Unity背包/商城物品逐个显示缓动效果-依次显示
道具栏/商城中物品逐个显示效果
|
本文提供全流程,中文翻译。 Chinar 坚持将简单的生活方式,带给世人! (拥有更好的阅读体验 —— 高分辨率用户请根据需求调整网页缩放比例) |
|
Chinar —— 心分享、心创新! 助力完成背包/商城 Scroll View / Grid Layout Group 逐个游戏对象的显示 为新手节省宝贵的时间,避免采坑! |
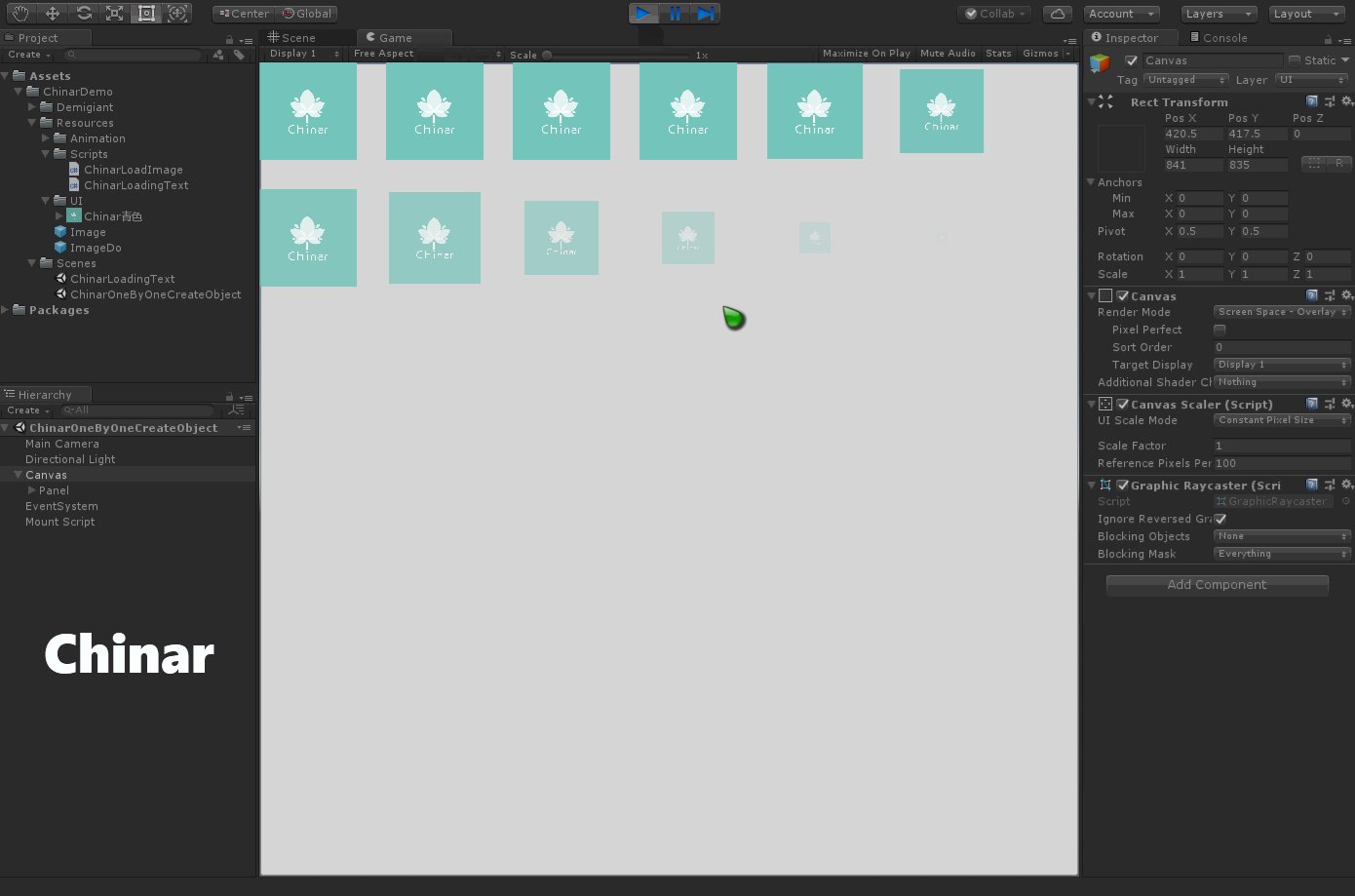
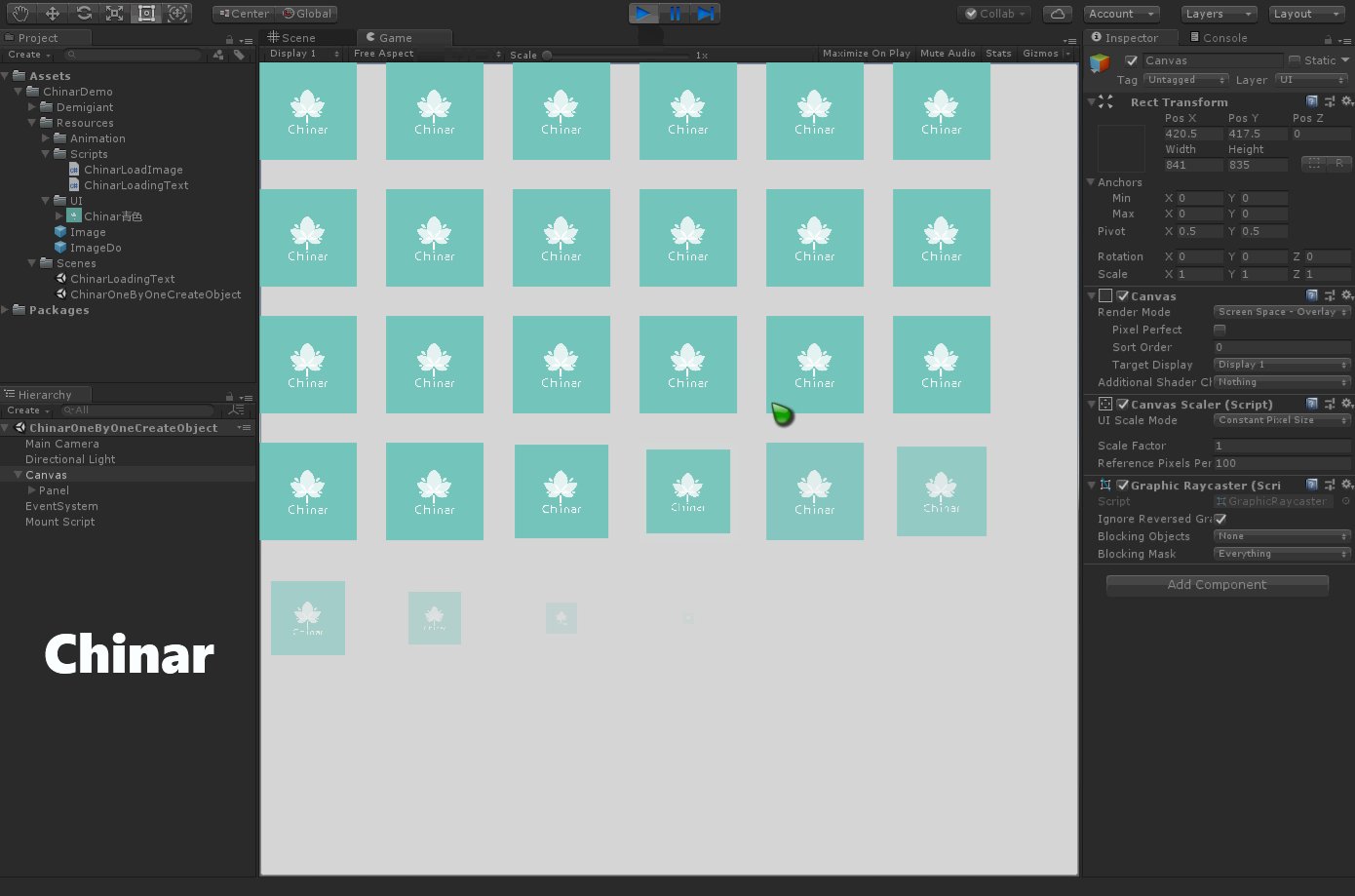
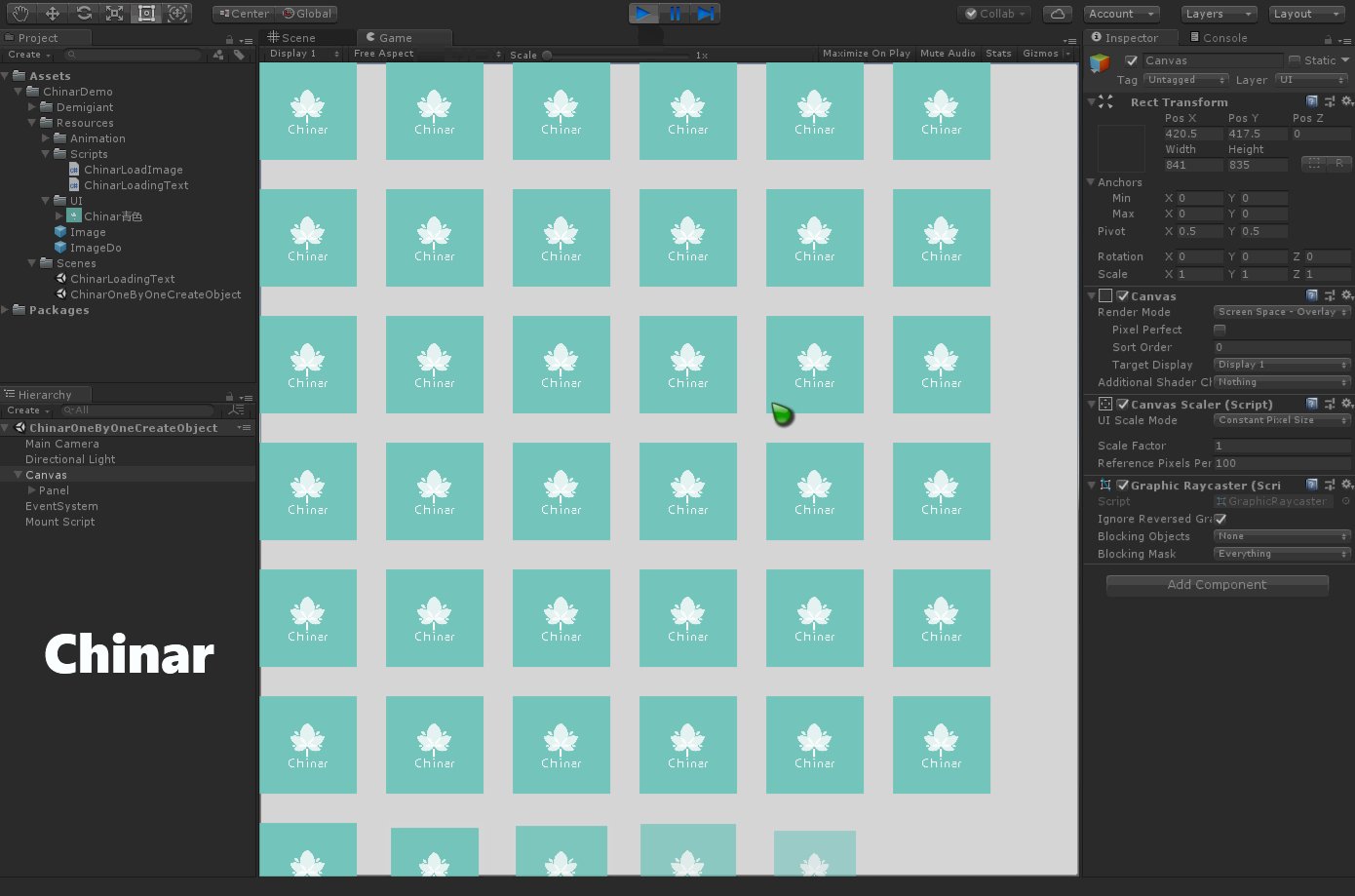
Chinar 教程效果:
全文高清图片,点击即可放大观看 (很多人竟然不知道)
1
Show One by one —— 一个个显示图片
通过协程,一个一个加载并显示图片
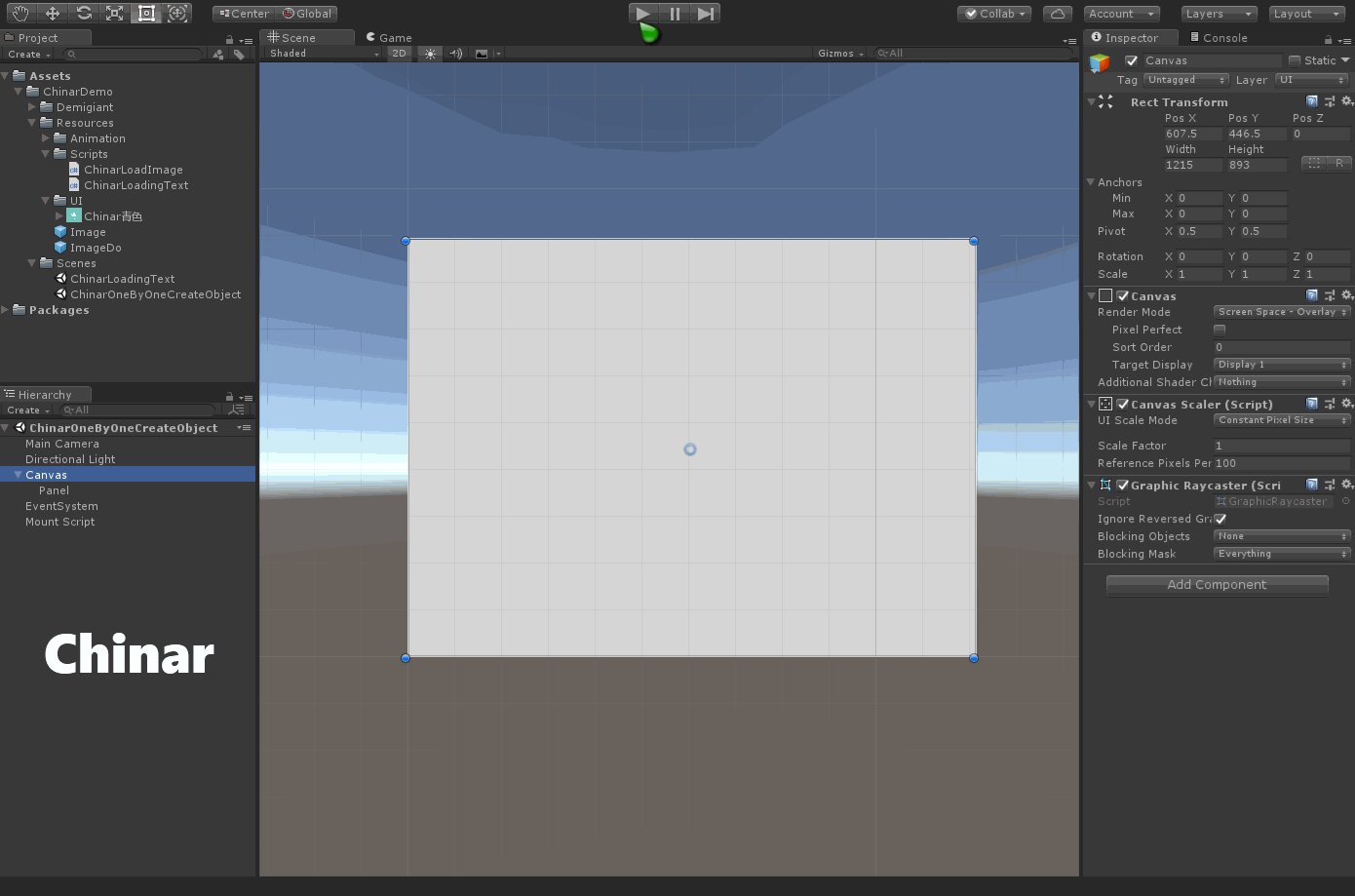
Resources 中创建一个预设物 Image ,用来动态加载实例化

using System.Collections;
using UnityEngine;
