vue那些事儿
本篇文章基于vue2,vuejs不支持ie8,因为es5的Object.defineProperty特性不被ie8支持,而vue正是使用Object.defineProperty把遍历过的data属性全部转为getter/setter。Vue不是基于字符串的模板引擎。vue社区。
一、认识vue-devtools
1、在chrome中安装vue-devtools插件
https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd/related
,在chrome扩展管理面板勾选vue-devtools的Allow access to file URLs。
2、测试vue-devtools
#克隆仓库
git clone https://github.com/vuejs/vue-devtools.git #进入vue-devtools仓库,安装vue-devtools包
cnpm install #运行vue-devtools包
npm run dev 打开localhost:
3、测试vue-devtools
第2步不是必须的,和第3步是独立的,如果不想尝试第2步,可以直接进入第3步。
#克隆仓库
git clone https://github.com/vuejs/vuex.git #进入vuex仓库,安装vuex包
cd vuex
cnpm install #运行vuex包
npm run dev
打开http://localhost:/todomvc/
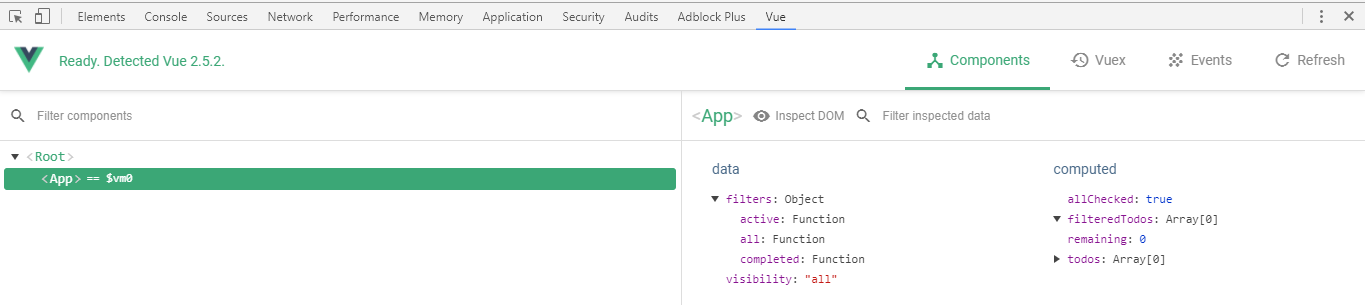
打开chrome调试面板,会看到vue的选项卡。
如果当前项目是vue应用,可以在chrome插件处看到图标变亮。
![]()
在页面的文本框输入关键字,回车。
二、vue的引用方法
1、用script标签
<script src="https://unpkg.com/vue"></script>
2、npm安装
$ cnpm install vue
3、命令行工具
cli可用于快速搭建大型单页应用,该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目。
# 全局安装 vue-cli
$ cnpm install --global vue-cli 如果是mac系统,记得在命令前加sudo
# 创建一个基于webpack模板的新项目
$ vue init webpack vueproj
# 安装依赖
$ cd vueproj
$ cnpm install
$ npm run dev
三、vue的语法
Vue将模板编译成虚拟DOM渲染函数,结合响应系统,在应用状态改变时,Vue能够智能地计算出重新渲染组件的最小代价并应用到DOM操作上。
1、dom基本渲染
2、dom指令控制渲染
3、v-on指令监听dom事件
4、表单
5、组件
6、页面渲染方案
7、自定义指令
A、注册全局指令
// 注册一个全局自定义指令 v-focus
Vue.directive('focus', {
// 当绑定元素插入到 DOM 中。
inserted: function (el) {
// 聚焦元素
el.focus()
}
})
<input v-focus>
B、注册局部指令
var vdeapp = new Vue({
el: '#J_direct',
directives: {
focus: {
// 指令的定义---
inserted: function (el) {
el.focus()
}
}
}
})
<div id="J_direct">
<input v-focus>
</div>
8、实例属性
9、另一种实例属性和方法写法
var data = { a: 1 }
var vapp = new Vue({
el: '#J_app',
data: data
})
vapp.$data === data // true
vapp.$el === document.getElementById('J_app') // true
vapp.$watch('a', function (newValue, oldValue) {
// 这个回调将在vm.a改变后调用
})
vue那些事儿的更多相关文章
- Vue那些事儿之用visual stuido code编写vue报的错误Elements in iteration expect to have 'v-bind:key' directives.
