小程序之map地图上不能在覆盖层
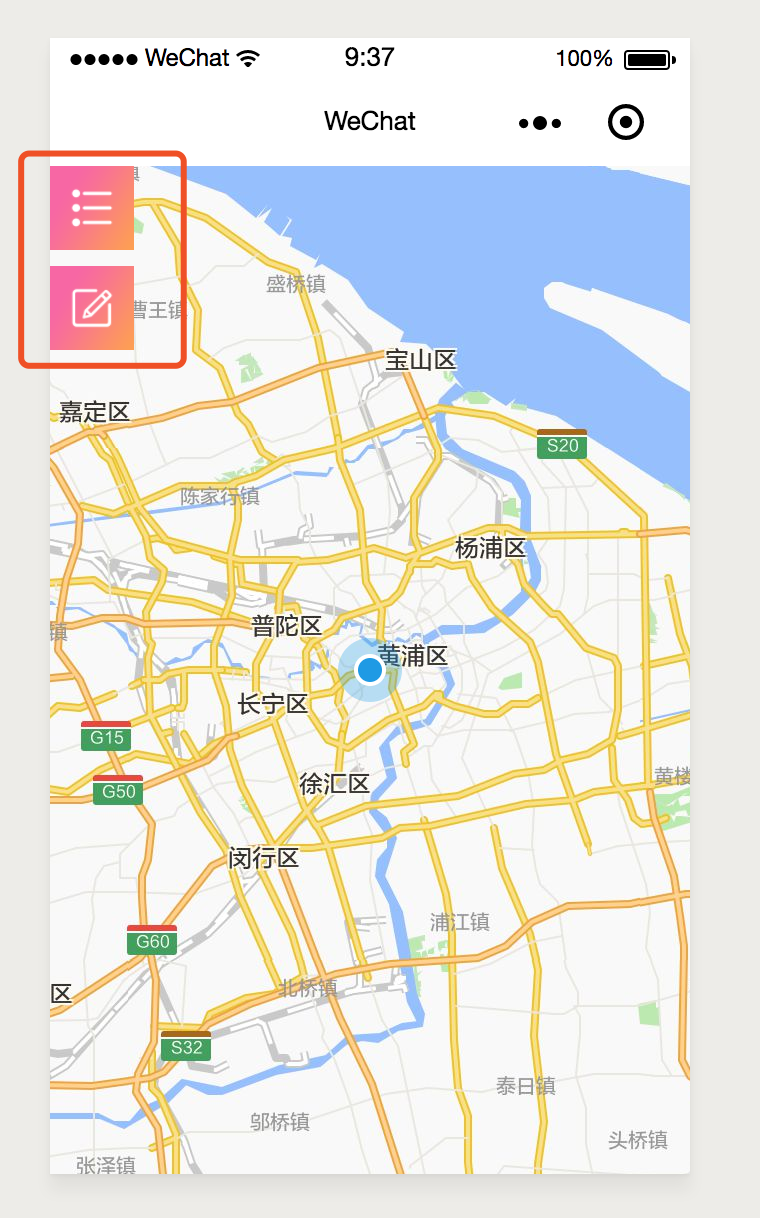
问题:页面上有一个地图功能,地图上面有两个按钮,是需要覆盖在地图上的,在小程序编辑器中显示是没问题的,但是扫码测试后发现在手机上不显示这两个按钮

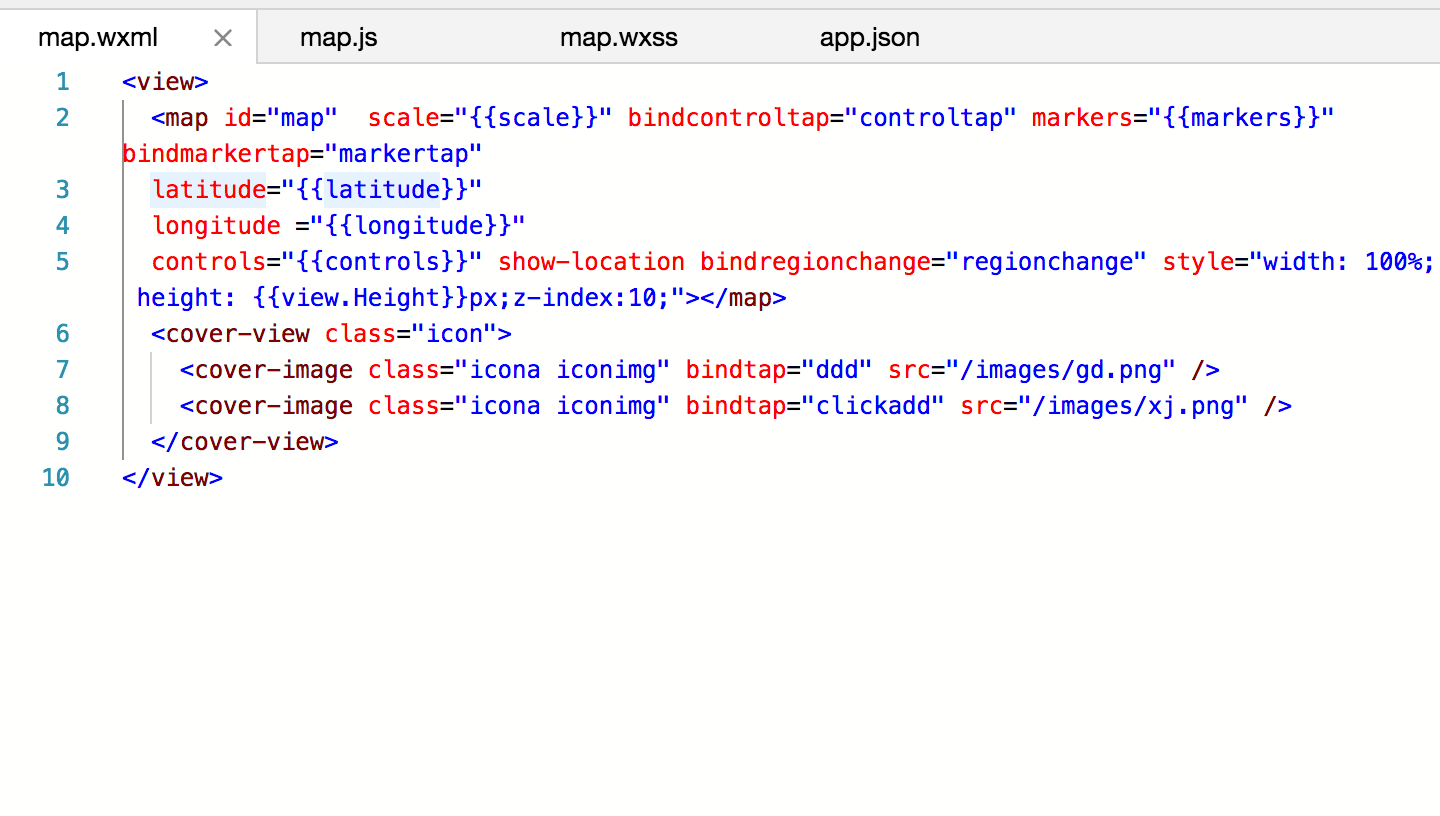
解决方法:使用cover-viwe标签包裹一下就可以了

小程序之map地图上不能在覆盖层的更多相关文章
- 小程序开发-Map地图组件
Map组件 是原生组件,使用时请注意相关限制.个性化地图能力可在小程序后台"设置-开发者工具-腾讯位置服务"申请开通. 设置subkey后,小程序内的地图组件均会使用该底图效果,底 ...
- 微信小程序之 map 地图使用
1.在app.json中与pages平级的位置处,加上: "permission": { "scope.userLocation": { "desc& ...
- 微信小程序添加外部地图服务数据
先上效果: 缘起 使用微信小程序做地图相关功能的时候,有个需求是需要接入自己发布的地图服务.查看微信小程序地图组件文档,发现它对地图相关的支持很少,只有一些基础功能,比如添加点.线.面.气泡和一些常规 ...
