6个美观的纯CSS渐变背景代码分享(亲测有效)

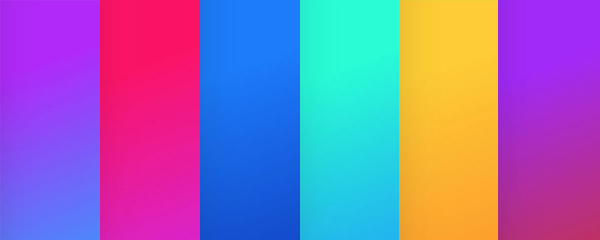
样式1
background-image: linear-gradient(160deg, #b100ff 20%,#00b3ff 80%);
样式2
background-image: linear-gradient(160deg, #ff0064 20%,#ca00ff 80%);
样式3
background-image: linear-gradient(160deg, #0078ff 20%,#002abb 80%);
样式4
background-image: linear-gradient(160deg, #00ffd5 20%,#008cff 80%);
样式5
background-image: linear-gradient(160deg, #ffce00 20%,#ff8b00 80%);
样式6
background-image: linear-gradient(160deg, #a200ff 20%,#cf3700 80%);
6个美观的纯CSS渐变背景代码分享(亲测有效)的更多相关文章
- 纯CSS控制背景图片100%自适应填充布局
https://blog.csdn.net/wd4java/article/details/50537562 解决: html,body{height: 100%;width: 100%;marg ...
- css渐变/背景
1.线性渐变(gradient变化) linear-gradient线性渐变指沿着某条直线朝一个方向产生渐变效果. 上图是从黄色渐变到绿色 background:linear-gradient( to ...
- 44.纯 CSS 创作背景色块变换的按钮特效
原文地址:https://segmentfault.com/a/1190000015192218 感想: 伪元素作为背景变化. HTML code: <nav> <ul> &l ...
- 模仿某旅行网站 纯css实现背景放大效果
基本功能是鼠标移动到图片上,对应宽度变宽.其中布局和基本样式直接copy官网,功能部分是自己瞎鼓捣实现的. 直接上代码: HTML部分 <div class="fold_wrap&qu ...
- 如何用纯 CSS 创作背景色块变换的按钮特效
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/XYKdwg 可交互视频教 ...
- css 渐变背景
background: linear-gradient(left,#fa7f6d, #fc5e7f); left: 从左边开始
- 纯CSS绘制mac代码
1.效果图 2.代码 <!doctype html> <html lang="en"> <head> <meta charset=&quo ...
- IE兼容问题,各类css hack代码(亲测有效)
现在大部分企业对浏览器兼容要求是IE7+或者IE8+,要求IE6的很少,此处一并写出. IE6: _margin-top: 20px; IE6+IE7: *margin-top: 20px; +mar ...
- CSS制作图片水平垂直居中 亲测推荐
空白标签实现图片的垂直居中 这种方法很有意思,也很有独特之处,我的思路也是来自于张鑫旭-鑫空间-鑫生活写的<大小不固定的图片.多行文字的水平垂直居中>一文中的使用空白图片实现垂直对齐.他主 ...
随机推荐
- 浅入深出Vue:注册
基本布局已经有了, 现在我们来开始做我们的注册页面~ 当然需要注册才能发表文章啊(糟老头子坏得很, 我可以只有我一个人能发啊). 这里我们设定只有注册才能发表文章,也就淡化了管理员这个概念.在开发中先 ...
- 生产Server遭挖矿程序入侵,暴力占用CPU
区块链的火热,利益驱使必然导致不少PC或Server,被变成肉鸡,执行挖矿程序进行挖矿,进而导致我们正常的程序无法正常. (Centos7 Server)使用top命令查看服务器进程运行情况,发现几个 ...
- JAVA基础-基础类型
学习JAVA的同学都知道,数据类型是基础中的基础,而JAVA本身是强类型语言,他对变量的类型有这魔一般的执著,所以学好JAVA的重心就是要学好数据类型.既然有强类型语言,就会有弱类型语言如PHP.Ja ...
- 通讯(tarjan缩点)(20190716NOIP模拟测试4)
B. 通讯 题目类型:传统 评测方式:文本比较 内存限制:256 MiB 时间限制:1000 ms 标准输入输出 题目描述 “这一切都是命运石之门的选择.” 试图研制时间机器的机关SERN截获了 ...
- Bzoj 3813 奇数国 题解 数论+线段树+状压
3813: 奇数国 Time Limit: 10 Sec Memory Limit: 256 MBSubmit: 748 Solved: 425[Submit][Status][Discuss] ...
- HAproxy+Keepalived实现高可用
HAproxy+Keepalived实现高可用 说明: HA1:HAproxy+Keepalived(master) HA2:HAproxy+Keepalived(backup) 1.HA1上keep ...
- redis集群(单机6节点实现)
Redis集群搭建与简单使用 1.介绍安装环境与版本: 1)Redis使用的是Redis-3.2.8版本. 2)用一台虚拟机模拟6个节点,三个master节点,三个slave节点.虚拟机使用CentO ...
- 从7点到9点写的小程序(用了模块导入,python终端颜色显示,用了点局部和全局可变和不可变作用域,模块全是自定义)
未完待续的小程序 要是能做的好看为啥不做的好看 在同目录下生成程序 1.程序文件 run.py from login import login from register import registe ...
- MySql的数据库优化到底优啥了都??(2)
嘟嘟在写此篇文章之前心里先默念(简单,通俗,工整)*10 吟唱完了,进入正题 3.Memory存储引擎 除了存放一个表结构相关信息的.frm文件在磁盘上,其他数据都存储在内存中.说白点哪天你数据库死机 ...
- http面试笔试常考知识点(二)
接上一篇随笔 1. https协议为什么比http安全? 内容加密:建立一个信息安全通道,确保信息传输安全: 身份认证:确保网站的真实性: 数据完整性校验:防止内容被第三方冒充或者篡改 2.常见状态码 ...






