WebSocket和long poll、ajax轮询的区别,ws协议测试
WebSocket和long poll、ajax轮询的区别,ws协议测试
WebSocket是HTML5出的东西(协议),也就是说HTTP协议没有变化,或者说没关系,但HTTP是不支持持久连接的(长连接,循环连接的不算)首先HTTP有1.1和1.0之说,也就是所谓的keep-alive,把多个HTTP请求合并为一个,但是Websocket其实是一个新协议,跟HTTP协议基本没有关系,只是为了兼容现有浏览器的握手规范而已
典型的Websocket握手:
GET /chat HTTP/1.1
Host: server.example.com
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw==
Sec-WebSocket-Protocol: chat, superchat
Sec-WebSocket-Version: 13
Origin: http://example.com
服务器会返回下列东西,表示已经接受到请求, 成功建立Websocket
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: HSmrc0sMlYUkAGmm5OPpG2HaGWk=
Sec-WebSocket-Protocol: chat
告诉客户端已成功切换协议
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Protocol 表示最终使用的协议。
至此HTTP协议已经完成,接下来就是完全按照Websocket协议进行了。
ajax轮询 的原理非常简单,让浏览器隔个几秒就发送一次请求,询问服务器是否有新信息。
long poll 其实原理跟 ajax轮询 差不多,都是采用轮询的方式,不过采取的是阻塞模型,客户端发起连接后,如果没消息,就一直不返回Response给客户端。
直到有消息才返回,返回完之后,客户端再次建立连接,不断循环。
从上面可以看出其实这两种方式,都是在不断地建立HTTP连接,然后等待服务端处理,可以体现HTTP协议的另外一个特点,被动性。
这两种都是非常消耗资源的。
ajax轮询 需要服务器有很快的处理速度和资源
long poll 需要有很高的并发
WebSocket当服务器完成协议升级后(HTTP->Websocket),服务端就可以主动推送信息给客户端,只需要经过一次HTTP请求,就可以做到源源不断的信息传送了。
Websocket可以直接跟nginx(等)建立持久连接,业务处理程序(Tomcat等)有信息的时候通知nginx,然后nginx在统一转发客户端
这样可以解决高并发和处理速度的问题
可以把 WebSocket 看成是 HTTP 协议为了支持长连接所打的一个大补丁,它和 HTTP 有一些共性,是为了解决 HTTP 本身无法解决的某些问题而做出的一个改良设计。
在以前 HTTP 协议中所谓的 keep-alive connection 是指在一次 TCP 连接中完成多个 HTTP 请求,但是对每个请求仍然要单独发 header;
所谓的 polling 是指从客户端(一般就是浏览器)不断主动的向服务器发 HTTP 请求查询是否有新数据。
这两种模式有一个共同的缺点,就是除了真正的数据部分外,服务器和客户端还要大量交换 HTTP header,信息交换效率很低。
