redux笔记1
1.安装redux 使用 npm install -save redux 安装redux,注意使用-save 表示安装到依赖中;
2. 创建store文件夹,下面创建 index.js 和 reducer.js文件;
index.js:
import { createStore } from 'redux';
import reducer from './reducer';
const store = createStore(reducer);
export default store;
reducer.js
const defaultState ={
inputValue:'默认信息',
list:[]
};
export default (state = defaultState ,action)=>{
return state;
}
在html中调用:
constructor(props){
super(props);
this.state = store.getState();//redux 提供的获取数据的方法
console.log(this.state);
}
3. 安装chrome扩展工具: redux devtools
4.

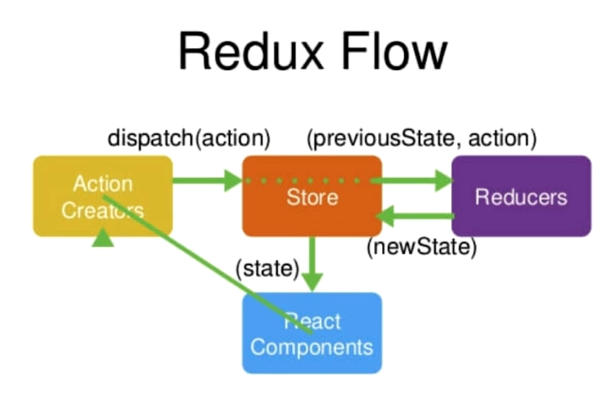
用state 初始化 input 的 value 值,并且value改变后改变state,反过来更新input的值
首先 this.state = store.getState(); store.getState() 函数获取store中保存的状态state ,然后初始化input的value值,改变input触发onChange事件,通过action向store发送 函数的命令 ,然后store对reducers发送原state和actoin。之后reducer通过action的type在改变state,返回state,组件subscribe监听到state发生变化,
注意的是,store是改变维护状态的,而不是reducer,他只是返回一个新的状态给store。
此外,reducer是纯函数,何为纯函数?就是给定固定的输入,肯定会输出同样的出,不会有任何副作用(对输入参数的修改,如改变state);
如 new date()则不是纯函数!
redux中,store相当于管理员,reducer相当于其管理手册。
4.1 创建store和reducer,在组件中使用store.getState() 函数获取store中保存的状态state。
4.2 一旦组件想改变store中保存的状态,就要定义一个action,该action是一个对象,包含了type和value值,dispatch发给store;
4.3 store接受到后,自动把当前的state值和action,发给其管理手册——reducers
4.4 reducer接收到后,根据action的type,改变state,并返回state给store;
4.5 store的状态发生变化之后,组件通过 store.subscribe(()=>{}) ,监听store的状态变化,然后进行下一步的渲染;
store.dispatch(); -----------组件向store传递action的唯一方法
store.subscribe(); ----------监听store中的数据,一旦数据变化,就执行这个函数
store.getState(); ------------获取store中的最新的数据
react components如下:
class App extends Component {
constructor(props){
super(props);
store.subscribe(()=>{this.handleStoreChange()})//通过subscribe监听 store 状态改变
this.state = store.getState(); //初始化时获取store的state
}
render() {
return (
<input id="box"
value = {this.state.inputValue}
onChange = {(e)=>{
this.handleInputChange(e)
}}
/>
);
}
handleInputChange(e){
const action ={ //组件创建action这句话,也就是告诉store,我要做什么事情。
type:'change_input_value',
value:e.target.value
}
store.dispatch(action); //这里是把这句话发送给store
}
handleStoreChange(){
this.setState(store.getState())//更新组件的状态
}
}
export default App;
对应的reducer:
const defaultState ={
inputValue:'默认信息',
list:[]
};
export default (state = defaultState ,action)=>{
if(action.type === 'change_input_value'){
let newState = JSON.parse(JSON.stringify(state));
newState.inputValue = action.value;
return newState;
}
return state;
}
5 actionType的拆分,由于在组件中和reducer中,均使用到了action的type类型,在两个页面中,一不小心写错,不容易查看,可以将type拆写成actionType的定义:
因此在store中定义actionType中定义:
export const CHANGE_INPUT_VALUE = 'change_input_value'
export const ADD_INPUT_VALUE = 'add_input_value'
export const DELETE_LIST_ITEM = 'delete_list_item'
从而在组件和reducer中使用常量的定义:
submitData(){
const action = {
type:ADD_INPUT_VALUE,
}
store.dispatch(action);
}
deleteList(index){
const action = {
type:DELETE_LIST_ITEM,
index
}
store.dispatch(action);
}
6 使用actionCreator.js 提取组件中定义的所有action;
由于组件中定义了多个action
submitData(){
const action = {
type:ADD_INPUT_VALUE,
}
store.dispatch(action);
}
deleteList(index){
const action = {
type:DELETE_LIST_ITEM,
index
}
store.dispatch(action);
}
故,可以把这些提取到一个单独的文件中:
import {CHANGE_INPUT_VALUE,} from './actionType.js'
export const changeInputValue = (value)=> {
return (
{
type:CHANGE_INPUT_VALUE,
value
}
)
}
//这两种方式是一样的
export const changeInputValues = (value)=> ({
type:CHANGE_INPUT_VALUE,
value
})
然后在组件中定义:
redux笔记1的更多相关文章
- 初学redux笔记,及一个最简单的redux实例
categories: 笔记 tags: react redux 前端框架 把初学redux的一些笔记写了下来 分享一个入学redux很合适的demo, 用redux实现计数器 这是从阮一峰老师git ...
