jQuery-1.9.1源码分析系列(十五) 动画处理——缓动动画核心Tween
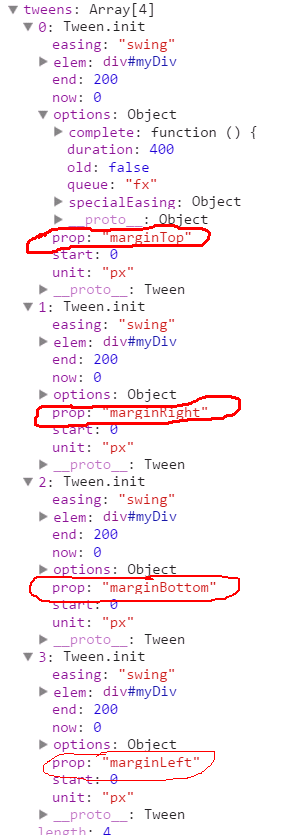
在jQuery内部函数Animation中调用到了createTweens()来创建缓动动画组,创建完成后的结果为:

可以看到上面的缓动动画组有四个原子动画组成。每一个原子动画的信息都包含在里面了。
仔细查看createTweens函数,实际上就是遍历调用了tweeners ["*"]的数组中的函数(实际上就只有一个元素)。
function createTweens( animation, props ) {
jQuery.each( props, function( prop, value ) {
var collection = ( tweeners[ prop ] || [] ).concat( tweeners[ "*" ] ),
index = 0,
length = collection.length;
for ( ; index < length; index++ ) {
if ( collection[ index ].call( animation, prop, value ) ) {
// we're done with this property
return;
}
}
});
}
再次查看这个tweeners ["*"][0]函数,主要代码如下
function( prop, value ) {
var end, unit,
//根据css特征值获取缓动动画结构
tween = this.createTween( prop, value ),
parts = rfxnum.exec( value ),
target = tween.cur(),
start = +target || 0,
scale = 1,
maxIterations = 20;
if ( parts ) {
end = +parts[2];
unit = parts[3] || ( jQuery.cssNumber[ prop ] ? "" : "px" );
//非像素单位的属性
if ( unit !== "px" && start ) {
// 从一个非零起点开始迭代,
//对于当前属性,如果它使用相同的单位这一过程将是微不足道
// 后备为end,或一个简单的常量
start = jQuery.css( tween.elem, prop, true ) || end || 1;
do {
//如果前一次迭代为零,加倍,直到我们得到*东西*
//使用字符串倍增因子,所以我们不会偶然看到scale不改变
scale = scale || ".5";
// 调整和运行
start = start / scale;
jQuery.style( tween.elem, prop, start + unit );
// 更新scale, 默认0或NaN从tween.cur()获取
// 跳出循环,如果scale不变或完成时, 或者我们已经觉得已经足够了
} while ( scale !== (scale = tween.cur() / target) && scale !== 1 && --maxIterations );
}
tween.unit = unit;
tween.start = start;
//如果提供了+=/-=记号,表示我们正在做一个相对的动画
tween.end = parts[1] ? start + ( parts[1] + 1 ) * end : end;
}
return tween;
}]
};
可以看出除了hide/show两种动画外的其他动画都经过tweeners ["*"][0]这个函数封装了动画组。其中有几个关键的数组start/end/unit。特别是对非像素单位的动画start值获取费了一番功夫。
还有一个比较关键的地方是都用了this.createTween获取单个css特征的基础的动画特征。而animation. createTween中直接调用jQuery.Tween来处理。接下来我们详解之。
a.jQuery.Tween
jQuery.Tween的结构和jQuery类似
function Tween( elem, options, prop, end, easing ) {
return new Tween.prototype.init( elem, options, prop, end, easing );
}
jQuery.Tween = Tween;
Tween.prototype = {
constructor: Tween,
init: function( elem, options, prop, end, easing, unit ) {
this.elem = elem;
this.prop = prop;
this.easing = easing || "swing";
this.options = options;
this.start = this.now = this.cur();
this.end = end;
this.unit = unit || ( jQuery.cssNumber[ prop ] ? "" : "px" );
},
cur: function() {...},
run: function( percent ) {...}
};
Tween.prototype.init.prototype = Tween.prototype;
是不是有一种很熟悉的赶脚。
里面cur函数用来获取当前的css特征值
cur: function() {
var hooks = Tween.propHooks[ this.prop ];
return hooks && hooks.get ?