它们建立的“长连接”都是伪.长连接,只不过好处是不需要对现有的 HTTP server 和浏览器架构做修改就能实现。
WebSocket 解决的第一个问题是,通过第一个 HTTP request 建立了 TCP 连接之后,之后的交换数据都不需要再发 HTTP request了,使得这个长连接变成了一个真.长连接。
但是不需要发送 HTTP header就能交换数据显然和原有的 HTTP 协议是有区别的,所以它需要对服务器和客户端都进行升级才能实现。
在此基础上 WebSocket 还是一个双通道的连接,在同一个 TCP 连接上既可以发也可以收信息。
此外还有 multiplexing 功能,几个不同的 URI 可以复用同一个 WebSocket 连接。
这些都是原来的 HTTP 不能做到的。
WebSocket 可能进入某种半死不活的状态。这实际上也是原有网络世界的一些缺陷性设计。
一个 HTTP/WebSocket 连接往往要经过无数的路由,防火墙。
中间节点可能会认为一份连接在一段时间内没有数据发送就等于失效,它们会自作主张的切断这些连接。
这种情况下,不论服务器还是客户端都不会收到任何提示。而计算机网络协议栈的实现中又会有一层套一层的缓存,除非填满这些缓存,你的程序根本不会发现任何错误。
这样WebSocket长连接就可能在毫不知情的情况下进入了半死不活状态。
解决方案就是让服务器和客户端能够发送 Ping/Pong Frame(RFC 6455 - The WebSocket Protocol)。
这种 Frame 是一种特殊的数据包,它只包含一些元数据而不需要真正的 Data Payload,可以在不影响 Application 的情况下维持住中间网络的连接状态。
WebSocket 跟其他 API 比较不一样的是,它不仅仅依赖于浏览器支持,同时要求服务器和代理支持。
WebSocket 本质上跟 HTTP 完全不一样,只不过为了兼容性,WebSocket 的握手是以 HTTP 的形式发起的,如果服务器或者代理不支持 WebSocket,会把这当做一个不认识的 HTTP 请求拒绝掉。
======================
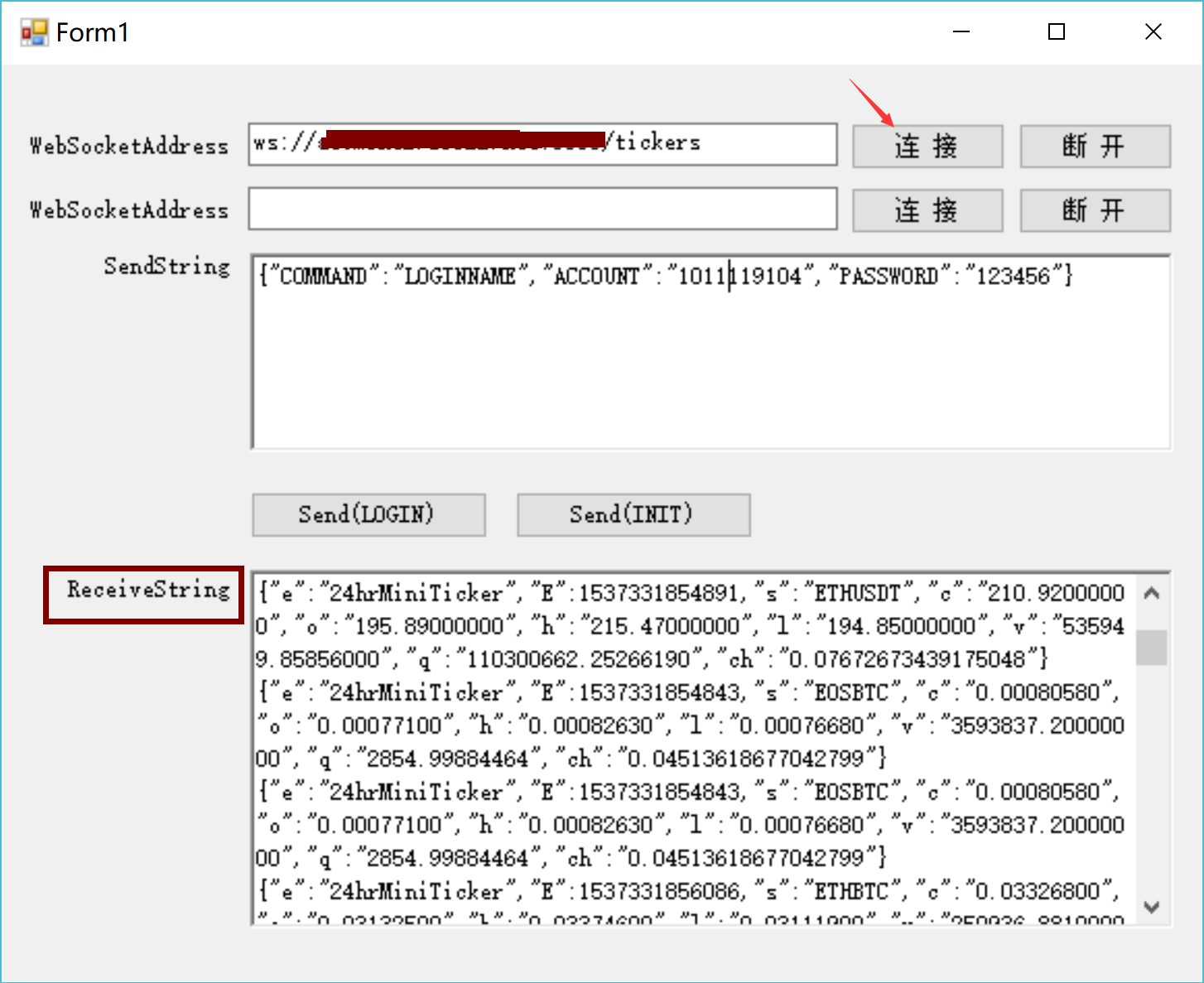
webSocket ws协议测试
WebSocket测试小工具-CSDN下载
https://download.csdn.net/download/zdz8207/10675861
使用该工具可以很容易的实现websocket稳定性测试,连接数测试就有点麻烦了,可以通过autoit3调用该.exe程序来实现对不同参数的输入

需要提前准备好数据文件:具体代码如下:
Run("E:\webSocket\WebSocket_test\TradePhoneClient.exe")
Sleep()
WinWait("Form1")
$sheet = Gettestsheet("E:\webSocket\WebSocket_test\student_uuid20000_data.csv",)
For $i= TO Step
Dim $stu_uid = $sheet.Cells($i,).value
CreateWebSocketConnect($stu_uid)
;MsgBox(, "读取的行:", $stu_uid)
