如何使用thinkphp的model来验证前端表单?
为了增加安全性, 在向model表中写入和修改数据时, 最好是调用 create方法来保证安全, 然后再调用add和save方法:
if($Model->Validate($validate)->create()){
...
$Model->add(..); || $Model->save(...);
...
}else{
$Model->getError(..);
}
关于类的定义中的const?
类中的常量通常用const常量, 而且是大写的来表示, 使用时, 采用self::CONSTANT_NAME, 如:
class Model {
// 操作状态
const MODEL_INSERT = 1; // 插入模型数据
const MODEL_UPDATE = 2; // 更新模型数据
const MODEL_BOTH = 3; // 包含上面两种方式
const MUST_VALIDATE = 1; // 必须验证
const EXISTS_VALIDATE = 0; // 表单存在字段则验证
const VALUE_VALIDATE = 2; // 表单值不为空则验证
在Application的Model文件夹中, 通常没有自定义的模型类, 因为, 你没有自定义的, 自己需要的对 表->表单 的自动验证, 自动完成等功能, 你可以直接使用Model类自己直接提供的方法和常量, 包括add, save, self::EXISTS_VALIDATE等都可以在app的模型中直接 使用, 但是如同跟其他类的继承的使用方法, 如要在继承的子类中定义自己的验证方法, 则要 "覆盖"override父类的这些成员属性:
// 实际上, 这些属性本身都是父类自己所具有的, 只是为空, 所以在子类中,只是重写 override这些父类的属性...
protected $_validate = array(); // 自动验证定义
protected $_auto = array(); // 自动完成定义
protected $_map = array(); // 字段映射定义
protected $_scope = array(); // 命名范围定义
// 是否自动检测数据表字段信息
验证规则的写法:
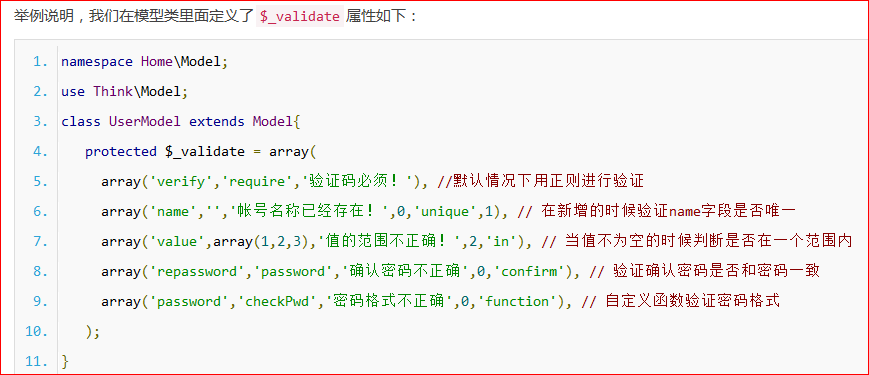
$_validate = array(
array('验证字段1', 验证规则, '错误提示', [验证条件, 附加规则, 验证时间] ),
array(验证字段2, 验证规则, 错误提示, [验证条件, 附加规则, 验证时间] ),
array(验证字段3, 验证规则, 错误提示, [验证条件, 附加规则, 验证时间] ),...
);
// 验证字段, 一定要加引号的;
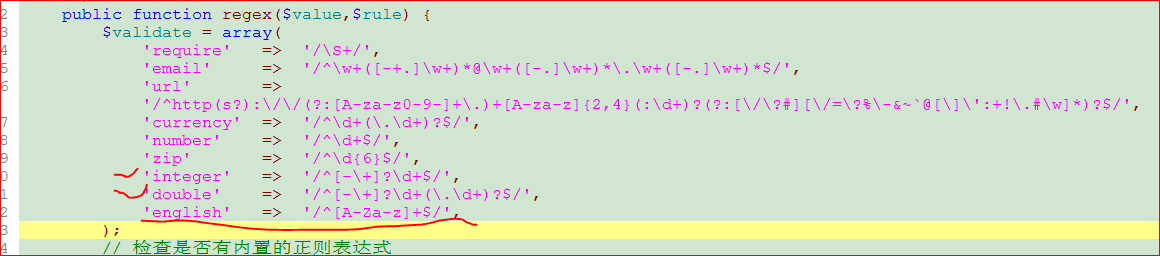
// 验证规则, 是自己写的, 如 数字, 数组, 字符串等等, 当然, 你也可以使用 tp内置的验证规则, 包括: require,number, email, url,currency等,到底有多少内置的验证规则, 看源代码就知道了: 实际上, 你还可以指定 整数, 双精度数字, 英文字符: interger, 'double', 'english'...

