每天CSS学习之transform-origin
在上一篇中,我们学习了如何使用transform来进行2D变形。今天要讲述的transform-origin与这个变形有关。
origin翻译过来的意思是原点、开端。transform-origin寓意即变形的起点。没错,它的作用就是设置变形的起点。
transform-orgin:x-axis y-axis z-axis;
翻译过来就是:
transform-origin:X轴 Y轴 Z轴;
X轴:left 、center 、right 、百分比、长度
Y轴:top、center、bottom、百分比、长度
Z轴:长度
一般2D变形没有用到Z轴这个参数。
接下来让我们实践一下,更容易明白。
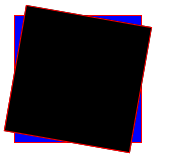
以顺时针旋转20度为例:
1、没有设置transform-orgin时,变形起点默认为中心点:
.trans1{
z-index:-;
position:absolute;
top:100px;
left:100px;
width:100px;
height:100px;
border:1px solid red;
background-color:blue;
color:yellow;
}
.trans2{
z-index:;
position:absolute;
top:100px;
left:100px;
width:100px;
height:100px;
border:1px solid red;
background-color:black;
color:red;
transform:rotate(10deg);
}
结果:

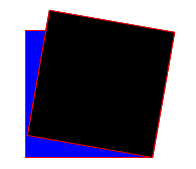
2、设置变形的起点为盒子的右下角,即transform-origin:right bottom;
.trans1{
z-index:-;
position:absolute;
top:100px;
left:100px;
width:100px;
height:100px;
border:1px solid red;
background-color:blue;
color:yellow;
}
.trans2{
z-index:;
position:absolute;
top:100px;
left:100px;
width:100px;
height:100px;
border:1px solid red;
background-color:black;
color:red;
transform:rotate(10deg);
transform-origin:right bottom;
}
结果:

每天CSS学习之transform-origin的更多相关文章
- 每天CSS学习之transform
transform是CSS3的一个属性,其作用是用来进行2D或3D变换. 一.2D变换 1. translate(x-offset , y-offset) translate的作用就是用作位置的移动. ...
- CSS学习笔记之选择器
目录 1.元素选择器 2.继承 3.选择器分组 4.声明分组 5.后代选择器 6.子元素选择器 7.相邻兄弟选择器 8.类选择器 9.ID 选择器 10.属性选择器 11.伪类 12.伪元素 1.元素 ...
- CSS 学习手册
目录 CSS 简介 1.CSS 简介 CSS 概述 层叠次序 2.CSS 基础语法 CSS 语法 值的不同写法和单位 记得写引号 多重声明: 空格和大小写 3.CSS 高级语法 选择器的分组 继承及其 ...
- CSS学习笔记
CSS学习笔记 2016年12月15日整理 CSS基础 Chapter1 在console输入escape("宋体") ENTER 就会出现unicode编码 显示"%u ...
- css学习归纳总结(三) 转
原文地址:css学习归纳总结(三) 为文档添加样式的三种方法 行内样式 行内样式是写在HTML标签的style属性里的,比如: <p style="font-size: 12px;fo ...
- css学习归纳总结(二) 转
原文地址:css学习归纳总结(二) 标签与元素 <p>标签和p元素有什么区别呢?大多数时候他们表示的是同一样东西,但仍有细微的区别.<p>.<div>等指的是HTM ...
- css学习归纳总结(一) 转
原文地址:CSS学习归纳总结(一) 选择器的分组 CSS选择器分为 1.群组选择器 如:p, body, img, div{} 2.兄弟选择器 如:p + p { color:#f00; } 3.属性 ...
- 【2016年特别福利】史上最全CSS学习资料大全
css学习篇 [2016年特别福利]史上最全CSS学习资料大全
- 【转】css学习专题-BFC
css学习专题-BFC 转自:原文链接:css学习专题-BFC文章目录 BFC:Block Formatting Context. BFC就是一种布局方式,在这种布局方式下,盒子们自所在的 conta ...
- css学习归纳总结
来源于:trigkit4 css学习归纳总结(一) 选择器的分组 CSS选择器分为 1.群组选择器 如:p, body, img, div{} 2.兄弟选择器 如:p + p { color:#f00 ...
随机推荐
- 网络通信框架:Netty和Mina
参考: https://www.cnblogs.com/wrencai/p/5907042.html https://blog.csdn.net/qq_29954971/article/details ...
- C# ---- GC中代的递增规律
只有当对象所在代被 Collect 了,改对象所在代才会加 1 ,代值最大为 2 示例1: using System; namespace myMethod { class People{} clas ...
- lua中pairs 和 ipairs 的区别
1.table中存储值的时候,是按照顺序存储的,存储 k-v 的时候,是按照 k 的哈希值存储的. 2.ipairs --- 只能输出 table 中的值,并且不可输出nil,遇到 ni l就退出 p ...
- Pandas存储为Excel格式:单个xlsx文件下多sheet存储方法
Notes If passing an existing ExcelWriter object, then the sheet will be added to the existing workbo ...
- Notepad++安装json插件
安装 : 1.下载插件压缩包并解压出dll:NPPJSONViewer.dll(64位) 下载地址:https://pan.baidu.com/s/1JeBzrovb-GHRo14vO-AnJA 提 ...
- Transcranial magnetic stimulation (TMS)
Transcranial magnetic stimulation (TMS) Effect of Transcranial Magnetic Stimulation on Free Will Tra ...
- 混合线性模型(linear mixed models)
一般线性模型.混合线性模型.广义线性模型 广义线性模型GLM很简单,举个例子,药物的疗效和服用药物的剂量有关.这个相关性可能是多种多样的,可能是简单线性关系(发烧时吃一片药退烧0.1度,两片药退烧0. ...
- Gartner:影响2019年基础设施和运营的十大趋势
关注嘉为科技,获取运维新知 基础设施和运营(I&O)正越来越多地涉及现代企业的前所未有的领域.比起数据中心.托管和云等技术元素,I&O领导者们更多地着眼于如何让组织的基础架构和运营 ...
- python全栈开发,Day1(python介绍,变量,if,while)
python基础一 一,Python介绍 python的出生与应用 python的创始人为吉多·范罗苏姆(Guido van Rossum).1989年的圣诞节期间,吉多·范罗苏姆(中文名字:龟叔)为 ...
- Vmware安装Kali
下载软件 破解版的Vmware14 kali(我的是kali-linux-2018.2-amd64) 配置虚拟机 新建虚拟机,选择自定义 虚拟机硬件兼容性 选择虚拟机硬件兼容性为Workstation ...
