angular5 自定义指令 输入输出 @Input @Output(右键点击事件传递)
指令写法,angular5官网文档给的很详细。

首先要创建一个文件,需注意命名规范(后缀名为xxx.directive.ts);
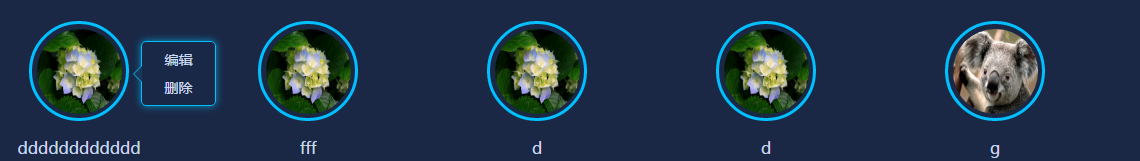
今天要记录的是在多个li中,右键点击之后显示出对应的菜单,直接上图吧!

右键点击在js中只需要这样写就行:
document.oncontextmenu = function(e){
e.preventDefault();};import {Directive, ElementRef, EventEmitter, Input, OnInit, Output} from "@angular/core";
- @Directive({
selector: '[cp-right-click]', //选择你
})
- export class CPRightClickDirective implements OnInit{
@Input('cp-right-click') rightClick: number;//Input将数据从绑定表达式传达到指令中。
@Output() rightClickEvent: EventEmitter<any> = new EventEmitter();
constructor(public el: ElementRef){} //ElementRef注入到指令构造函数中。这样代码就可以访问 DOM 元素了。
ngOnInit(){
let self = this;
this.el.nativeElement.addEventListener('contextmenu', function (event) {
event.preventDefault();//阻止默认行为
self.rightClickEvent.emit(self.rightClick);//发射事件
})
}
}- 父元素html文件:
- <div nz-col [nzSpan]="3" *ngFor="let list of healList; let i = index" style="position: relative;">
<dl class="add-project-dl" >
<dt [cp-right-click]="i" (rightClickEvent)='rightClickHandler($event)' (mouseout)="hideCon(i)">
<img src="{{list.logopath}}"/>
<div class="play-group"
[style.display]="list.visible ? 'block' : 'none'"
(mousemove)="groupShow(i)"
(mouseout)="groupHide(i)">
<p (click)="editPlaFrom(list)">编辑</p>
<p (click)="delPlaFrom(list)">删除</p>
</div>
</dt>
<dd>{{list.name}}</dd>
</dl>
</div>
现在父元素接收到了子元素指令发射的事件,并绑定了rightClickHandler($event)事件,这时可以在父元素中定义事件,控制右键菜单的显示与隐藏;
注:定时器是为了控制鼠标划入划出时,菜单是否显示隐藏,相当于加了一层锁,滑到别处时,那么菜单操作就会被隐藏,同时又保证了流畅性;
- this.healList = [];//循环肯定要有数组 此数组是动态渲染的 html中的 ‘let i = index’ 是为了获取点击元素的index
for(let i in data){
this.healList.push({
name: data[i].name,
linkpath: data[i].linkpath,
logopath: data[i].logopath,
id: data[i].id,
isdeleted: data[i].isdeleted,
visible: false
})
}
父文件中的事件:
rightClickHandler(clickIndex){
let self = this;
this.clearLockedTimeOut();
this. detailShowLock = setTimeout(function () {
self.healList.forEach(list => {
list.visible = false;
});
self.healList[clickIndex].visible = true;
}, 250);
}
//以下是划入划出控制事件
- clearLockedTimeOut() {
let self = this;
if (this.detailShowLock) {
clearTimeout(self.detailShowLock);
}
if (this.detailCloseLock) {
clearTimeout(self.detailCloseLock);
}
}
- hideCon(clickIndex){
let self = this;
this.clearLockedTimeOut();
this.detailCloseLock = setTimeout(function () {
self.healList[clickIndex].visible = false;
}, 250);
}
groupShow(clickIndex){
this.clearLockedTimeOut();
this.healList[clickIndex].visible = true;
}
groupHide(clickIndex){
let self = this;
this.clearLockedTimeOut();
this.detailCloseLock = setTimeout(function () {
self.healList[clickIndex].visible = false;
}, 250);
