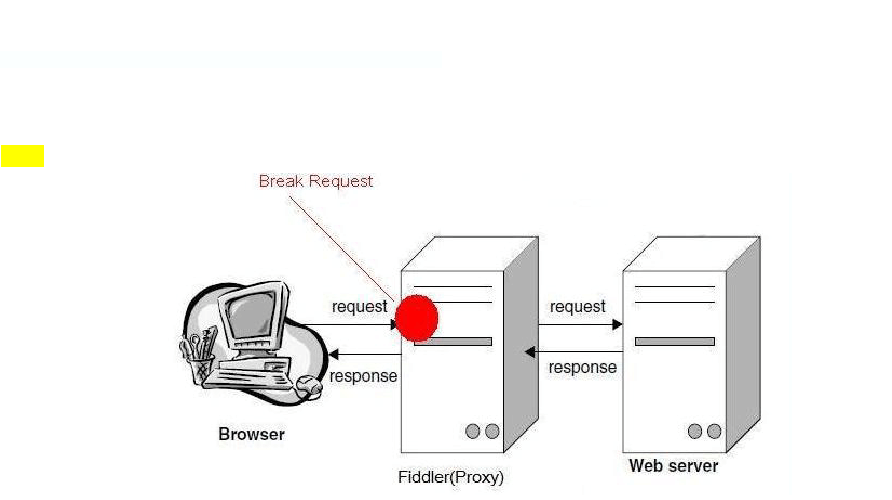
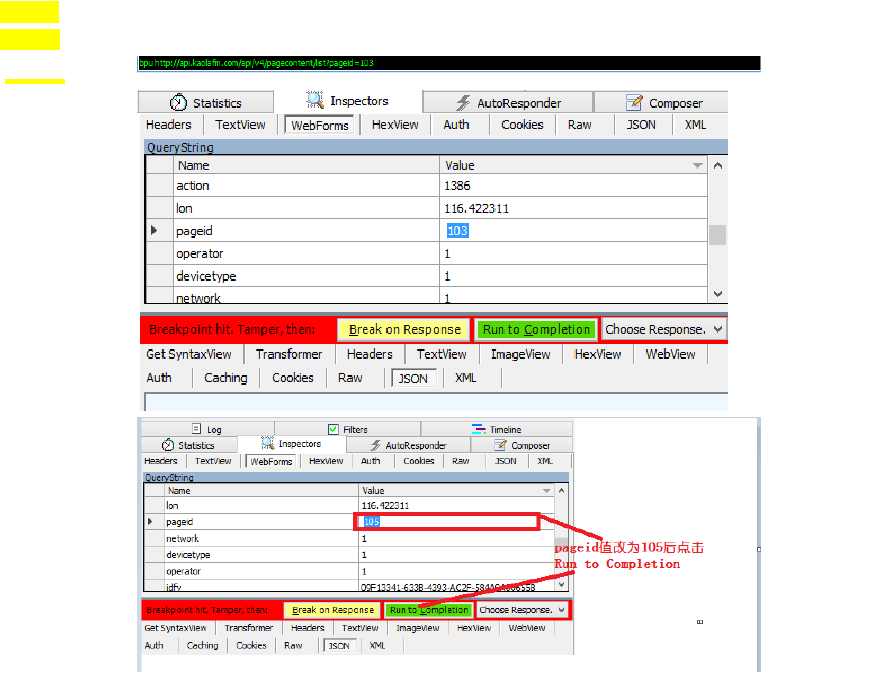
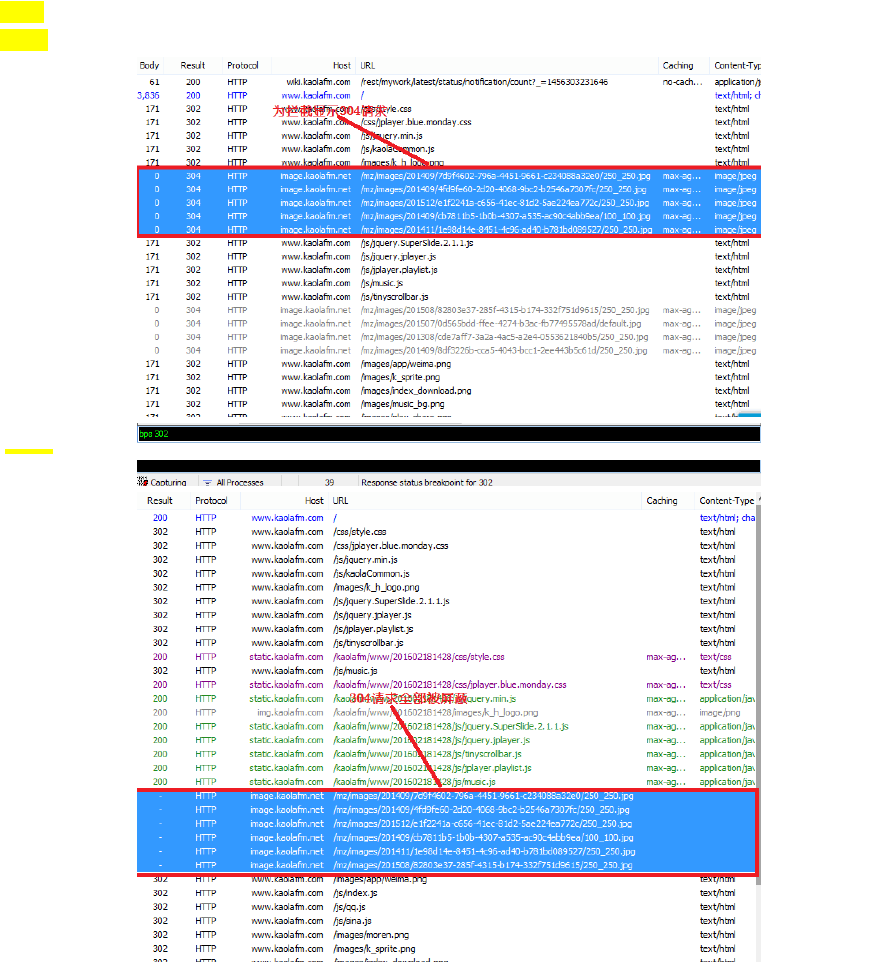
Fiddler拦截http请求修改数据










Fiddler拦截http请求修改数据的更多相关文章
- 利用Fiddler拦截接口请求并篡改数据
近期在测试一个下单的项目,出于安全角度考虑,测试了一个场景,那就是利用工具对接口进行拦截并篡改数据.将接口一拦截并篡改数据后,发现收货满满.开发默默接受了我的建议,并对代码进行了修改. 对于fiddl ...