- Redux 笔记详解
npm install --save redux 多数情况下,你还需要使用 React 绑定库和开发者工具. npm install --save react-redux npm install -- ...
- redux笔记 进阶
1 拆分UI组件和容器组件 import React from 'react' const AppUI = (props) =>{ return ( <div className=&quo ...
- 二刷Redux笔记
关于react的一些思考 所有的数据全部先要发送给容器,然后容器负责接受数据单后再分发数据给他下面的组件,通过props来传递,一个页面就可以相当于一个容器,容器之中就会有很多子组件,一般组件只负责接 ...
- 【原】redux异步操作学习笔记
摘要: 发觉在学习react的生态链中,react+react-router+webpack+es6+fetch等等这些都基本搞懂的差不多了,可以应用到实战当中,唯独这个redux还不能,学习redu ...
- 【原】redux学习笔记
上周学习了flux,这周研究了一下redux,其实很早之前都已经在研究他们了,只是之前一直没搞懂,最近这两周可能打通了任督二脉,都算入门了. 写博客的目的主要是做一下笔记,总结一下思路,以及和大家交流 ...
- React+Redux学习笔记:React+Redux简易开发步骤
前言 React+Redux 分为两部分: UI组件:即React组件,也叫用户自定义UI组件,用于渲染DOM 容器组件:即Redux逻辑,处理数据和业务逻辑,支持所有Redux API,参考之前的文 ...
- redux学习笔记
中文api:http://cn.redux.js.org/docs/react-redux/troubleshooting.html 3.6 Reducer Store 收到 Action 以后,必须 ...
- React Redux学习笔记
React Router React Router 使用教程 Redux中间件middleware [译]深入浅出Redux中间件 Redux学习之一:何为middleware? ES6 ES6新特性 ...
随机推荐
- linux150条命令
●线上查询及帮助命令(2 个)man help ●文件和目录操作命令(13 个) ls tree pwd mkdir rmdir cd touch cp mv rm ln find rename ●查 ...
- nginx在linux上的安装与配置详解(一)
Nginx的安装与配置详解 (1)nginx简介 nginx概念: Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,并在一个BSD-like ...
- Java获取后台数据,动态生成多行多列复选框
本例目标: 获取后台数据集合,将集合的某个字段,比如:姓名,以复选框形式显示在HTML页面 应用场景: 获取数据库的人员姓名,将其显示在页面,供多项选择 效果如下: 一.后台 查询数据库,返回List ...
- Pamulinawen--IPA--菲律宾伊洛卡诺语
这是一首菲律宾的民谣(不是他加禄语/Tagalog, 而是伊洛卡诺语/Ilokano), 我们国家的著名歌手朱明瑛也翻唱过, 歌曲中文名为<<田野之歌>>.
- Android : apk签名的多种方法以及key的配置
方法一:使用Android SDK中的签名工具给apk签名: (1)Android源码的 build/target/product/security/ 目录下有 media.pk8.media.x50 ...
- jdk8-lanbda方法引用和构造引用
1.方法引用概念及实例 1.对象实例方法 语法格式: 对象::实例方法名称 注意点: 实例方法必须和被实现的接口中定义的方法的参数列表和返回值一致.一般适合于一个方法就实现了的. 2.类::静态方法 ...
- Jmeter响应中中文乱码怎么解决
在jmeter的bin目录下有一个jmeter.properties的文件,打开它,搜索sampleresult.default.encoding,把它的注释打开,也就是把最前面的#去掉,改成samp ...
- MERGE INTO 解决大数据量 10w 更新缓慢的问题
有个同事处理更新数据缓慢的问题,数据量超10w的量,更新速度太慢耗时较长,然后改成了 MERGE INTO 效率显著提高. 使用方法如下 MERGE INTO 表A USING 表B ON 关联条件 ...
- Linux可重入函数和线程安全的区别与联系(转)
*****可重入函数 函数被不同的控制流程调用,有可能在第一次调用还没返回时就再次进入该函数,这称为重入. 当程序运行到某一个函数的时候,可能因为硬件中断或者异常而使得在用户正在执行的代码暂时终端转而 ...
- 多进程于多线程的区别,cpu密集型适合用什么
多线程:在单个程序中同事运行多少个线程完成不同的工作,成为线程. 线程共享内存空间,进程的内存是独立的, 同一个进程的线程间可以直接交流: 两个进程想通信,必须通过一个中间代理来实现, 一个线程可以控 ...
