Vue加载json文件
一、在build/dev-server.js文件里 var app = express() 这句代码后面添加如下(旧版):
var appData = require('../address.json'); // 引入address.json文件
var apiRoutes = express.Router();
apiRoutes.get('/address',function (req,res) {
res.json({
errno:0,
data:appData
});
});
app.use('/api',apiRoutes); // 访问地址为: /api/address
新版代码如下:
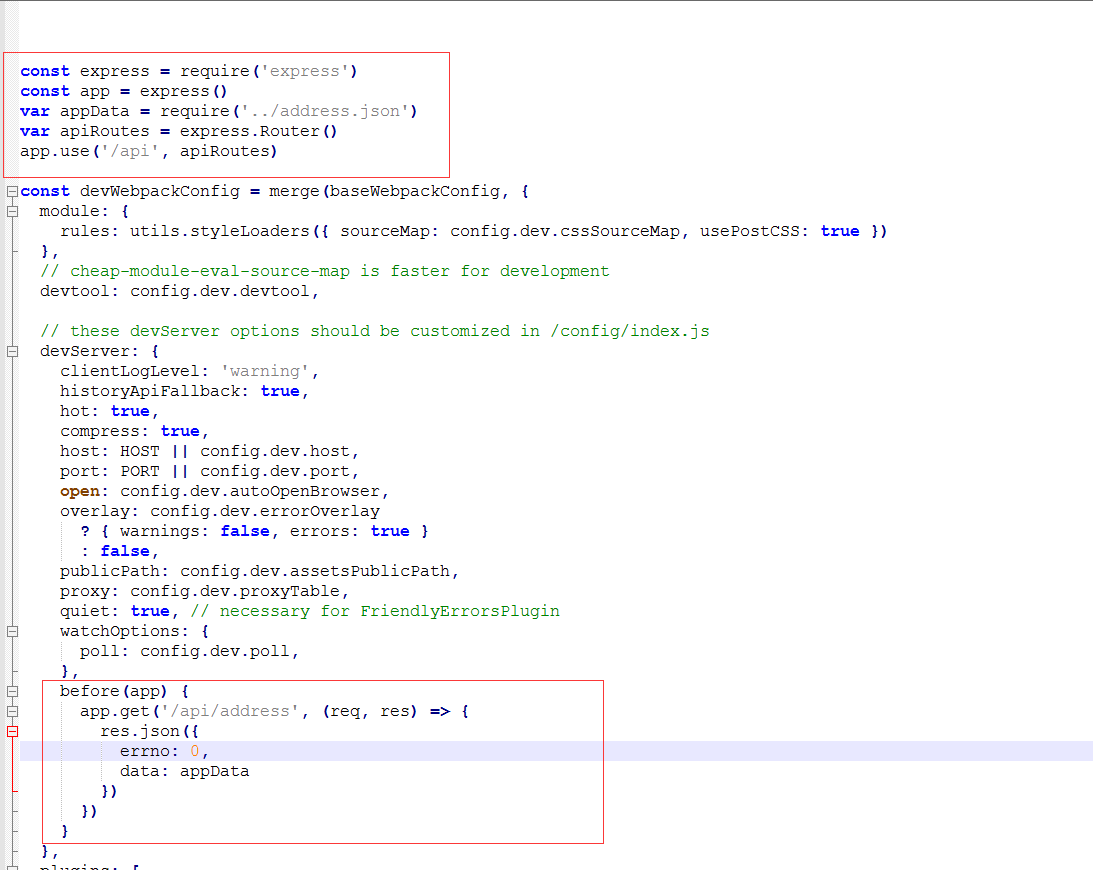
在build/webpack.dev.conf.js文件里添加如下代码:
const express = require('express')
const app = express()
var appData = require('../address.json')
var apiRoutes = express.Router()
app.use('/api', apiRoutes)
// 在devServer对象里添加如下代码:
before(app) {
app.get('/api/address', (req, res) => {
res.json({
errno: 0,
data: appData
})
})
}

二、然后重新 npm run dev 一下
三、这时候在浏览器输入 http://localhost:8080/api/address 便可看到json文件的数据了。
在组件里可以用axios或者其它方式请求获取数据,请求URL为:'/api/address',例如用axios的话:
(1)、下载axios,如果没有的话
npm install --save axios vue-axios
(2)、在main.js里引入
import axios from 'axios'
Vue.prototype.$http = axios
(3)、开始请求
this.$http.get('/api/address').then(response => {
console.log(response)
}, response => {
console.log('数据加载失败')
})
Vue加载json文件的更多相关文章
- 【.NET】VS 本地调试 无法加载Json文件
1.如果要是发布到iis,还加载不出来,那就要配置一下MIME类型: 2.本地调试时,无法加载json文件: 解决方案: 在web.config中添加如下配置:mimeMap <system.w ...
