Font-Spider 一个神奇的网页中文字体工具,就是这么任性
文章摘要:
1>> font-spider 字体神奇
由于活动项目推广的需要,页面需要用到一些漂亮好看的字体,example : 邯郸-韩鹏毛遂体.ttf、 方正喵呜.ttf
我看了一些好看的测试活动页面的demo,页面的(问题和答案)都是直接切成的小图片,我看了也是楞了,难怪这么好看。于是本想着也这么做,结果发现了一个很严重的问题。
我计算了一下,我们的问题大概有60道,而每道题的答案有3、4、5个,算了一个下,如果是切成小图片来维护的话,至少也得有: 60*4=240 张图片吧。于是设计和后端开发都不干了,这是一个噩梦啊。
此处省略千言万语................,等等。问题还是得解决的,于是经过协商还是准备采用字体库来做,于是走上了高大上的道路
对于第一次接触我来说,发现了很多英文的字体倒是挺多,中文的字体很少,到网上找了大半天,都没有找到一个好的字库。无意中找到了一个叫做Font-Spider的中文蜘蛛,于是好奇的用了下,发现了它真是神奇。
font-spirder 官网:http://font-spider.org/
font-spirder:让网页自由引入中文字体成为可能
步骤分为3步,超级简单:
步骤一: npm 安装 font spider
npm install font-spider -g
步骤二: 在 CSS 中使用 WebFont
/*声明 WebFont*/
@font-face {
font-family: 'pinghei';
src: url('../font/pinghei.eot');
src:
url('../font/pinghei.eot?#font-spider') format('embedded-opentype'),
url('../font/pinghei.woff') format('woff'),
url('../font/pinghei.ttf') format('truetype'),
url('../font/pinghei.svg') format('svg');
font-weight: normal;
font-style: normal;
} /*使用选择器指定字体*/
.home h1, .demo > .test {
font-family: 'pinghei';
}
注意:
1>>. @font-face 中的 src 定义的 .ttf 文件必须存在,其余的格式将由工具自动生成
2>>. 开发阶段请使用相对路径的 CSS 与 WebFont
步骤三: 运行 font-spider 命令
font-spider ./*.html

【提醒】:我的思路就是先统计项目中总共用到了那些字,归类的生成的不同的字库,目前font-spider还不支持动态的生成:
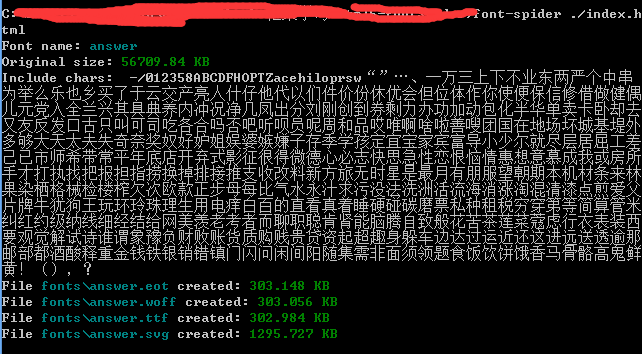
效果如下:
font-spider 生成的:方正喵呜.ttf

