vue--存储
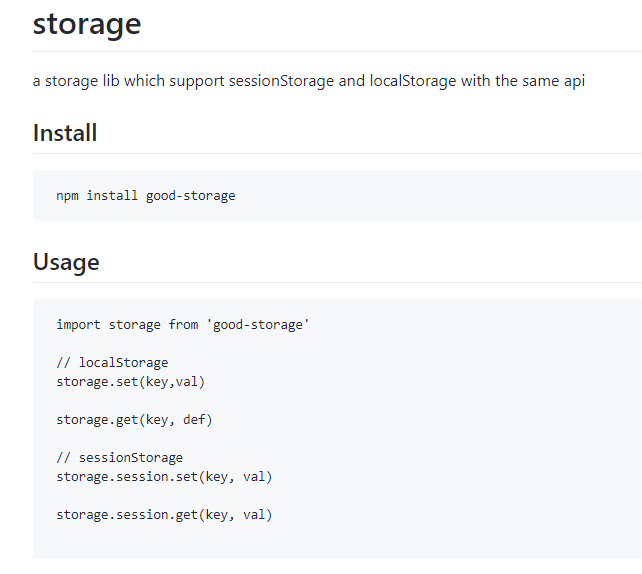
storage
一个存储库,它支持具有相同 api 的 sessionStorage 和 localStorage
安装和用法:

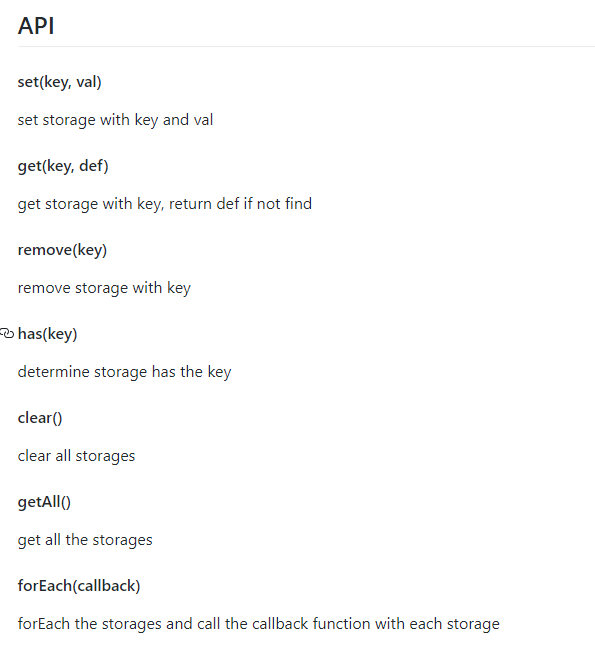
storage 的 API:
set(key,val)
用key和val设置存储
get(key,def)
使用key获取存储,如果找不到则返回def
remove(key)
用key删除存储
has(key)
确定存储有key
clear()
清除所有存储空间
getAll()
获取所有存储空间
forEach(callback)
forEach存储并调用每个存储的回调函数

GitHub:https://github.com/ustbhuangyi/storage
vue--存储的更多相关文章
- computer、methods和watch
在vue中处理复杂的逻辑的时候,我们经常使用计算属性computer,但是很多时候,我们会把计算属性.方法和侦听器搞混淆,在 w3cplus.com的一篇文章中是这样总结这三者的. methods:正 ...
- 对vuex的浅解
vuex是什么? 官网的解释是 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化.Vuex 也 ...
- vue前端页面跳转参数传递及存储
不同页面间进行参数传递,实现方式有很多种,最简单最直接的方式就是在页面跳转时通过路由传递参数,如下所示. 路由传递参数 this.$router.push({ name: '跳入页面', params ...
- vue中的watch方法 实时同步存储数据
watch 监视模式里面有个独特的方法handler 注意要加上deep: true.deep为true时,当对象的key值改变时也监听 当值发生改变被watch监视到触发了事件 开始执行handle ...
- vue 本地存储数据 sessionStorage
在vuex 下的 action下的userAction.js中添加 export function login(from, self) { axPost('/api/login', from, fun ...
- vue store存储commit和dispatch
vue store存储commit和dispatch this.$store.commit('toShowLoginDialog', true);this.$store.dispatch('toSho ...
- vue教程1-02 data里面存储数据
vue教程1-02 data里面存储数据 <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- vue中使用localStorage存储信息
一 什么是localStorage 对浏览器来说,使用 Web Storage 存储键值对比存储 Cookie 方式更直观,而且容量更大,它包含两种:localStorage 和 sessionSto ...
- vue项目持久化存储数据的实现代码
方式一.使用localStorage在数据存储 1.要在浏览器刷新的时候重新存储起来 if (window.localStorage.getItem(authToken)) { store.commi ...
- Vue页面间传值,以及客户端数据存储
初学Vue,遇到了页面传值的问题,大概网上学习了解了一下,在此跟大家分享一下学习心得,欢迎批评指正. 一.参数传值 如果是简单的页面传值,比如传一个id到详情页等等,推荐使用参数传值. 这里页面是通过 ...
随机推荐
- onclick 常用手册
1.如何去使用onclick来跳转到我们指定的页面/跳转到指定url ☆如果只是在本页显示的话,可以直接用location, 方法如下: ①onclick="javascript:windo ...
- easyui form提交和formdata提交记录
1 easyui form提交 $('form').form('submit',{ url:''; onSubmit:''; success:function(data){ //这种方法获取到的da ...
- FastStone Capture无法录制系统声音解决方法(win10)
步骤一: 右键桌面-->个性化 步骤二: 主题-->高级声音设置 步骤三: 录音-->右键“立体声混音”,单击启用就OK了.
- ZYNQ学习之路1. Linux最小系统构建
https://blog.csdn.net/u010580016/article/details/80430138?utm_source=blogxgwz1 开发环境:window10, vivado ...
- usb帧格式
源: usb帧格式
- EDK II之USB总线驱动的实现框架
本文简单介绍一下UEFI中USB驱动的实现框架: 下图是USBD向上层驱动提供的接口: 1.从图中我们可以看出,USBDI的实现主要通过调用HCDI实现 和 访问USB_INTERFACE结构体(该结 ...
- End of script output before headers错误解决方法
注意是否丢失两个换行符\n\n printf("Content-type: text/html;charset=utf-8\n\n");
- oracle 11g禁用和强制direct path read
一般在混合型环境中,大表在进行全表扫描或者走并行的时候一般会出现direct path read等待事件,如果在OLTP或者纯粹的DSS环境中,出现大量的direct path read直接路径读取, ...
- 一种基于 Numpy 的 TF-IDF 实现报告
一种基于 Numpy 的 TF-IDF 实现报告 摘要 本文使用了一种 state-of-the-art 的矩阵表示方法来计算每个词在每篇文章上的 TF-IDF 权重(特征).本文还将介绍基于 TF- ...
- What is probabilistic programming? | 中文翻译
What is probabilistic programming? | 中文翻译 Probabilistic languages can free developers from the compl ...