Next
CloseExcel()
Func CreateWebSocketConnect($stu_uid)
ControlSetText("Form1","","[CLASS:WindowsForms10.EDIT.app.0.141b42a_r14_ad1;INSTANCE:2]","ws://XXXXXXX.cn/broadcast-rest/echo?uuid="&$stu_uid&"&type=student&encryptId=testrenshu2000")
ControlClick("Form1","","[CLASS:WindowsForms10.BUTTON.app.0.141b42a_r14_ad1;INSTANCE:6]")
WinWait("[CLASS:#32770]","",)
ControlClick("[CLASS:#32770]","","Button1")
EndFunc
Func Gettestsheet($path,$sheetindex)
ProcessClose("EXCEL.EXE")
$oExcel = ObjCreate("Excel.Application")
$oExcel.visible=
$workbook=$oExcel.WorkBooks.Open($path)
$sheet=$workbook.Worksheets.Item($sheetindex)
Return $sheet
EndFunc
Func CloseExcel()
$workbook.Save();
$oExcel.Quit();
ProcessClose("EXCEL.EXE");退出不了则强制杀死进程
EndFunc
总结:webSocket最大连接数取决web服务器最大线程数,系统进程数/etc/security/limits.d/90-nproc.conf文件,一般设置51200
WebSocket和long poll、ajax轮询的区别,ws协议测试的更多相关文章
- WebSocket原理及与http1.0/1.1 long poll和 ajax轮询的区别【转自知乎】
一.WebSocket是HTML5出的东西(协议),也就是说HTTP协议没有变化,或者说没关系,但HTTP是不支持持久连接的(长连接,循环连接的不算)首先HTTP有1.1和1.0之说,也就是所谓的ke ...
- long poll、ajax轮询和WebSocket
websocket 的认识深刻有木有.所以转到我博客里,分享一下.比较喜欢看这种博客,读起来很轻松,不枯燥,没有布道师的阵仗,纯粹为分享.废话这么多了,最后再赞一个~ WebSocket是出的东西(协 ...
- 浅谈Websocket、Ajax轮询和长轮询(long polling)
浅谈Websocket.Ajax轮询和长轮询(long p0ll) 最近看到了一些介绍Websocket的文章,觉得挺有用,所以在这里将自己的对其三者的理解记录一下. 1.什么是Websocket W ...
- 浅谈Websocket、Ajax轮询和长连接(long pull)
最近看到了一些介绍Websocket的文章,觉得挺有用,所以在这里将自己的对其三者的理解记录一下. 1.什么是Websocket Websocket是HTML5中提出的新的协议,注意,这里是协议,可以 ...