}- 每天记录一点点 开心
angular5 自定义指令 输入输出 @Input @Output(右键点击事件传递)的更多相关文章
- label标签内含有input元素,点击事件会触发两次
**label标签内含有input元素,点击事件会触发两次** 如果你的结构是label内写input实现点击文字时候input也有相应.并且,把事件设置在了label上,那么就会执行两次了. //h ...
- 自定义指令 格式化input数据为非负整数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 自定义指令 限制input 的输入位数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8 ...
- Vue自定义指令实现input限制输入正整数
directive.js import Vue from 'vue' export default () => { Vue.directive('Int', { inserted: functi ...
- html 获取鼠标左键事件,滚轮点击事件,右键点击事件
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- 给ECharts添加右键点击事件,实现右键功能菜单
由于项目的需要,使用ECharts 的力导向图来实现 整个EDW数据架构的血缘分析,由于ECharts并没有给组件定义有右键的事件,同时ECharts是开源的项目,所以研究了下源码,将ECharts2 ...
- Vue触发input选取文件点击事件
CSS .upload-btn-box { margin-bottom: 10px; button { margin-right: 10px; } input[type=file] { display ...
- react添加右键点击事件
1.在HTML里面支持contextmenu事件(右键事件).所以需要在组建加载完时添加此事件,销毁组建时移除此事件. 2. 需要增加一个state,名称为visible,用来控制菜单是否显示.在_h ...
- vue自定义指令v-scroll(directive)
vue开发中,很多地方如果说都用到了某一方法,我们就可以进行指令化封装,通过自定义指令来实现这里通过两个例子说明vue-Directive的使用 1.v-focus 主要用来实现页面加载进来的时候文本 ...
随机推荐
- 【Oracle】【2】复制表结构及其数据
--复制表结构及其数据 create table table_name_new as select * from table_name_old; --只复制表结构 ; --create table t ...
- BigDecimal 类型数据比较大小
public static void main( String[] args ) { BigDecimal a=new BigDecimal(-1); if(a.compareTo(BigDecima ...
- 错误:this is incompatible with sql_mode=only_full_group_by
Expression #1 of SELECT list is not in GROUP BY clause and contains nonaggregated column 'H5APP_WORK ...
- MongoDB的管理
1. 启动和停止MongoDB: 2. 访问控制: 3. 命令行操作: 4. 进程控制: 5. MongoDB的监控: 6. MongoDB数据的导入.导出: 7. MongoDB备份.还原. Mon ...
- 大量的QT控件及示例发放
QT属性控件项目https://github.com/lexxmark/QtnProperty 比特币交易软件https://github.com/JulyIGHOR/QtBitcoinTrader ...
- jQuery滚屏插件XSwitch.js
1.需要有基本的HTML结构 <div style="margin-top: 124px;" id="container" data-XSwitch> ...
- Apache升级PHP教程(以5.3.3升级到5.6.30为例)
最简单的LAMP环境搭建当然是通过yum来安装,但由于镜像仓库中的软件版本更新较慢,经常会遇到版本过旧的问题,尤其是安装一些新版本的CMS时的PHP. 这时我们需要手动编译PHP,Linux编译安装经 ...
- jetty隐藏版本号教程
一.查看版本号 直接访问端口不像apache/tomcat/nginx会直接有版本号 但实际查看返回http头时还是带着版本号 二.隐藏版本号操作 编缉$JETTY_HOME/start.ini将je ...
- MySQL数据库安装与配置鸡汤
目录 一.概述 二.MySQL安装 三.安装成功验证 四.NavicatforMySQL下载及使用 一.概述 MySQL版本:5.7.17 下载地址:http://rj.baidu.com/soft/ ...
- S3cmd命令行管理对象存储
我的使用步骤 cd /usr/ 目录 git clone https://github.com/jdcloud-cmw/s3cmd.git 下载文件 ln -s /usr/s3cmd/s3c ...
