ajax模拟获取json
现在工作中我用到获取数据的方式,基本都是ajax。前台获取后端的数据后,需要进行处理,然后把他们放进页面中的相应标签里。下面举一个简单的例子,来模拟数据的获取和摆放。
这里用ng框架获取数据然后处理,和用原生js的方式将数据放进页面中。项目结构:
(这里请求数据的时候J就是一个跨域的问题,我们需要将这段代码,房子服务器里去跑,我这里用的是 xampp 搭建的服务,内含Apache和MySQL,etc)



项目结构如上所示,请求的是同一个php数据,PHP里面是有一个json。
{
"sites": [
{
"Name": "阿逗博客",
"Url": "http://www.cnblogs.com/adouwt/",
"Country": "CN"
},
{
"Name": "Google",
"Url": "www.google.com",
"Country": "USA"
},
{
"Name": "Facebook",
"Url": "www.facebook.com",
"Country": "USA"
},
{
"Name": "微博",
"Url": "www.weibo.com",
"Country": "CN"
}
]
}
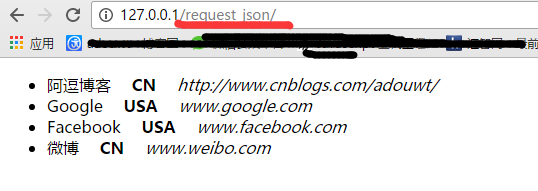
现在来获取这个数据:
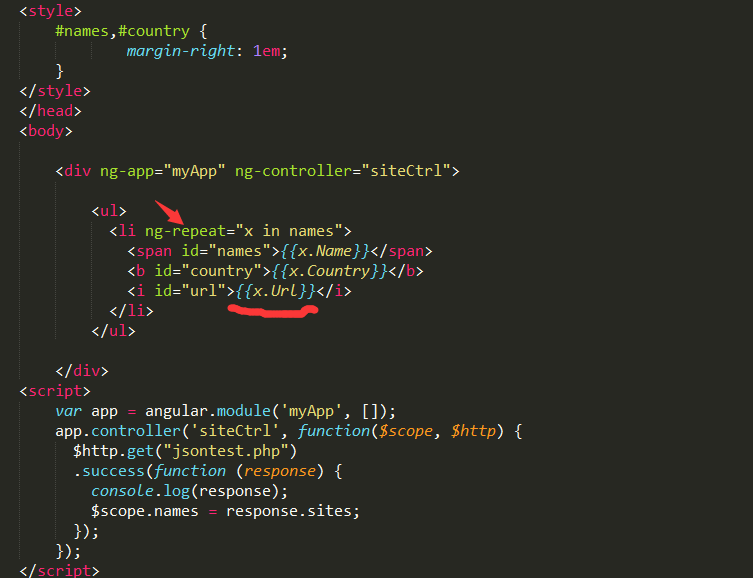
ng框架:

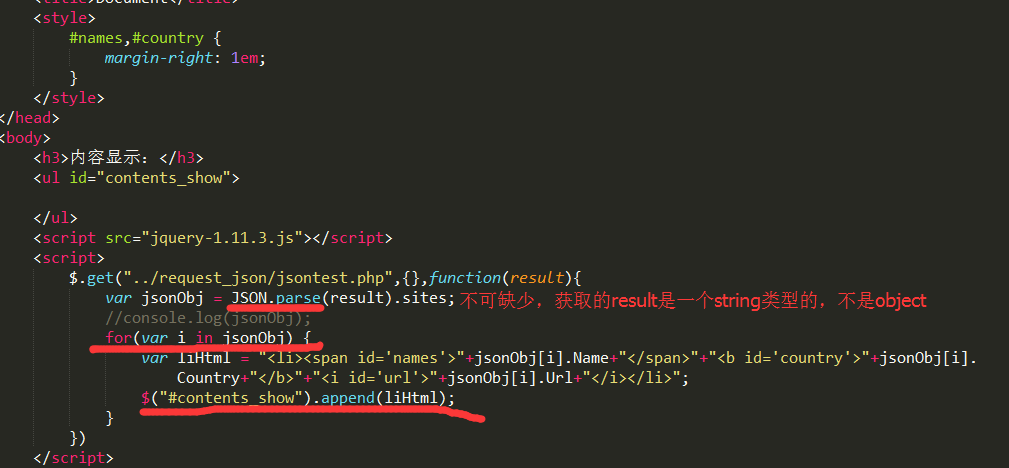
原生js:

俩个都可以完成数据摆放操作,显示如下:


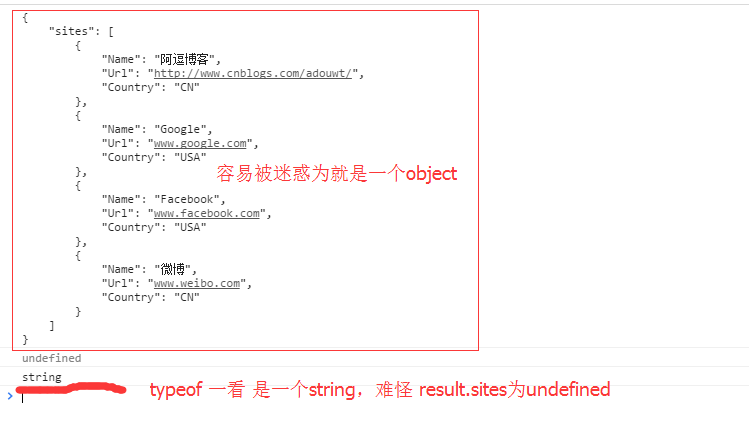
注意:在用ajax获得的result是一个字符串,像这样,

所以 JSON.parse(result)--->object。
补充:
jq 跨域get 到线上的数据
$.getJSON( "https://easy-mock.com/mock/5a2b8513158e7b7003281adb/online/online", function( data ) {
console.log(data)
});
每日一句:Victory isn't defined by wins or losses. It is defined by effort. If you can truthfully say,"I did the best I could, I gave everything I had"; then you're a winner.--Wolfgang Schadler
翻译:胜利不是用赢输定义的,而是用努力定义的。如果你能如实地说,“我尽了我所能,我付出了所有”,那么你就是一个胜利者。——沃尔夫冈·谢德勒
ajax模拟获取json的更多相关文章
- jquery通过ajax方法获取json数据不执行success
1.jquery通过ajax方法获取json数据不执行success回调 问题描述:jquery通过ajax方法获取json数据不执行success回调方法 问题原因:json格式存在问题或不符合标准 ...
- jquery通过ajax方法获取json数据不执行success回调
问题描述:jquery通过ajax方法获取json数据不执行success回调方法 问题原因:json格式存在问题或不符合标准写法,导致总是执行error回调方法 解决方案:使json格式务必符合下述 ...
- ajax 动态获取json的例子
1.前台脚本: //用于切换图片列表的ajax function changePhoto(title,hotelId){ $.ajax({ contentType: "application ...
- 发送Ajax请求获取JSON格式数据
Aspx前端页面: <script type="text/javascript"> $(function () { $.getJSON("Ajax/TestA ...
- jQuery AJAX获取JSON数据解析多种方式示例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- ajax获取json数据为undefined--原因解析
解决办法:var dataObj=eval("("+data+")");//转换为json对象 问题: 1. 碰到一个问题ajax成功获取json数据后,取值显 ...
- jQuery异步获取json数据的2种方式
jQuery异步获取json数据有2种方式,一个是$.getJSON方法,一个是$.ajax方法.本篇体验使用这2种方式异步获取json数据,然后追加到页面. 在根目录下创建data.json文件: ...
- asp.net mvc AjaxHelper 获取 JSON 的方法
默认的 AjaxHelper 没有提供获取 JSON 的方法,只提供获取 html 然后更新指定元素的方法,不过,经测试发现还是有办法的,由于 AjaxOptions 对象的 OnSuccess 属性 ...
- qt qml ajax 获取 json 天气数据示例
依赖ajax.js类库,以下代码很简单的实现了获取天气json数据并展示的任务 [TestAjax.qml] import QtQuick 2.0 import "ajax.js" ...
随机推荐
- 使用ntlmrelayx在任何地方进行中继凭据
0x00 前言 通过Fox-IT我们可以让客户了解其企业组织中出现的常见安全风险.当攻击者可以利用NT LAN Manager身份验证协议(以下简称:NTLM身份验证)时,凭据重用就有这样的风险,即这 ...
- UVALive - 6436(DFS)
题目链接:https://vjudge.net/contest/241341#problem/C 题目大意:给你从1到n总共n个数字,同时给你n-1个连接,同时保证任意两个点之间都可以连接.现在假设任 ...
- java匹配竖线的错误警示
String s1 = "|"; // 输出 | System.out.println(s1); String s2 = s1.replaceAll("|",& ...
- 洛谷P1012 拼数 string
又是大水题... 这一题过水,令人无法接受...... 但是如果我们不知道string的一个神奇的性质的话,就会很难受. 我一开始手写 < 号,但是发现如果 string a 的前一部分恰好是 ...
- Flash10 使用剪贴板得改变程序的写法了
昨天一个客户告诉我,在她的电脑上无法复制图片的链接地址. 一开始,我以为是她操作有误,因为在我们的系统里使用的是一种“双保险”的复制方法. javascript + flash 两种方法来进行复制. ...
- JavaScript窗体Window.ShowModalDialog使用详解
Javascript有许多内建的方法来产生对话框,如:window.alert(), window.confirm(),window.prompt().等. 然而IE提供更多的方法支持对话框.如: s ...
- R语言:随机抽样(sample函数)
如果想从一堆数据集中随机抽出一个数,用sample函数就能实现,代码展示如下: forehead<-c(249,189,128,111,184,233,313,120,151,196,135,1 ...
- json.stringify和json.parse,序列化和反序列化
json.stringify()是序列化函数,用于将对象转化为字符串:json.parse()是反序列化函数,用于将字符串转化为json对象 一.序列化: var o={name:'wen',age: ...
- 一次完整的 HTTP 请求过程
一次完整的HTTP请求过程从TCP三次握手建立连接成功后开始,客户端按照指定的格式开始向服务端发送HTTP请求,服务端接收请求后,解析HTTP请求,处理完业务逻辑,最后返回一个HTTP的响应给客户端, ...
- Datatables 完整的datatables案例
这里只做收集网上一些很棒的博客!!!真的是很棒!!! https://www.cnblogs.com/luckychan/articles/6160934.html
