Python(十)之GUI编程
在windwos上实现:使用wxPython模块
#!/usr/bin/env python
# encoding: utf-8 import wx #创建open按钮触发的事件对应的函数
def load(event):
file = open(filename.GetValue())
contents.SetValue(file.read())
file.close() #创建save按钮触发的事件对应的函数
def save(event):
file = open(filename.GetValue(),'w')
file.write(contents.GetValue())
file.close() #创建应用程序对象
app = wx.App()
#创建窗口(框架实例)
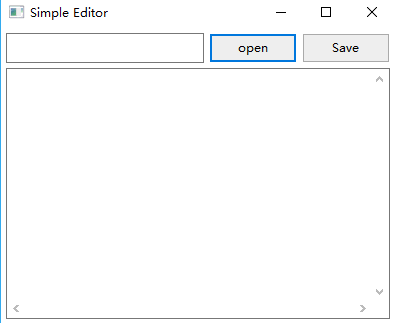
win = wx.Frame(None,title="Simple Editor",size=(410,335))
#背景组件
bkg = wx.Panel(win)
#在窗口添加按钮,并绑定事件
loadButton = wx.Button(bkg,label='open')
loadButton.Bind(wx.EVT_BUTTON,load)
saveButton = wx.Button(bkg,label='Save')
saveButton.Bind(wx.EVT_BUTTON,save)
#文本控制对象
filename = wx.TextCtrl(bkg)
contents = wx.TextCtrl(bkg,style=wx.TE_MULTILINE | wx.HSCROLL)
#水平调整
hbox = wx.BoxSizer()
hbox.Add(filename,proportion=1,flag=wx.EXPAND)
hbox.Add(loadButton,proportion=0,flag=wx.LEFT,border=5)
hbox.Add(saveButton,proportion=0,flag=wx.LEFT,border=5)
#垂直方向调整
vbox = wx.BoxSizer(wx.VERTICAL)
vbox.Add(hbox, proportion=0,flag=wx.EXPAND | wx.ALL,border=5)
vbox.Add(contents,proportion=1,flag=wx.EXPAND | wx.LEFT | wx.BOTTOM | wx.RIGHT,border=5)
#调用面板的SetSizer设定尺寸
bkg.SetSizer(vbox)
#调用app.MianLoop前需要调用窗法,否则他会一直隐藏
win.Show()
app.MainLoop()

Python(十)之GUI编程的更多相关文章
- 用 eric6 与 PyQt5 实现python的极速GUI编程(系列01)--Hello world!
[题记] 我是一个菜鸟,这个系列是我的学习笔记. PyQt5 出来有一段时间了, PyQt5 较之 PyQt4 有一些变化,而网上流传的几乎都是 PyQt4 的教程,照搬的话大多会出错. eric6 ...
- 实验十五 GUI编程练习与应用程序部署
实验十五 GUI编程练习与应用程序部署 实验时间 2018-12-6 一:理论部分 1.Java 程序的打包:编译完成后,程序员将.class 文件压缩打包为 .jar 文件后,GUI 界面序就可以 ...
- 用 eric6 与 PyQt5 实现python的极速GUI编程(35篇PyQT和200多篇Python)
[题记] 我是一个菜鸟,这个系列是我的学习笔记. PyQt5 出来有一段时间了, PyQt5 较之 PyQt4 有一些变化,而网上流传的几乎都是 PyQt4 的教程,照搬的话大多会出错. eric6 ...
- 十、GUI编程
GUI图形用户界面编程 GUI编程类似“搭积木”,将一个个组件放到窗口中,并通过增加“事件处理”,完成一个个程序.例如:记事本.word.画图工具等. tkinter模块 tkinter是 ...
- python基础知识-GUI编程-TK-StringVar
1.如何引出StringVar 之前一直认为StringVar就是类似于Java的String类型的对象变量,今天在想要设置StringVar变量的值的时候,通过搜索发现StringVar并不是pyt ...
- 用 eric6 与 PyQt5 实现python的极速GUI编程(系列04)---- PyQt5自带教程:地址簿(address book)
[引子] 在PyQt5自带教程中,地址簿(address book)程序没有完全实现界面与业务逻辑分离. 本文我打算用eric6+PyQt5对其进行改写,以实现界面与逻辑完全分离. [概览] 1.界面 ...