- 微信小程序 在canvas画布上划动,页面禁止滑动
要实现微信小程序 在canvas画布上划动,页面禁止滑动,不仅要设置disable-scroll="true",还要要给canvas绑定一个触摸事件才能生效. <canvas ...
- wepy小程序实现列表分页上拉加载(2)
第一篇:wepy小程序实现列表分页上拉加载(1) 本文接着上一篇内容: 4.优化-添加加载动画 (1)首先写加载动画的结构和样式 打开list.wpy文件 template结构代码: <temp ...
- wepy小程序实现列表分页上拉加载(1)
使用wepy开发微信小程序商城第一篇:项目初始化 使用wepy开发微信小程序商城第二篇:路由配置和页面结构 列表页效果图: 1.新建列表页 (1)在pages里面新建一个list.wpy文件 初始代码 ...
- 微信小程序-基于高德地图API实现天气组件(动态效果)
微信小程序-基于高德地图API实现天气组件(动态效果) 在社区翻腾了许久,没有找到合适的天气插件.迫不得已,只好借鉴互联网上的web项目,手动迁移到小程序中使用.现在分享到互联网社区中,帮助后续有 ...
- 微信小程序简单封装图片上传组件
微信小程序简单封装图片上传组件 希望自己 "day day up" -----小陶 我从哪里来 在写小程序的时候需要上传图片,个人觉得官方提供的 Uploader 组件不是太好用, ...
- 微信小程序_(map)简单的小地图
map地图效果 官方文档:传送门 Page({ data: { markers: [{ iconPath: "/resources/others.png", id: 0, lati ...
随机推荐
- vuejs-devtools浏览器调试chrome插件
vuejs-devtools浏览器调试chrome插件(360极速浏览器也可以安装,需要FQ)https://chrome.google.com/webstore/detail/vuejs-devto ...
- Charles 从入门到精通 --转
文章目录 1. 目录及更新说明 2. Charles 限时优惠 3. 简介 4. 安装 Charles 5. 将 Charles 设置成系统代理 6. Charles 主界面介绍 7. 过滤网络请求 ...
- 算法竞赛入门经典训练指南——UVA 11300 preading the Wealth
A Communist regime is trying to redistribute wealth in a village. They have have decided to sit ever ...
- linux 搭建svn(待完成)
http://blog.csdn.net/lazy_cc/article/details/8726500搭建仓库 http://blog.csdn.net/xocoder/article/detail ...
- Web前端学习笔记之离线安装npm
0x00 概述 这段时间的工作主题就是Linux 下的“离线部署”,包括mongo.mysql.postgresql.nodejs.nginx等软件的离线部署.平常在服务器上借助apt-get就能轻松 ...
- 安装PHP扩展32位与64位的误区(x86与x64的查看)
在安装PHP扩展(DLL,SO),除了需要对应的PHP版本外,在WINDOWS还需要区分(TS线程,NTS非线程),如何判断呢? 1.如何判断是NTS还是TS(WINDOWS用户) 看PHP所在目录中 ...
- PHP图片裁剪与缩放示例(无损裁剪图片)
<?php /* *exif_imagetype -- 判断一个图像的类型 *功能说明:函数功能是把一个图像裁剪为任意大小的图像,并保持图像不变形 *参数说明:输入 需要处理图片的 文件名,生成 ...
- Centos7.3+uwsgi+Nginx部署Django程序
1. 安装Python,这里我用的是阿里云的centos7.3,自带python2,所以,此步略过,具体安装Python可Google. 2. 安装uwsgi,如果安装失败的话首先,我的Python解 ...
- 详解设计模式之工厂模式(简单工厂+工厂方法+抽象工厂) v阅读目录
1楼留头头大神:http://www.cnblogs.com/toutou/p/4899388.html v阅读目录 v写在前面 v简单工厂模式 v工厂方法模式 v抽象工厂模式 v博客总结 v博客 ...
- 【题解】bzoj 4327 JSOI2012 玄武密码
原题传送门 我们先对所有询问串建立AC自动机(今天洛咕上有人分不清AC自动机和自动AC机) 然后将母串在AC自动机上跑,每走到一个点x,从x点出发沿着fail指针所能到的所有前缀都是匹配成功的,暴力向 ...
