对gulp的理解和使用(一)
说的gulp,到底是什么?用来做什么的?
以前并没有想过这个问题,拿到公司的项目脚手架就开始做事情了。现在专门来总结一下。
gulp干什么的呢?
gulp是node中的一种代码构建工具,还有就是项目自动化处理。说的这些是什么意思呢。听起来很牛批的样子。
自动化就是指一些重复的工作可以使用它来进行自动处理。比如自动创建文件
安装gulp:
#初始化项目package.json
npm init #全局安装gulp-cli
npm install gulp-cli -g #局部安装gulp
npm install gulp --save-dev
新建文件gulpfile.js:
这个文件必须存在,这是gulp命令的入口,里面是所有绑定的gulp任务命令
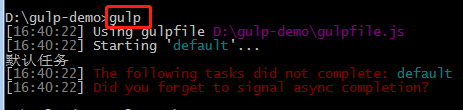
var gulp = require('gulp');
//默认任务
gulp.task('default',function(){
console.log("默认任务")
});
default是gulp默认命令,输入执行

我们试试使用gulp来打包文件:
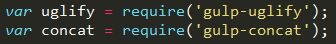
这里需要安装2个包:gulp-uglify、gulp-concat
npm install gulp-uglify gulp-concat --save
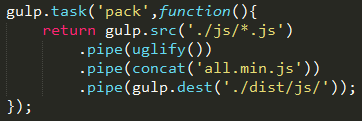
然后引入并创建任务


gulp.src选取路径下文件(正则)
.pipe执行命令(貌似jquery)
uglify用于补完不规则的代码,去除注释
concat用于合并文件代码
如:
跟目录创建文件

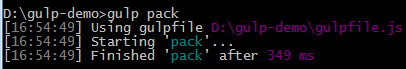
执行gulp pack

最后生成


打包完成
扩展:
gulp和gulp-cli的区别:
gulp是用在nodejs代码中的对象,建议全局安装。
gulp-cli是用在cmd命令行中的命令头,建议全局安装。
因此gulp-cli在cmd使用,gulp在代码中使用。
--save-dev与--save区别:
npm install xxx -g //(全局安装)
npm install xxx --save-dev //(局部安装 显示在package.json的devDependencies中 开发环境)
npm install xxx --save //(局部安装 显示在package.json的dependencies中 运行环境)
npm install xxx //(局部安装 不显示)
对gulp的理解和使用(一)的更多相关文章
- 对webpack和gulp的理解和区别
webpack是前端构建工具,称为模块打包机,webpack支持模块化:构建前端开发过程中常用的文件,如:js,css,html,img等:使用简单方便,自动化构建.webpack是通过loader( ...
- Gulp安装流程、使用方法及cmd常用命令导览
Gulp安装流程.使用方法及CMD常用命令导览 来自前端小白的gulp及周边知识学习总结 一.名词介绍: Npm--node包管理工具 一开始我不理解,包管理工具是什么鬼.后来用到的gulp也好,gu ...
- 教你写gulp plugin
前端开发近两年工程化大幅飙升.随着Nodejs大放异彩,静态文件处理不再需要其他语言辅助.主要的两大工具即为基于文件的grunt,基于流的gulp.简单来说,如果需要的只是文件处理,gulp绝对首选. ...
- Gulp安装及使用
測试环境 Mac:10.10.4 Gulp:3.9.0 时间:2015年08月15日18:07:08 安装Gulp sudo npm install --global gulp npm install ...
- React.js入门必须知道的那些事
首先,React.js是facebook在2013年5月开源的一个前端框架,React不是一个MVC框架,它是构建易于可重复调用的web组件,侧重于UI, 也就是view层, React为了更高超的性 ...
- Ext JS学习第十六天 事件机制event(一) DotNet进阶系列(持续更新) 第一节:.Net版基于WebSocket的聊天室样例 第十五节:深入理解async和await的作用及各种适用场景和用法 第十五节:深入理解async和await的作用及各种适用场景和用法 前端自动化准备和详细配置(NVM、NPM/CNPM、NodeJs、NRM、WebPack、Gulp/Grunt、G
code&monkey Ext JS学习第十六天 事件机制event(一) 此文用来记录学习笔记: 休息了好几天,从今天开始继续保持更新,鞭策自己学习 今天我们来说一说什么是事件,对于事件 ...
- 【简单理解】gulp和webpack的区别
Gulp和Webpack的基本区别: gulp可以进行js,html,css,img的压缩打包,是自动化构建工具,可以将多个js文件或是css压缩成一个文件,并且可以压缩为一行,以此来减少文件体积,加 ...
- 理解 Gulp 和 Webpack(转)
Gulp 和 webpack 之间的关系是十分暧昧的,却也经常被人误解,以为它俩是竞争关系,其实不然. Gulp 是一个任务管理工具,让简单的任务更清晰,让复杂的任务易于掌控:而 webpack 的理 ...
- gulp 运用 的理解
ugulp.task('build', function() { runSequence('clean', 'copy', ['uglify', 'sass', 'htmlmin'], 'base64 ...
随机推荐
- [ROS]一些传感器数据读取融合问题的思考
思考问题: 1. 如何实现传感器数据的融合,或者说时间同步? 比如里程计读数和雷达数据融合? void SlamGMapping::startLiveSlam() { entropy_publishe ...
- (转)MySQL排序原理与案例分析
前言 排序是数据库中的一个基本功能,MySQL也不例外.用户通过Order by语句即能达到将指定的结果集排序的目的,其实不仅仅是Order by语句,Group by语句,Distinct ...
- Java 基础 常用API (Object类,String类,StringBuffer类)
Java API Java 的API(API: Application(应用) Programming(程序) Interface(接口)) Java API就是JDK中提供给我们使用的类,这些类将底 ...
- Json常用操作
1, 获取json字符串中属性(传统方式) import net.sf.json.JSONObject JSONObject json = JSONObject.fromObject(response ...
- shell for 循环数组
name=(aa bb) ;i<${#name[*]};i++)) do name=${name[i]} echo "$name" done
- [LeetCode] 744. Find Smallest Letter Greater Than Target_Easy tag: **Binary Search
Given a list of sorted characters letters containing only lowercase letters, and given a target lett ...
- Selenium基础知识(八)文本域处理textarea
textarea文本域selenium有时处理不了,但是我们可以采用迂回,解决这个问题 那么,我们用到了execute_script()方法来调用javascript来解决这个问题 这其中涉及DOM, ...
- spring 对jdbc的简化
spring.xml <!-- 加载属性配置文件 --> <util:properties id="db" location="classpath:db ...
- 关于oracle中的数字类型
1.关于number类型. 以下是从其文档中摘录出的一句话: p is the precision, or the total number of significant decimal digits ...
- SQLAllocHandle
函数定义: 顾名思义,该函数就是用来分配句柄的,句柄类型参考参数详解. SQLRETURN SQLAllocHandle( SQLSMALLINT HandleType, SQLHANDLE ...