- angular-translate加载.json文件进行翻译
这是这个demo的目录结构,总共有两个文件:locale-chinese.json和translation11.html locale-chinese.json文件的内容是: { "beau ...
- IIS加载JSON文件 错误 404
问题描述 在发布项目的时候,有一些文件是json文件,在网页中进行加载,但是在IIS7发布的时候,json文件居然是404,无法找到,在URL上输入地址也一样. 错误原因 IIS内部机制,不支持直接访 ...
- python加载json文件
主要是加载进来,之后就没难度了 import json path = 'predict2.json' file = open(path, "rb") fileJson = json ...
- 从html加载json文件想起
原文来自:https://www.cnblogs.com/dibaosong/p/4572274.html#top 文中给出了data.json文件内容 还给出了html文件内容 ok. 1.新建工程 ...
- 如何在 .NET MAUI 中加载 json 文件?
引言: 按core传统方式添加 AddJsonFile("appsettings.json") 在windows平台和ssr工作正常,但是在 ios 和 android 无法用这种 ...
- 加载json文件没显示图片
IOS 9新特性要求App内访问的网络必须使用HTTPS协议. 但是现在公司的项目使用的是HTTP协议,使用私有加密方式保证数据安全.现在也不能马上改成HTTPS协议传输. 以下解决办法: 在info ...
- THREE.js代码备份——webgl - scene animation(通过加载json文件来加载动画和模型)
<!DOCTYPE html> <html lang="en"> <head> <title>three.js webgl - sc ...
- vue加载单文件使用vue-loader报错
报错信息如下:ERROR in ./src/login.vue Module Error (from ./node_modules/vue-loader/lib/index.js): vue-load ...
随机推荐
- [百家号]看完再也不会被坑!笔记本接口大揭秘:HDMI、DP、雷电
看完再也不会被坑!笔记本接口大揭秘:HDMI.DP.雷电 https://baijiahao.baidu.com/s?id=1577309281431438678&wfr=spider& ...
- [转帖新闻]Windows 7时代即将终结:曾有多辉煌 如今就有多凄凉
Windows 7时代即将终结:曾有多辉煌 如今就有多凄凉 投递人 itwriter 发布于 2019-01-18 10:47 评论(4) 有834人阅读 [收藏] « » 文/屠敏 来源:CSDN( ...
- pandas.Series
1.系列(Series)是能够保存任何类型的数据(整数,字符串,浮点数,Python对象等)的一维标记数组.轴标签统称为索引. Pandas系列可以使用以下构造函数创建 - pandas.Series ...
- indicator function指示函数
指示函数 在集合论中,指示函数是定义在某集合X上的函数,表示其中有哪些元素属于某一子集A. 中文名 指示函数 外文名 indicator function 相关学科 数学.组合数学 其他称呼 特征 ...
- jenkins--svn+Email自动触发2(jenkins系统配置)
jenkins系统配置-SonarQube servers配置: 邮件通知设置: 邮件调试问题: 在 系统设置 --> Extended E-mail Notification: 找到 Enab ...
- ceph 安装过程
安装依赖: yum install -y yum-utils && yum-config-manager --add-repo https://dl.fedoraproject.org ...
- EF 事务
http://yanwushu.byethost7.com/?p=87 1. EF对事务进行了封装:context的saveChange()是有事务性的. 2. 依赖多个不同的Context的操作(即 ...
- Bicriterial routing 双调路径 HYSBZ - 1375(分层最短路)
Description 来越多,因此选择最佳路径是很现实的问题.城市的道路是双向的,每条道路有固定的旅行时间以及需要支付的费用.路径由连续的道路组成.总时间是各条道路旅行时间的和,总费用是各条道路所支 ...
- 棋盘问题 POJ - 1321
题意: 在一个给定形状的棋盘(形状可能是不规则的)上面摆放棋子,棋子没有区别.要求摆放时任意的两个棋子不能放在棋盘中的同一行或者同一列,请编程求解对于给定形状和大小的棋盘,摆放k个棋子的所有可行的摆放 ...
- Java微信公众号安全模式消息解密
这篇文章主要为大家详细介绍了Java微信公众号安全模式消息解密,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 1.微信公众平台下载解密工具,导入项目中,根据demo解密消息 public stat ...