当用vsc打开我们的vue代码时,在其他编辑器里面本来没有错误,到这个编辑器里面 v-for就出毛病了.如下图所示, 那是因为我们打开了对vue进行Eslint的检查. 搜索vetur.validat ...
- react与vue
vue的选择居于react与angular之间,框架自身的语法比react多一点,但是又比angular少一点. 也正是由于选择的不同,所呈现出来的写法与思考方式就一定会有所差异,不论优劣,但肯定会导 ...
- [VUE]关于路由哪些事儿
什么是路由 之前有个小伙伴面试被问到:面试官:不用vue能不能写单页面应用?答:用angular啊(咳咳,开个玩笑),答案确实是可以的,原生js中有个事件叫做onhashchange,可以在windo ...
- Vue组件库的那些事儿,你都知道吗?
前段时间一直在研究Vue组件库,终于在组内派上了用场.来给大家贡献一篇关于Vue组件库的相关知识.经验不多,如果有不合理的地方还请多多指出哦--- 回想一下,在你们公司或者你们小组是否有一个以上的项目 ...
- 浅谈Vue模板的那些事儿
接触过vue的童鞋都知道,组件的模板一般都是在template选项内定义的,如 Vue.component('child-component', { template: '<h3>我是闰土 ...
- vue组件通信那些事儿
一.说说通信 通信,简言之,交流信息.交流结束后,把信息放在哪里,这是一个值得思考的问题.vue中保存状态有2种方式,组件内的data属性和组件外的vuex的state属性. 1.用state的场景 ...
- vue cli 3 那些事儿
配置 eslint 可在 package.json 中的 eslintConfig 中配置,比如允许在代码中使用 console,package.json 中配置如下 ... "eslint ...
- !!误解--var vm = new vue({}) 与 export default {} 是一回事儿??
这两者完全不是同一回事.export default {} 是es6的module中的语法, 而var vm = new vue({}) 是创建一个vue实例.引起误解是因为用了webpack开发vu ...
- 关于Vue的那些事儿
Vue 渐进式框架 众前端周知,Vue是一套用于构建用户界面的渐进式框架,自底向上逐层应用,关注视图层.那我们就来说道说道: 渐进式:声明式渲染->组件系统->客户端路由(router)- ...
随机推荐
- SQL多表联合查询
通过连接运算符可以实现多个表查询.连接是关系数据库模型的主要特点,也是它区别于其它类型数据库管理系统的一个标志. 在关系数 据库管理系统中,表建立时各数据之间的关系不必确定,常把一个实体的所有信息存放 ...
- octomap 安装使用
由于工程实践中需要对机器人地图进行概率化估计并表示,故引入OctoMap库. 本文将介绍如何在Ubuntu环境下安装OctoMap. 如果你安装了ROS,那么一下的安装过程很可能会出错. 首先应该检查 ...
- LogParse-Windows系统日志分析
Windows系统日志分析 一.前言 本文将对常见的日志类型,利用微软日志分析工具(LogParser)结合已经掌握的恶意代码分析Windows系统日志,关联出系统的异常. 数据来源于Windows的 ...
- 巧用CASE WHEN 验证用户登录信息
最近逛博客园的时候偶然看到一个很巧妙的SQL,巧妙利用CASE WHEN 实现一个简单的 SQL 同时验证用户帐号是否存在.密码是否正确.晓菜鸟之前的做法都是根据用户名和密码一起验证,如果验证失败直接 ...
- pl sql 记住用户名密码
tools--Preferences--Logon History 选择 “Store history”是默认勾选的,勾上“Store with password” 登录时从下拉框选择用户名则自动登 ...
- 重装系统windows
1 boot没有usb启动选项,驱动没加载好,先进入xp系统正确安装usb驱动,重启 2 file not fount bootmgr 用pe自带修复程序修复,修复驱动盘符为最小那个,非c盘 3 wi ...
- S5PV210 LCD显示
第一节 S5PV210 LCD控制器要使一块LCD正常显示文字或图像,不仅需要LCD驱动器,还需要相应的LCD控制器.LCD控制器的主要作用是将在系统存储器中的显示缓冲区中的LCD图像数据传送到外部L ...
- Expm 9_2 有向图的强连通分量问题
[问题描述] 给定一个有向图,设计一个算法,求解并输出该图的各个强连通分量. package org.xiu68.exp.exp9; import java.util.ArrayList; imp ...
- matplotlib画堆叠条形图
import matplotlib.pyplot as plt%matplotlib inlineplt.style.use('ggplot') plt.style.use("ggplot& ...
- SQL中的 if 结构和循环(while)结构