using UnityEngine.UI;
/// <summary>
/// 逐个加载图片
/// </summary>
public class ChinarLoadImage : MonoBehaviour
{
public GameObject PanelGrid; //父物体组
void Start()
{
StartCoroutine(BurnGranule()); //第1种方式,开协程
//InvokeRepeating("BurnImage", 0, 0.2f); //第2种方式,想要结束用CancelInvoke();
}
/// <summary>
/// 1:供 InvokeRepeating 调用执行
/// </summary>
private void BurnImage()
{
GameObject go = Instantiate(Resources.Load<GameObject>("Image"));
go.transform.SetParent(PanelGrid.transform);
}
/// <summary>
/// 2:用协程逐个生成Image图片
/// </summary>
/// <returns></returns>
IEnumerator BurnGranule()
{
while (true)
{
GameObject go = Instantiate(Resources.Load<GameObject>("Image"));
go.transform.SetParent(PanelGrid.transform);
yield return new WaitForSeconds(0.1f);
if (PanelGrid.transform.childCount > 40) //跳出循环条件
{
break;
}
}
}
}2
TextOne by one —— 一个个显示文字
将需要显示的文字转为字符,然后一个个的取出,并通过协成完成显示

using System.Collections;
using UnityEngine;
using UnityEngine.UI;
/// <summary>
/// 一个个显示文字
/// </summary>
public class ChinarLoadingText : MonoBehaviour
{
public Text text; //故事面板文字栏
private string textTemp; //故事面板具体文字
private char[] cc;
void Start()