- 【Javascript】解决Ajax轮询造成的线程阻塞问题(过渡方案)
一.背景 开发Web平台时,经常会需要定时向服务器轮询获取数据状态,并且通常不仅只开一个轮询,而是根据业务需要会产生数个轮询.这种情况下,性能低下的Ajax长轮询已经不能满足需求,频繁的访问还会造成线 ...
- ajax轮询实时获取数据
最近做一个评论功能时,想要实现实时异步刷新评论功能,于是使用了ajax轮询,这里简单记录一下ajax轮询的原理及使用方法. ajax轮询的原理就是客户端定时向服务端发送ajax请求,服务器接到请求后马 ...
- ajax轮询与长轮询
刚刚网了关于轮询的知识,必须拿到自己这里来做个备份了! 其实以前用ajax轮询做个及时数据更新的,只是当时做了不知道那个就是轮询. 首先我们什么时候会想到用轮询技术呢? 一般而言,最多的是及时信息 ...
- 闲话ajax,例ajax轮询,ajax上传文件[开发篇]
引语:ajax这门技术早已见怪不怪了,我本人也只是就自己真实的经验去总结一些不足道的话.供不是特别了解的朋友参考参考! 本来早就想写一篇关于ajax的文章的,但是前段时间一直很忙,就搁置了,趁着元旦放 ...
- AJAX轮询的实时监控画面
上一篇我们通过异步刷新Ajax 技术,来实现监控页面监控位号值的刷新,采用Ajax (Asynchronous Javascript And XML)技术,是指一种创建交互式.快速动态网页应用的网页开 ...
随机推荐
- python练习题-day2
1.判断下列逻辑语句的True,False 1)1 > 1 or 3 < 4 or 4 > 5 and 2 > 1 and 9 > 8 or 7 < 6 True ...
- localhost/get/user.json localhost/get/user.xml
我也是引入了jackson-dataformat-xml这个依赖,它是提供了jackson将实体类转化为xml相关的作用.而本身jackson是可以将实体类转化为json的,所以这样Jackson是可 ...
- 关于spark的mllib学习总结(Java版)
本篇博客主要讲述如何利用spark的mliib构建机器学习模型并预测新的数据,具体的流程如下图所示: 加载数据 对于数据的加载或保存,mllib提供了MLUtils包,其作用是Helper metho ...
- [js]promise学习2
let fs = require("fs"), path = require('path'); 普通读取文件方法 /* fs.readFile(path.resolve('./da ...
- 【产品案例】我是如何从零搭建起一款健身O2O产品的?
作者: Wander_Yang 我在年初参与到“SHAPE”这款健身产品的研发中,也算是第一次以产品经理的身份,从0开始负责一个产品的建立. 产品是一款O2O的智能健身连锁店,目前产品已经上线8个月, ...
- Amazon RDS 上的 Microsoft SQL Server » 导入和导出 SQL Server 数据库
导入和导出 SQL Server 数据库 Amazon RDS 支持使用完整备份文件 (.bak 文件) 对 Microsoft SQL Server 数据库进行本机备份和还原.您可以在单个便携式文件 ...
- 利用TensorFlow实现多元逻辑回归
利用TensorFlow实现多元逻辑回归,代码如下: import tensorflow as tf import numpy as np from sklearn.linear_model impo ...
- css省...和div 内容过多,自动换行
1.shengluohao 就是这个... 加: overflow: hidden;/*超出部分隐藏*/ white-space: nowrap;/*不换行*/ text-overflow:ellip ...
- SSH--完全分布式主机设置【克隆过安装过Hadoop的主机后】
====准备完全分布式主机的ssh==== 2018-12-21 14:27:47 1.删除所有主机上.ssh下所有文件 2.在s250主机上生成密钥对 $>ssh-keygen -t rsa ...
- CSS3 transition-timing-function 深入理解和技巧
基础 语法: transition-timing-function : ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier( ...