- 用 eric6 与 PyQt5 实现python的极速GUI编程(系列03)---- Drawing(绘图)(2)-- 画点
[概览] 本文实现如下的程序:(在窗体中绘画出[-100, 100]两个周期的正弦函数图像) 主要步骤如下: 1.在eric6中新建项目,新建窗体 2.(自动打开)进入PyQt5 Desinger,编 ...
- 用 eric6 与 PyQt5 实现python的极速GUI编程(系列03)---- Drawing(绘图)(1)-- 绘写文字
[概览] 本文实现如下的程序:(在窗体中绘画出文字) 主要步骤如下: 1.在eric6中新建项目,新建窗体 2.(自动打开)进入PyQt5 Desinger,编辑图形界面,保存 3.回到eric 6, ...
- 用 eric6 与 PyQt5 实现python的极速GUI编程(系列02)---- 省市县(区)下拉列表多级联动
[概览] 本文实现如下的程序: 主要步骤如下: 1.在eric6中新建项目,新建窗体 2.(自动打开)进入PyQt5 Desinger,编辑图形界面,保存 3.回到eric 6,对上一步得到的界面文件 ...
- 用 eric6 与 PyQt5 实现python的极速GUI编程(系列03)---- Drawing(绘图)(3)-- 画线
[概览] 本文实现如下的程序:(在窗体中绘画出各种不同风格的线条) 主要步骤如下: 1.在eric6中新建项目,新建窗体 2.(自动打开)进入PyQt5 Desinger,编辑图形界面,保存 3.回到 ...
随机推荐
- OSX 10.13 以后实现终端FTP命令(转)
macOS10.13 以后就没了........ 这样操作亲测可以恢复 1,brew install telnet 2,brew install inetutils 3,brew link --ove ...
- HQL count(*)
public int getTarPage() { String hql = "'"; Query query = getSession().creat ...
- jvm本地实战
前言 由于上次线上full gc,让我这个没有机会实战接触jvm的人,尝到了一定的甜头,同时也觉得自己还有很多东西需要去实战并总结.这是一篇记录jvm配置参数,使用jvisualvm工具来让人对j ...
- Xamarin Android组件篇教程RecylerView动画组件RecylerViewAnimators(1)
Xamarin Android组件篇教程RecylerView动画组件RecylerViewAnimators(1) RecyclerView是比ListView和GridView更为强大的布局视图, ...
- BZOJ.4727.[POI2017]Turysta(哈密顿路径/回路 竞赛图)
题目链接 \(Description\) 给出一个n个点的有向图,任意两个点之间有且仅一条有向边.对于每个点v,求出从v出发的一条经过点数最多,且没有重复经过同一个点一次以上的简单路径. n<= ...
- Python中的MySQLConnector使用介绍
MySQL Connector/Python 是 MySQL 官方提供的 Python 连接 MySQL 数据库的驱动程序了,很多初学者对于 在python中连接mysql数据库还是有点为难了,下文我 ...
- ECS部署Django之旅
引言: 在完成了一个基于Django的博客系统后,我目前着手将我的博客系统部署到阿里云的ECS服务器上. 之所以选择云服务器,在我还在lab的时候,还是学生所以比较便宜一年100软妹币的样子,性价比极 ...
- Angular features and services overview
模块(Modules) 组件(Components) 模板(Templates) 元数据(Metadata) 数据绑定(Data binding) 指令(Directives) 服务(Services ...
- zookeepercli - Command Line Interface for ZooKeeper
简介 ZooKeeper命令行界面(CLI)用于与ZooKeeper进行交互以用于开发目的.它对于调试很有用. 要执行ZooKeeper CLI操作,首先打开你的ZooKeeper服务器(“bin / ...
- Qt.网络开发-通过http的get方式获取数据
Qt 是一个跨平台的 C++图形用户界面库,由挪威 TrollTech 公司于1995年底出品. 它是个跨平台的C++图形开发平台 我们在这章中可以学习简单的网络数据获取并显示的内容 本文基于Qt C ...