{
StartOne();
}
private void StartOne()
{
text.text = "";
textTemp = "Chinar 坚持将简单的生活方式,带给世人!\n"; //需要显示的文字
cc = textTemp.ToCharArray(); //将string类型里的每一个字转化成char集合
StartCoroutine(TextOne());
}
IEnumerator TextOne()
{
bool isGo = true;
while (isGo)
{
for (int i = 0; i < cc.Length; i++)
{
yield return new WaitForEndOfFrame();
text.text += cc[i];
}
}
}
}支持
May Be —— 搞开发,总有一天要做的事!
|
拥有自己的服务器,无需再找攻略! Chinar 提供一站式教程,闭眼式创建! 为新手节省宝贵时间,避免采坑! |
先点击领取 —— 阿里全产品优惠券 (享受最低优惠)
1 —— 云服务器超全购买流程 (新手必备!)
2 —— 阿里ECS云服务器自定义配置 - 购买教程(新手必备!)
3—— Windows 服务器配置、运行、建站一条龙 !
4 —— Linux 服务器配置、运行、建站一条龙 !

" role="presentation">
技术交流群:806091680 ! Chinar 欢迎你的加入
END
本博客为非营利性个人原创,除部分有明确署名的作品外,所刊登的所有作品的著作权均为本人所拥有,本人保留所有法定权利。违者必究
对于需要复制、转载、链接和传播博客文章或内容的,请及时和本博主进行联系,留言,Email: ichinar@icloud.com
对于经本博主明确授权和许可使用文章及内容的,使用时请注明文章或内容出处并注明网址
Unity背包/商城物品逐个显示缓动效果-依次显示的更多相关文章
- Unity的Lerp函数实现缓动
在Unity里面Lerp函数可以实现缓动效果 下面例子实现点光源的移动 在场景中创建好一个平面,一个点光源,我在这里随便放了一个模型. 然后新建c#脚本,代码如下: using UnityEngine ...
- 过渡与动画 - 缓动效果&基于贝塞尔曲线的调速函数
难题 给过渡和动画加上缓动效果是一种常见的手法(比如具有回弹效果的过渡过程)是一种流行的表现手法,可以让界面显得更加生动和真实:在现实世界中,物体A点到B点往往也是不完全匀速的 以纯技术的角度来看,回 ...
