state访问状态对象
状态对象赋值给内部对象,也就是把stroe.js中的值,赋值给我们模板里data中的值。我们有三种赋值方式:
1.通过computed的计算属性直接赋值
Count.vue
{count}
<script>
export default {
computed:{
count () {
return this.$store.state.count;
}
},
store
}
</script>
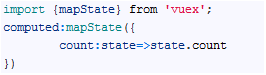
2.通过mapState的对象来赋值
Count.vue

3.通过mapState的数组来赋值
Count.vue
import {mapState} from 'vuex';

state访问状态对象的更多相关文章
- vuex使用之state访问状态对象
引入vuex1.利用npm包管理工具,进行安装 vuex.在控制命令行中输入下边的命令就可以了. npm install vuex --save 需要注意的是这里一定要加上 –save,因为你这个包我 ...
- Vuex访问状态对象的方法
除了<Vuex最基本样例>中的方法外,还有两种方法访问状态对象state: 只需要改app.vue文件 方法一:引入computed <template> <div id ...
- 在vue组件中使用vuex的state状态对象的5种方式
下面是store文件夹下的state.js和index.js内容 //state.js const state = { headerBgOpacity:0, loginStatus:0, count: ...
- 设计模式之美:State(状态)
索引 意图 结构 参与者 适用性 效果 相关模式 实现 实现方式(一):由 ConcreteState 指定它的后继 State. 意图 允许一个对象在其内部状态改变时改变它的行为.对象看起来似乎修改 ...
- Oracle03——游标、异常、存储过程、存储函数、触发器和Java代码访问Oracle对象
作者: kent鹏 转载请注明出处: http://www.cnblogs.com/xieyupeng/p/7476717.html 1.游标(光标)Cursor 在写java程序中有集合的概念,那么 ...
- STATE(状态)模式
引子 场景 在我们软件开发的过程中,有许多对象是有状态的.而对象的行为会随着状态的改变而发生改变.例如开发一个电梯类,电梯有开门.关门.停止.运行等行为,同时电梯也会有开门状态.关门状态.停止状态.运 ...
- 设计模式之State(状态)(转)
State的定义: 不同的状态,不同的行为;或者说,每个状态有着相应的行为. 何时使用? State模式在实际使用中比较多,适合"状态的切换".因为我们经常会使用If elseif ...
- 转:三种状态对象的使用及区别(Application,Session,Cookie)
Application状态对象 Application 对象是HttpApplication 类的实例,将在客户端第一期从某个特定的ASP.NET应用程序虚拟目录中请求任何URL 资源时创建.对于We ...
- iOS Programming State Restoration 状态存储
iOS Programming State Restoration 状态存储 If iOS ever needs more memory and your application is in the ...
随机推荐
- Spark学习笔记——Spark上数据的获取、处理和准备
数据获得的方式多种多样,常用的公开数据集包括: 1.UCL机器学习知识库:包括近300个不同大小和类型的数据集,可用于分类.回归.聚类和推荐系统任务.数据集列表位于:http://archive.ic ...
- 大数据学习笔记02-HDFS-常用命令
创建目录 hadoop fs -mkdir [-p] hdfs://master:9999/user/hadoop-twq/cmd 上传文件 hadoop fs -put [-f -d] [local ...
- openwrt 域名ping不通 修改dns
问题 wget: bad address 'downloads.openwrt.org' wget: bad address 'downloads.openwrt.org' wget: bad add ...
- css预处理和bootstrap
css预处理框架的比较 http://www.oschina.net/question/12_44255?sort=default&p=4 bootstrap中文网 http://v3.boo ...
- 设计模式-结构型模式,python桥接模式
桥接模式 桥接(Bridge)是用于把抽象化与实现化解耦,使得二者可以独立变化.这种类型的设计模式属于结构型模式,它通过提供抽象化和实现化之间的桥接结构,来实现二者的解耦. 这种模式涉及到一个作为桥接 ...
- 10享元模式Flyweight
一.什么是享元模式 Flyweight模式也叫享元模式,是构造型模式之 一,它通过与其他类似对象共享数据来减小内存 占用. 二.享元模式的结构 三.享元模式的角色和职责 抽象享元角色: 所有具体享元类 ...
- 04单例模式Singleton
一.什么是单例模式 单例模式是一种对象创建型模式,使用单例模式, 可以保证为一个类只生成唯一的实例对象.也就是说, 在整个程序空间中,该类只存在一个实例对象. 其实,GoF对单例模式的定义是:保证一个 ...
- web.xml配置DispatcherServlet (***-servlert.xml)
1. org.springframework.web.servlet.DispatcherServlet 所在jar包: <dependency> <groupId>org.s ...
- VS2017 配置ImageMagick
以下配置仅供参考,我配置完了怎样都用不了... 直接下载源码使用VS进行编译. 源码下载地址:http://imagemagick.org/script/install-source.php#wind ...
- DevExpress MemoEdit定位到末尾
1: /// <summary> 2: /// 追加文本到MemoEdit中 3: /// </summary> 4: /// <param name="mem ...
