2.26 js解决click失效问题
2.26 js解决click失效问题
前言
有时候元素明明已经找到了,运行也没报错,点击后页面没任何反应。这种问题遇到了,是比较头疼的,因为没任何报错,只是click事件失效了。
本篇用2种方法解决这种诡异的点击事件失效问题
一、遇到的问题
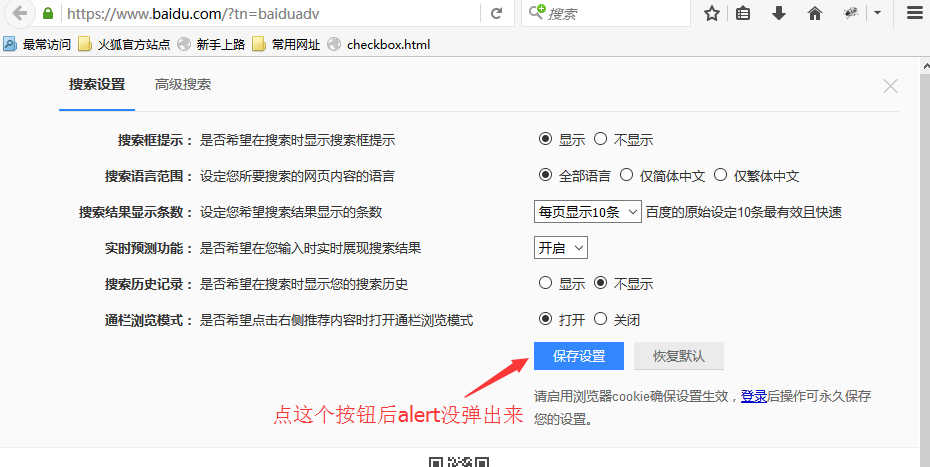
1.在练习百度的搜索设置按钮时,点保存设置按钮,alert弹出没弹出(代码没报错,只是获取alert失败),相信不只是我一个人遇到过。

二、点击父元素
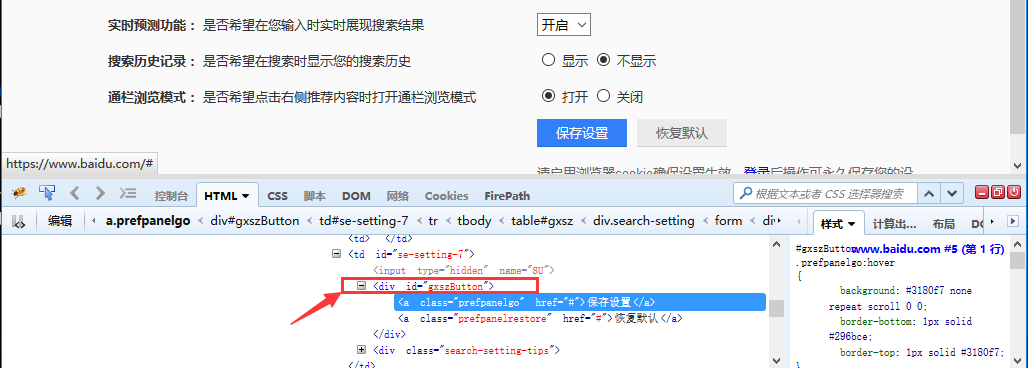
1.遇到这种问题,应该是前面操作select后导致的后遗症(因为我注释掉select那段是可以点击成功的)。
2.第一种解决办法,先点击它的父元素一次,然后再点击这个元素。

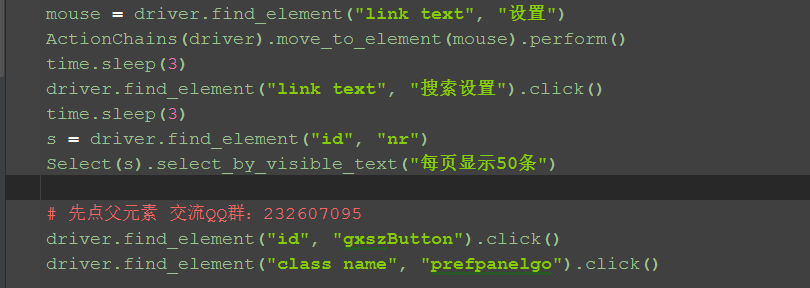
3.实现代码如下

三、js直接点击
1.遇到这种诡异问题,是时候出绝招了:js大法。
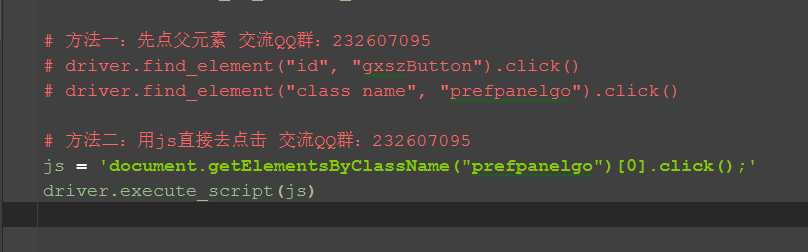
2.用js直接执行点击事件。

