web设计_4_可扩展的行
不要指定横向页面组件的高度,要让它们能够在纵向自由扩展。
常见的包含文章正文或大段文字的区域,应该适应任何篇幅和大小的文字。
但是例如文章标题、登陆信息栏等也要考虑文字内容数量及高度的变化。
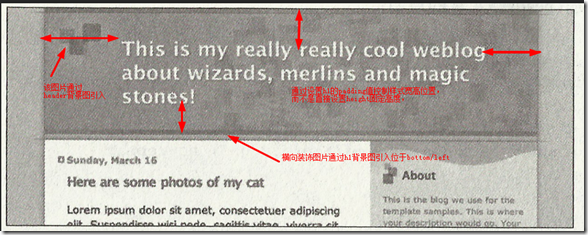
例如:下图中标题文字数量过多时固定高度就会破坏样式

如何修改:
1.HTML结构为:利用H5的header标签 role属性,标题采用h1,对搜索引擎友好
<header role="banner">
<h1>Sample Blog</h1>
</header>
2.避免代码臃肿,不要再HTML标记中写不必要的图片代码,而是通过CSS设置背景图片来引入它们。
如有多个图片需要引入,则可以嵌套多个标签,每个标签引入不同的图片,文字内容需要放入最内层标签。
3.通过设置h1的padding值,而不是直接设定height值,避免固定宽高导致的不灵活性。

web设计_4_可扩展的行的更多相关文章
- 什么是响应式Web设计?怎样进行?
http://beforweb.com/node/6/page/0/3 开始第一篇.老规矩,先无聊的谈论天气一类的话题.十一长假,天气也终于开始有些秋天的味道,坐在屋里甚至觉得需要热咖啡.话说两年前也 ...
- Web设计思想——渐进增强
最近在拜读一本Web体验相关的书<渐进增强--跨平台用户体验设计 >,阅读后做些总结,消化一下书中的精髓. 在阅读本文前,可以先思考下面几个问题. 1. 浏览网页的目的是什么? 2. 浏览 ...
- web设计之无懈可击
无懈可击的web设计旨在尽可能地考虑页面元素在各个情况下都能够呈现最好的效果. 1. 思路总览 2. 灵活的文字 3. 可伸缩的导航栏 4. 可扩展的行 5. 自由的框式组件 6. 图片/标题/说明文 ...
- 响应式WEB设计的9项基本原则
响 应式Web设计对于解决多类型屏幕问题来说是个不错方案,但从印刷的角度来看,其却存在着很多的困难.没有固定的页面尺寸.没有毫米或英寸,没有任何物理 限制,让人感到无从下手.随着建立网站可用的各种小工 ...
- 最佳的 14 个免费的响应式 Web 设计测试工具
一旦你决定要搭建一个网站就应该已经制定了设计标准.你认为下一步该做什么呢?测试!我使用“测试”这个词来检测你网站对不同屏幕和浏览器尺寸的响应情况.测试在响应式网页设计的过程中是很重要的一步.如果你明白 ...
- [转]响应式WEB设计学习(1)—判断屏幕尺寸及百分比的使用
原文地址:http://www.jb51.net/web/70360.html 现在移动设备越来越普及,用户使用智能手机.pad上网页越来越普遍.但是传统的fix型的页面在移动终端上无法很好的显示.因 ...
- 响应性web设计实战总结(二)
响应性web设计实战总结(二) 阅读目录 背景知识: Gulp-less安装及配置如下 对响应性web总结,之前总结过2篇文章:可以看如下: http://www.cnblogs.com/tugenh ...
- 响应性web设计实战总结
响应性web设计实战 响应性web设计的理念是:页面的设计与开发应当根据用户行为与设备环境(包括系统平台,屏幕尺寸,屏幕定向等)进行相应的响应及调整.具体的实践方式由多方面组成,包括弹性网格和布局,图 ...
- 十大响应式Web设计框架
http://www.csdn.net/article/2014-05-13/2819739-responsive-frameworks-for-web-design 对于设计师而言,网站设计中的任意 ...
随机推荐
- 深入理解Java的浅克隆与深克隆
前言 克隆,即复制一个对象,该对象的属性与被复制的对象一致,如果不使用Object类中的clone方法实现克隆,可以自己new出一个对象,并对相应的属性进行数据,这样也能实现克隆的目的. 但当对象属性 ...
- DNS之主服务器正向区域部署流程
正向区域:将域名解析为IP 搭建步骤 1)定义区域 2)编写区域解析库文件 3)添加记录 环境介绍 [root@dns ~]# cat /etc/centos-releaseCentOS releas ...
- selenium2 python 自动化测试实战
自动化测试,一个现在被炒的火热的词:各大公司都在嚷嚷着要上自动化测试的项目,都在招聘各种自动化测试人员…非常荣幸的受作者邀请来帮忙写这个序,诚惶诚恐,何德何能?不记得何时开始认识的作者了.当初只是作为 ...
- 获取Class的实例
//1.调用运行时类本身的.class属性 Class<Person> class1 = Person.class; System.out.println(class1); //2.通过运 ...
- 【Spring源码解析】—— 策略模式在Spring中的应用
一. 什么是策略模式 策略模式的定义/含义:策略本身就是为了实现某一个目标而采取的一种工作方式,因此只要能够达成目标,则采取哪一种策略都可以:因此多种实际的策略之间是相互平行的. 注意 ...
- 线性模型之LDA和PCA推导
线性模型之LDA和PCA 线性判别分析LDA LDA是一种无监督学习的降维技术. 思想:投影后类内方差最小,类间方差最大,即期望同类实例投影后的协方差尽可能小,异类实例的投影后的类中心距离尽量大. 二 ...
- js深入(四)万脸懵圈的this指向
作为一个js菜鸡的我而言,在之前讲到过那么多的js链式查找机制,比如说原型链,作用域链等等,想当然的把这个机制带入到了this指向上边,结果就是这个this指向指的我万脸懵逼(标题换字了,担心被河蟹) ...
- sql-实现select取行号、分组后在分组内排序、每个分组中的前n条数据
表结构设计: 实现select取行号 sql局部变量的2种方式 set @name='cm3333f'; select @id:=1; 区别:set 可以用=号赋值,而select 不行,必须使用:= ...
- scrapy基础知识之 CrawlSpiders:
通过下面的命令可以快速创建 CrawlSpider模板 的代码: scrapy genspider -t crawl spidername xx.com LinkExtractors class sc ...
- Spring的<context:annotation-config>和<annotation-driven>
<context:annotation-config> 相对于注册 AutowiredAnnotationBeanPostProcessor.CommonAnnotationBeanPo ...