hooks.get( this ) :
Tween.propHooks._default.get( this );
},
而run函数则会在每个动画时间点上对正在进行的动画的每个特征值进行处理。
主要是两个步骤:
1.计算动画当前进度pos和动画当前位置now
//如果有动画时长则使用jQuery.easing计算出缓动动画进度eased,否则进度eased为percent
//并根据进度得到当前动画位置now
if ( this.options.duration ) {
this.pos = eased = jQuery.easing[ this.easing ](
percent, this.options.duration * percent, 0, 1, this.options.duration
);
} else {
this.pos = eased = percent;
}
this.now = ( this.end - this.start ) * eased + this.start;
2.根据当前进度情况设置css特征值
//设置css特征值
if ( hooks && hooks.set ) {
hooks.set( this );
} else {
Tween.propHooks._default.set( this );
}
return this;
可见生成缓动动画这一步处理才是整个动画的核心:
创建缓动动画组,每一个原子动画都包含了每一个原子css属性动画的各种必要参数以及动画函数

不同的是hide/show直接在defaultPrefilter中创建了这个缓动动画组(所有的属性都默认是px单位),其他的动画在调用createTweens时创建缓动动画组。
还记不记得在创建动画的时候有个tick函数,这个tick函数会在每隔一个步长的时间调用一次
tick = function() {
...
length = animation.tweens.length;
for ( ; index < length ; index++ ) {
animation.tweens[ index ].run( percent );
}
...
}
看到没,每一个原子动画有自己的run函数来执行自己的动画,这在创建缓动动画组的时候就建好了的。
好了,整理一下动画的整个核心流程:
1.先根据参数调用jQuery.speed获取动画相关参数,得到一个类似如下的对象;并且生成动画执行函数doAnimation使用.queue压入队列并马上执行
opt = {
complete: fnction(){...},//动画执行完成的回调
duration: 400,//动画执行时长
easing: "swing",//动画效果
queue: "fx",//动画队列
old: false/fnction(){...},
}
2.doAnimation中调用创建一个延时对象,使用延时对象的promise方法构造一个动画对象animation(延时对象+动画特征列表),最后给animation添加动画执行完成后的回调函数。
3.调用jQuery内部函数proFilter修正css特征名以便能被当前浏览器识别,并将某些复合css特征分解(比如padding分解成paddingTop / Right/ Bottom/ Left).
4.调用jQuery内部函数defaultPrefilter做动画能够正常运行前提条件修正:比如对height/width动画display和overflow需要特定的值。特别需要注意的是
对于show/hide动画,在之前就调用genFx将需要执行动画的css特征提取了出来,在defaultPrefilter函数里直接调用动画对象animation.createTween给每一个CSS动画属性添加对应的缓动动画对象(包括动画参数和动画函数如run)压入缓动动画组animation.tweens中
5.调用jQuery内部函数createTweens将除开show/hide之外的动画每一个css动画特征使用animation.createTween创建缓动动画对象(包括动画参数和动画函数如run),压入缓动动画组animation.tweens中
6.启动动画计时,在每个时间点上执行tick函数来给相应的css特征值设置运动值。
其中css特征值运动的进度百分比是
remaining = Math.max( 0, animation.startTime + animation.duration - currentTime ), temp = remaining / animation.duration || 0, percent = 1 - temp
得到的percent是符合时间规律的。代入这个percent设置准确的css特征值,以刷新动画显示。
8.动画完成后调用动画完成回调。
如果觉得本文不错,请点击右下方【推荐】!
jQuery-1.9.1源码分析系列(十五) 动画处理——缓动动画核心Tween的更多相关文章
- ABP源码分析二十五:EventBus
IEventData/EventData: 封装了EventData信息,触发event的源对象和时间 IEventBus/EventBus: 定义和实现了了一系列注册,注销和触发事件处理函数的方法. ...
- ABP源码分析三十五:ABP中动态WebAPI原理解析
动态WebAPI应该算是ABP中最Magic的功能之一了吧.开发人员无须定义继承自ApiController的类,只须重用Application Service中的类就可以对外提供WebAPI的功能, ...
- ABP源码分析四十五:ABP ZERO中的EntityFramework模块
AbpZeroDbContext:配置ABP.Zero中定义的entity的Dbset EntityFrameworkModelBuilderExtensions:给PrimitiveProperty ...
- Android源码分析(十五)----GPS冷启动实现原理分析
一:原理分析 主要sendExtraCommand方法中传递两个参数, 根据如下源码可以知道第一个参数传递delete_aiding_data,第二个参数传递null即可. @Override pub ...