// 附加的验证规则, 是对前面的验证规则的一个 "说明/补充"...如: function, callback, regex, in, notin, between, notbetween, length(前面的验证规则表示输入的字符串的长度个数),
主要是以下几个的说明:
- confirm: 是对当前验证字段, 和前面的某个字段, 是否是一样的,
- unique: 就是验证输入的字段值,在当前表中,是否是唯一的, 即是否已经有同样的值了, 那么前面的验证规则就应该设置为'' 空;

验证的方式,分为静态验证和动态验证, 如果你只是对 前端表单 进行验证, 则不必创建一个专门的UserModel类, 可以使用 Think\Model父类自己就有的validate方法, 这时候, 就可以直接用M方法, 而不必用D方法 (D方法 就等于 new \Home\UserModel();). 此时, 验证规则就是一个普通的数组变量, 不是成员变量: $rules= array(..); $User=M('user'); $User->validate($rules); 这里的$rules不是 $_validate了. 这样做就比较简洁省事...
如何使用thinkphp的model来验证前端表单?的更多相关文章
- 第十七篇 JS验证form表单
JS验证form表单 这节课做一个实际的,项目里会遇到的东西,例如登录页面,我们输入‘用户名’和‘密码’或者‘手机号’还有‘验证码’等等,它都会做一个前端验证,比如验证码,是6位有效数字组成,那么 ...
- 第一百八十四节,jQuery-UI,验证注册表单
jQuery-UI,验证注册表单 html <form id="reg" action="123.html" title="会员注册" ...
- validate验证注册表单
点击预览; <%@ page language="java" contentType="text/html; charset=UTF-8" pageEnc ...
- js验证form表单示例
js验证form表单示例 检测测试了js表单验证,无jQuery(简单的功能有时无需jQuery版本) js代码如下: <script type="text/javascript& ...
- (七)JavaScript之[调试]与[前端表单验证]
12].调试为什么要去调试?1.在编写JavaScript时,如果没有调试工具将是一件很痛苦的事情.2.没有调试工具是很难去编写JavaScript程序的.3.编写的代码可能包含语法错误.逻辑错误,如 ...
- jQuery简单前端表单验证
<!DOCTYPE html> <html> <head> <title>表单验证</title> <script src=" ...
- 前端表单验证常用的15个JS正则表达式
在表单验证中,使用正则表达式来验证正确与否是一个很频繁的操作,本文收集整理了15个常用的javaScript正则表达式,其中包括用户名.密码强度.整数.数字.电子邮件地址(Email).手机号码.身份 ...
- Web前端表单验证
表单选择器 :input(匹配所有input.textarea.select和button元素) :text(匹配所有单行文本框) :password(匹配所有密码框) :radio(匹配 ...
- 最常用的15个前端表单验证JS正则表达式
在表单验证中,使用正则表达式来验证正确与否是一个很频繁的操作,本文收集整理了15个常用的JavaScript正则表达式,其中包括用户名.密码强度.整数.数字.电子邮件地址(Email).手机号码.身份 ...
随机推荐
- C# 5.0五大新特性
第一:绑定运算符,:=: 这个只是简化了数据绑定,跟ASP.NET MVC3不断改进一样,其实不是什么亮点改进. comboBox1.Text :=: textBox1.Text; //将文本框的内容 ...
- Apache Storm Installation
安装的过程参照此处的过程介绍(https://www.tutorialspoint.com/apache_storm/apache_storm_installation.htm) 安装的过程要安装3个 ...
- <7>Lua类的表的实例创建
根据上一节知识所述Lua中没有像C.C++.JAVA中的类概念,面向对象等 ,但我们可以模拟出来 如下 代码如下: --创建类的表 local Person = {} function Person: ...
- python ---多线程thread
thread 在数据预处理的时候用处不大,因为有GIL 锁 查看thread信息 import threading print(threading.current_thread()) print(th ...
- 爬取笔下wenxue小说
import urllib.request from bs4 import BeautifulSoup import re def gethtml(url): page=urllib.request. ...
- sql2008升级到r2提示:检查当前是否正确配置了报表服务器、数据库服务器是否正在运行以及您是否有权访问
sql2008升级到r2提示:检查当前是否正确配置了报表服务器.数据库服务器是否正在运行以及您是否有权访问 解决方法:把服务开启ok
- sublime text3 增加代码片段(snipper)
有时候编写代码时有些代码片段经常会用到,如果能将这些代码片段整理,再在需要的时候通过某些条件触发,那无疑是非常方便的! 创建方法:工具->插件开发->新建代码片段 默认产生的内容是: &l ...
- html5-基本知识小结及补充
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8&qu ...
- [转] LoadRunner 获取接口请求响应信息
Action() { int nHttpRetCode; // 默认最大长度为256,get请求需注意缓存问题,需要根据content-length进行修改 web_set_max_html_para ...
- Python学习记录之-----类
面向过程 VS 面向对象 编程范式 编程是 程序 员 用特定的语法+数据结构+算法组成的代码来告诉计算机如何执行任务的过程 , 一个程序是程序员为了得到一个任务结果而编写的一组指令的集合,正所谓条条大 ...