font-spider 生成的:邯郸-韩鹏毛遂体.ttf

Font-Spider 一个神奇的网页中文字体工具,就是这么任性的更多相关文章
- 解决Ubuntu下Chrome浏览器网页中文字体混乱
在Ubuntu下使用Chrome浏览器时碰到了网页中文字体混乱的现象: 黑体和楷体混杂,看起来非常不美观. 这是由于许多网页并没有指定字体,然后浏览器将调用系统默认字体配置. 首先,安装文泉驿字体: ...
- mac下网页中文字体优化
最近某人吐槽某门户网站在mac下chrome字体超丑,然后发现虽然现在mac用户越来越多,但是大家依然无视mac下的字体差异,于是研究了下mac下网页中的中文字体,和大家分享. 看了一遍国内各大门户和 ...
- libgdx游戏中的中文字体工具类
// ---------全局Font------------ static FreeTypeFontGenerator Generator; static BitmapFont Font; stati ...
- html网页引用中文字体,解决加载缓慢办法
[ttf 压缩]html网页引用中文字体,文件过大,加载缓慢的解决办法[字蛛][web font] [字蛛]http://font-spider.org/ 先安装好 NodeJS,然后执行: npm ...
- html网页什么样的字体最好看,css设置各种中文字体样式代码
css代码如下:{ font-family:"Microsoft YaHei",微软雅黑,"MicrosoftJhengHei",华文细黑,STHeiti,Mi ...
- 利用sfntly的sfnttool.jar提取中文字体
雨忆博客中提到了sfntly(具体介绍可以看:https://code.google.com/p/sfntly/),利用其中sfnttool.jar就可以提取只包含指定字符的字体,如果想在页面中通过@ ...
- CSS 中的字体兼容写法:用CSS为英文和中文字体分别设置不同的字体
font-family的调用方法: font-family:Arial,'Times New Roman','Microsoft YaHei',SimHei; font:bold 12px/.75em ...
- 中文字体@font-face的导入
由于英文字母只有26个,所以生成.eot..woff..ttf..svg等文件是比较小的,也就十几KB而已.但是对于汉字来说,常用的汉字就已经2500个了,生成的文件一般要2-3MB,如此庞大的包对页 ...
- CentOS 7 安装字体库 & 中文字体
前言 报表中发现有中文乱码和中文字体不整齐(重叠)的情况,首先考虑的就是操作系统是否有中文字体,在CentOS 7中发现输入命令查看字体列表是提示命令无效: 如上图可以看出,不仅没有中文字体,连字体 ...
随机推荐
- node加密解密 crytpo
var crypto = require('crypto'); exports.encrypt = function (str, secret) { var cipher = crypto.creat ...
- 修改easydialog标题
使用easyui作为前台框架极大的节省了项目资源,easyui官网文档中基本上囊括了所有的方法,但一些灵活性的方法文档中是找不到的,比如说动态替换窗口的属性,下边简单介绍些如何快速替换窗体的title ...
- fiddler抓取https-----重要
原文地址https://www.cnblogs.com/joshua317/p/8670923.html 很多使用fiddler抓包,对于http来说不需太多纠结,随便设置下就能用,但是抓取https ...
- 如何提取cocos iOS应用程序APP与游戏安装包里的资源与文件
平时玩手机,看到iOS app中许多不错的图片素材的时候,有木有很心动,是不是想把其中的图片资源导出来使用,即可以练手,又可以提高自己的审美观0-0,增加app的颜值.当然,请不要作为商业用途.开发软 ...
- 响应式布局css样式
核心css /*图片列表样式*/ .img-list{ margin:-15px 0 0 -15px; *display:inline-block; } /*响应式布局*/ @media screen ...
- 《linux就该这么学》找到一本不错的Linux电子书,《Linux就该这么学》。
本帖不是广告贴,只是感觉有好的工具书而已 本书是由全国多名红帽架构师(RHCA)基于最新Linux系统共同编写的高质量Linux技术自学教程,极其适合用于Linux技术入门教程或讲课辅助教材,目前是国 ...
- oracle数据库数值类型
---恢复内容开始--- 内容摘自网络 Oracle的数值类型有int,number,float,decimal,numberic等. NUMBER类型 定义 定义格式NUMBER (prec ...
- caffe训练模型中断的解决办法(利用solverstate)
caffe训练过程中会生成.caffemodel和.solverstate文件,其中caffemodel为模型训练文件,可用于参数解析,solverstate为中间状态文件 当训练过程由于断电等因素中 ...
- leetCode-linkedListCycle判断链表是否有环
题目 Given a linked list, determine if it has a cycle in it. Follow up: Can you solve it without using ...
- 32网络通信之Poll模型
多路复用并发模型 -- poll #include<poll.h> int poll(struct pollfd *fds, unsigned int nfds, int timeo ...