- javascript的缓动效果
这部分对原先的缓动函数进行抽象化,并结合缓动公式进行强化.成品的效果非常惊人逆天.走过路过不要错过. 好了,打诨到此为止.普通的加速减速是难以让人满意的,为了实现弹簧等让人眼花缭乱的效果必须动用缓动公 ...
- animation js控制 缓动效果
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>缓动 ...
- [ActionScript 3.0] AS3 用于拖动对象时跟随鼠标的缓动效果
package com.fylibs.components.effects { import flash.display.DisplayObject; import flash.events.Even ...
- Adobe Edge Animate –弹性的方块-使用tweenmax缓动效果
Adobe Edge Animate –弹性的方块-使用tweenmax缓动效果 版权声明: 本文版权属于 北京联友天下科技发展有限公司. 转载的时候请注明版权和原文地址. 此前有Edge爱好者提出一 ...
- javascript 45种缓动效果BY司徒正美
javascript 45种缓动效果 参数 类型 说明 el element 必需,为页面元素 begin number 必需,开始的位置 change number 必需,要移动的距离 durati ...
- 《JavaScript 实战》:Tween 算法及缓动效果
Flash 做动画时会用到 Tween 类,利用它可以做很多动画效果,例如缓动.弹簧等等.我这里要教大家的是怎么利用 Flash 的 Tween 类的算法,来做js的Tween算法,并利用它做一些简单 ...
- 软件项目技术点(1)——Tween算法及缓动效果
AxeSlide软件项目梳理 canvas绘图系列知识点整理 Tween算法及缓动效果 软件里在切换步序时需要有过渡动画效果,从当前位置的画面缓动到目标位置的画面.动画效果可重新查看文章系列第一篇 ...
随机推荐
- ASP.NET Core Web 项目 发布的IIS7提示“HTTP Error 502.5 - Process Failure
原因就是NUGET引用的DLL和SDK的版本不对, 你打开CMD,在项目bin目录运行dotnet xxx.dll, 会看到具体错误信息 所以你要么引用低版本的dll,要么升级最新SDK
- elasticsearch设置外部可访问
修改/config/elasticsearch.yml文件,增加如下配置: network.host: 0.0.0.0 浏览器访问http://192.168.17.134:9200/效果: 实际操作 ...
- angular组件之间的通讯
组件通讯,意在不同的指令和组件之间共享信息.如何在两个多个组件之间共享信息呢. 最近在项目上,组件跟组件之间可能是父子关系,兄弟关系,爷孙关系都有.....我也找找了很多关于组件之间通讯的方法,不同的 ...
- ubuntu 双硬盘挂载 windows分区自动挂载
sudo fdisk -l 查看硬盘情况 1:新建一个目录,例:old 2:mount /dev/sdb1 old 3:cd old 4:ls (就可以看到新硬盘的内容了) 取消挂载:umoun ...
- ubuntu12下安装eclipse+pydev +1搜索命令+kill指定进程
sudo apt-get install eclipse 下载pydev for eclipse 2.8,如果是jre6 解压. sudo nautilus 复制相应的文件夹到/usr/share/e ...
- X的平方
题目描述: 实现 int sqrt(int x) 函数,计算并返回 x 的平方根. 样例 sqrt(3) = 1 sqrt(4) = 2 sqrt(5) = 2 sqrt(10) = 3 题解: 解法 ...
- scratch如何获取透明的图片
scratch中,每个对象都有一个造型,这个造型可以是载入外部的图片,但是外部图片很多是有背景的,放入scratch舞台区,有背景,很是不爽.用wps2016的ppt演示, 把文本框等另存为图片,图片 ...
- day2-python工具的选择使用
Python 编辑工具的选择 在Python的交互式命令行写程序,好处是一下就能得到结果,坏处是没法保存,下次还想运行的时候,还得再敲一遍. 所以,实际开发的时候,我们总是使用一个编辑器来写代码,写完 ...
- flask 开启多线程
app.run(debug=True, threaded=True)
- mac以及centos下安装Elasticsearch 以及权限管理插件
Elasticsearch安装(提前系统需要安装java环境)mac安装 brew install elasticsearch centos安装 下载ElasticSearch安装包,https:// ...