- spark 源码分析之十五 -- Spark内存管理剖析
本篇文章主要剖析Spark的内存管理体系. 在上篇文章 spark 源码分析之十四 -- broadcast 是如何实现的?中对存储相关的内容没有做过多的剖析,下面计划先剖析Spark的内存机制,进而 ...
- Vue.js 源码分析(二十五) 高级应用 插槽 详解
我们定义一个组件的时候,可以在组件的某个节点内预留一个位置,当父组件调用该组件的时候可以指定该位置具体的内容,这就是插槽的用法,子组件模板可以通过slot标签(插槽)规定对应的内容放置在哪里,比如: ...
- jQuery-1.9.1源码分析系列(五) 回调对象
jQuery.Callbacks()提供的回调函数队列管理本来是延时回调处理的一部分,但是后面将其独立出来作为一个模块.jQuery就是这样,各个模块间的代码耦合度是处理的比较好的,值得学习.虽然是从 ...
- Spring源码分析(十五)获取单例
本文结合<Spring源码深度解析>来分析Spring 5.0.6版本的源代码.若有描述错误之处,欢迎指正. 之前我们讲解了从缓存中获取单例的过程,那么,如果缓存中不存在已经加载的单例be ...
- Thinkphp源码分析系列(五)–系统钩子实现
Thinkphp的插件机制主要依靠的是Hook.class.php这个类,官方文档中在行为扩展也主要依靠这个类来实现.下面我们来具体看看tp是怎么利用这个类来实现行为扩展的. 首先,行为扩展是什么?有 ...
- 介绍开源的.net通信框架NetworkComms框架 源码分析(十五 ) CommsThreadPool自定义线程池
原文网址: http://www.cnblogs.com/csdev Networkcomms 是一款C# 语言编写的TCP/UDP通信框架 作者是英国人 以前是收费的 目前作者已经开源 许可是 ...
随机推荐
- 10年微软MVP路(如何成为一个MVP?)
搞微软技术的,大家或多或少都有听说过微软的"最有价值专家"(MVP), 从2006年到2015年连续10年ASP.NET/IIS MVP.当年很多一起搞微软技术的朋友都转搞其他非微 ...
- 微软“.Net社区虚拟大会”dotnetConf2015 第二天 无处不在的Xamarin
今天,微软召开了“.Net 社区虚拟大会”(dotnetConf),包括微软的 Scott Hanselman 和 Xamarin 的 Miguel De Icaza 在内的知名人士,都将在 Chan ...
- 一小时学会C# 6
c# 6已经出来有一段时间了,今天我们就详细地看一下这些新的特性. 一.字符串插值 (String Interpolation) C# 6之前我们拼接字符串时需要这样 var Name = " ...
- Python黑帽编程3.0 第三章 网络接口层攻击基础知识
3.0 第三章 网络接口层攻击基础知识 首先还是要提醒各位同学,在学习本章之前,请认真的学习TCP/IP体系结构的相关知识,本系列教程在这方面只会浅尝辄止. 本节简单概述下OSI七层模型和TCP/IP ...
- 自己动手写游戏:Flappy Bird
START:最近闲来无事,看了看一下<C#开发Flappy Bird游戏>的教程,自己也试着做了一下,实现了一个超级简单版(十分简陋)的Flappy Bird,使用的语言是C#,技术采用了 ...
- [.net 面向对象程序设计深入](0) 开篇
[.net 面向对象程序设计深入](0)开篇 [.net 面向对象编程基础]和 [.net 面向对象程序设计进阶]在15年底写完了,群里也加进来不少热爱学习的小伙伴.让我深切感受到在这个 ...
- CSS调试小技巧 —— 调试DOM元素hover,focus,actived的样式
最近学习html5和一些UI框架,接触css比较多,就来跟大家分享一下css中的一些调试技巧.之前做页面,css都是自己写的,所以要改哪里可以很快的找到,现在使用了UI框架,里面的样式是不可能读完的, ...
- JavaScript学习笔记之Array
数组的定义: 1,var arr=new Array(); -->数组是特殊的对象,typeOf的返回值是object arr[0] arr[1] ... 2,var arr=new ...
- python数据类型详解
目录1.字符串2.布尔类型3.整数4.浮点数5.数字6.列表7.元组8.字典9.日期 1.字符串1.1.如何在Python中使用字符串a.使用单引号(')用单引号括起来表示字符串,例如:str='th ...
- 拓展 Android 原生 CountDownTimer 倒计时
拓展 Android 原生 CountDownTimer 倒计时 [TOC] CountDownTimer 在系统的CountDownTimer上进行的修改,主要是拓展了功能,当然也保留了系统默认的模 ...