- Fiddler拦截并动态修改网页内容简易教程
Fiddler默认可以拦截全局http请求,再加上它具备的脚本功能,可以很简单的达到动态修改网页内容的目的. 1.启动Fiddler 2.打开Rules->Customize Rules..., ...
- Fiddler - 拦截手机请求
1. 在电脑上安装Fillder. 安装好之后的Fiddler 打开是这样的: 2. 浏览器访问http://127.0.0.1:8888/fiddler,下载证书并安装 3. 打开抓取https请求 ...
- Fiddler拦截并修改移动端请求
bpu url 由于测试电商平台APP,需测试购买,但又限于公司一提到钱,就给种不给力,所以想到使用Fiddler拦截消息,修改一个虚拟商品ID,虚拟商品价格为0.01元,方便以后测试. 1.打开Fi ...
- Fiddler抓包和修改WebSocket数据,支持wss
记录一下用Fiddler对WebSocket收发的数据进行抓包分析和篡改数据,只找到这么一个方法,能用就行吧. 时间:2019-3-29 环境: win7 + Fiddler 5.0 Fiddler抓 ...
- 【转】Fiddler抓包和修改WebSocket数据,支持wss
记录一下用Fiddler对WebSocket收发的数据进行抓包分析和篡改数据,只找到这么一个方法,能用就行吧.时间:2019-3-29环境: win7 + Fiddler 5.0 Fiddler抓取W ...
- MOCK.JS 生成随机数据,拦截 Ajax 请求
mock.js 的用处 前后端分离 :让前端攻城师独立于后端进行开发. 增加单元测试的真实性 :通过随机数据,模拟各种场景. 开发无侵入 :不需要修改既有代码,就可以拦截 Ajax 请求,返回模拟的响 ...
- charles_01_打断点修改接口请求&返回数据
前言 测试过程中,为了模拟某场景测试,经常需要修改接口请求或者返回数据.可通过抓包工具打断点,实现模拟测试场景.常用的抓包工具charles和fiddler均可打断点mock数据.由于小编安装了cha ...
- 【原创】大叔问题定位分享(34)Spring的RestTemplate请求json数据后内容被修改
先看代码 org.springframework.web.client.RestTemplate public RestTemplate() { this.messageConverters = ne ...
随机推荐
- CF767C 记录错误
链接 https://codeforces.com/contest/767/problem/C 思路 之所以把这个题放进来,是因为要记录错误 情况不止一种 所以答案存储就是>=2了 代码 #in ...
- [HEOI2016/TJOI2016]树
[HEOI2016/TJOI2016]树 思路 做的时候也是糊里糊涂的 就是求最大值的线段树 错误 线段树写错了 #include <bits/stdc++.h> #define FOR( ...
- Windows操作系统下安装Ubuntu虚拟机
认识VMware虚拟机 VMware(虚拟机)是指通过软件模拟的具有完整硬件系统功能的.运行在一个完全隔离环境中的完整计算机系统,它能在Windows系统上虚拟出多个计算机,每个虚拟计算机可以独立运行 ...
- ProgrammingError: You must not use 8-bit bytestrings...
问题出现: You must not use 8-bit bytestrings unless you use a text_factory that can interpret 8-bit byte ...
- 【注册码】Matlab7.0(R14)注册码
Matlab 7 (R14) 注册码1:14-13299-56369-16360-32789-51027-35530-39910-50517-56079-43171-43696-14148-64597 ...
- P3232 [HNOI2013]游走
吐槽 傻了傻了,对着题解改了好长时间最后发现是自己忘了调用高斯消元了... 思路 期望题,分配编号,显然编号大的分给贡献次数小的,所以需要知道每个边被经过次数的期望 然后边被经过的次数的期望就是连接的 ...
- P2057 [SHOI2007]善意的投票
思路 简单的最小割模型 最小割的模型就是选出一些边,把点集划分成S和T两个部分,使得代价最小 到这题上就是板子了 代码 #include <cstdio> #include <alg ...
- 【ASP.NET】System.Web.Routing - Route Class
Provides properties and methods for defining a route and for obtaining information about the route. ...
- Linux下 查看CPU信息
参考: Linux和Windows下查看cpu和core个数 Linux下 查看CPU信息 1.查看完整CPU信息: $ cat /proc/cpuinfo 2.查看逻辑cpu个数: $ cat /p ...
- Oracle Single-Row Functions(单行函数)——NULL-Related Functions
参考资料:http://docs.oracle.com/database/122/SQLRF/Functions.htm#SQLRF006 Single-row functions return a ...