四、参考代码

# coding:utf-8
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
from selenium.webdriver.support.select import Select
import time
driver = webdriver.Firefox()
url = "https://www.baidu.com"
driver.get(url)
time.sleep(3)
mouse = driver.find_element("link text", "设置")
ActionChains(driver).move_to_element(mouse).perform()
time.sleep(3)
driver.find_element("link text", "搜索设置").click()
time.sleep(3)
s = driver.find_element("id", "nr")
Select(s).select_by_visible_text("每页显示50条")
# 方法一:先点父元素 交流QQ群:232607095
# driver.find_element("id", "gxszButton").click()
# driver.find_element("class name", "prefpanelgo").click()
# 方法二:用js直接去点击 交流QQ群:232607095
js = 'document.getElementsByClassName("prefpanelgo")[0].click();'
driver.execute_script(js)

2.26 js解决click失效问题的更多相关文章
- Selenium2+python自动化46-js解决click失效问题
前言 有时候元素明明已经找到了,运行也没报错,点击后页面没任何反应.这种问题遇到了,是比较头疼的,因为没任何报错,只是click事件失效了. 本篇用2种方法解决这种诡异的点击事件失效问题 一.遇到的问 ...
- selenium+Python(Js处理click失效)
有时候元素明明已经找到了,运行也没报错,点击后页面没任何反应.这种问题遇到了,是比较头疼的,因为没任何报错,只是 click 事件失效了. 问题: 1.在练习百度的搜索设置按钮时,点保存设置按钮,al ...
- Selenium2+python自动化46-js解决click失效问题【转载】
前言 有时候元素明明已经找到了,运行也没报错,点击后页面没任何反应.这种问题遇到了,是比较头疼的,因为没任何报错,只是click事件失效了. 本篇用2种方法解决这种诡异的点击事件失效问题 一.遇到的问 ...
- js解决click事件点击事件间隔方法
var myTimeout = null; $("#id").click(function(){ clearTimeout(myTimeout); myTimeout = setT ...
- fastclick.js解决移动端(ipad)点击事件反应慢问题
参考http://blog.csdn.net/xjun0812/article/details/64919063 http://www.jianshu.com/p/16d3e4f9b2a9 问题的发现 ...
- HTML5 respond.js 解决IE6~8的响应式布局问题
HTML5 respond.js 解决IE6~8的响应式布局问题 响 应式布局,理想状态是,对PC/移动各种终端进行响应.媒体查询的支持程度是IE9+以及其他现代的浏览器,但是IE8在市场当中仍然 ...
- 点击显示子菜单,离开隐藏子菜单(onmouseout下包含a标签的js解决方法)
<div class="menu"> <a href="javascript:void(0);" id="a_all&quo ...
- JS解决通过按钮切换图片的问题
我是JS初学者,本想通过JS解决轮播图的特效,上网看了下:大部分都是JQ解决的,对于初学者的我来说理解上有点困难.于是我自己只做了一个不那么高大上的JS轮播图,下面我简单介绍下我的步骤:在HTML中创 ...
- 去掉iframe默认滚动条后影响正常滚动以及js解决高度自适应。
对于iframe,相信大家都是知道存在很多弊端,比如说不利于搜索引擎的抓取:产生冗余结构体系不易管理等.不过在漫长的开发路上有时候使用是不可避免的. 前两天在做一个退弹的功能的时候使用了iframe, ...
随机推荐
- [poj 2453] An Easy Problem
An Easy Problem Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 8371 Accepted: 5009 D ...
- 一些input用法
//设定选中范围someInput.setSelectionRange(0, 2); //只读<input type="text" value="2" r ...
- tp5消息队列使用
composer 安装 扩展包 composer require topthink/think-queue 注意版本:默认安装5.1的扩展包 地址: https://packagist.org/pac ...
- ActiveMQ 到底是推还是拉?
http://activemq.apache.org/destination-options.html 1. consumer 的配置参数如下图: 配置consumer的示例: public void ...
- LY.JAVA面向对象编程.修饰符
2018-07-18 09:20:25 /* 修饰符: 权限修饰符:private,默认的,protected,public 状态修饰符:static,final 抽象修饰符:abstract 类: ...
- laravel模型关联:
一对一hasOne(用户-手机号) 一对多has Many(文章-评论) 一对多反向belongsTo(评论-文章) 多对多belongsToMany(用户-角色) 远层一对多hasManyThrou ...
- shell 通配符
Bash中的通配符 '?' 匹配一个任意字符 '*' 匹配0个或任意多个字符,也就是可以匹配任何内容 '[]' 匹配括号中任意一个字符.例如[abc]代表一定匹配一个字符,或者是a,或者是b,或者是c ...
- python文件管理
文件没有修改操作,修改的方式为打开文件--读取文件--内存中编辑文件--将内容写入文件 打开文件方式 with open('a.txt','w') as f: #操作系统自动关闭文件 f.write( ...
- Win10系列:UWP界面布局进阶8
StackPanel StackPanel能够以水平或垂直的方式整齐地排列位于其内部的元素.通过设置StackPanel的Orientation属性可以定义内部元素的排列方式,当将Orientatio ...
- 常见的SQLALCHEMY列类型
常见的SQLALCHEMY列类型.配置选项和关系选项 类型名称 python类型 描述 Integer int 常规整形,通常为32位 SmallInteger int 短整形, ...
