OpenGL入门1.6:坐标系统,3D箱子
每一个小步骤的源码都放在了Github
的内容为插入注释,可以先跳过
前言
我们已经学习了如何利用矩阵变换来对所有顶点进行变换
OpenGL希望在每次顶点着色器运行后,我们可见的所有顶点都为标准化设备坐标(Normalized Device Coordinate, NDC),也就是说,每个顶点的x,y,z坐标都应该在-1.0到1.0之间,超出这个坐标范围的顶点都将不可见
我们通常会自己设定一个坐标的范围,之后再在顶点着色器中将这些坐标变换为标准化设备坐标,然后将这些标准化设备坐标传入光栅器(Rasterizer),将它们变换为屏幕上的二维坐标或像素
将坐标变换为标准化设备坐标,接着再转化为屏幕坐标的过程通常是类似于流水线分步进行的
在流水线中,物体的顶点还会被变换到多个过渡坐标系(Intermediate Coordinate System),在这些特定的坐标系统中,一些操作或运算更加方便和容易
对我们来说比较重要的总共有5个不同的坐标系统:
- 局部空间(Local Space,或者称为物体空间(Object Space))
- 世界空间(World Space)
- 观察空间(View Space,或者称为视觉空间(Eye Space))
- 裁剪空间(Clip Space)
- 屏幕空间(Screen Space)
这就是一个顶点在最终被转化为片段之前需要经历的所有不同状态
坐标系统概述
为了将坐标从一个坐标系变换到另一个坐标系,我们需要用到几个变换矩阵,最重要的几个分别是模型(Model)、观察(View)、投影(Projection)三个矩阵
我们的顶点坐标起始于局部空间(Local Space),在这里它称为局部坐标(Local Coordinate),它在之后会变为世界坐标(World Coordinate),观察坐标(View Coordinate),裁剪坐标(Clip Coordinate),并最后以屏幕坐标(Screen Coordinate)的形式结束

- 局部坐标是对象相对于局部原点的坐标,也是物体起始的坐标
- 世界空间坐标是处于一个更大的空间范围的,这些坐标相对于世界的全局原点,它们会和其它物体一起相对于世界的原点进行摆放
- 接下来我们将世界坐标变换为观察空间坐标,使得每个坐标都是从摄像机或者说观察者的角度进行观察的
- 坐标到达观察空间之后,我们需要将其投影到裁剪坐标,裁剪坐标会被处理至-1.0到1.0的范围内,并判断哪些顶点将会出现在屏幕上
- 最后,我们将裁剪坐标变换为屏幕坐标,我们将使用一个叫做视口变换(Viewport Transform)的过程。视口变换将位于-1.0到1.0范围的坐标变换到由glViewport函数所定义的坐标范围内。最后变换出来的坐标将会送到光栅器,将其转化为片段。
我们之所以将顶点变换到各个不同的空间的,是因为有些操作在特定的坐标系统中才有意义且更方便
例如,当需要对物体进行修改的时候,在局部空间中来操作会更说得通;如果要对一个物体做出一个相对于其它物体位置的操作时,在世界坐标系中来做这个才更说得通,当然如果你愿意,我们也可以定义一个直接从局部空间变换到裁剪空间的变换矩阵,但那样会失去很多灵活性
接下来我们将更仔细地讨论各个坐标系统
局部坐标
局部坐标是指相对于物体自身位置的坐标空间
比如一个3D人物模型,相对该模型的中心点(0,0,0)来说,头顶的坐标为(0,0,20)
当整个模型向前移动了10个单位,其中心点依旧是(0,0,0),头顶依旧是(0,0,20)
你的模型的所有顶点都是在局部坐标中——它们相对于你的物体来说都是局部的
世界坐标
如果我们将我们所有的物体导入到游戏程序当中,它们有可能会全挤在世界的原点(0, 0, 0)上,世界空间中的坐标正如其名:是指顶点相对于整个(游戏)世界的坐标
上面的人物模型在游戏世界沿Z轴正方向移动了10个单位后,中心点在世界坐标系中变成了(0,0,10),头顶在世界坐标系里变成了(0,0,25)(但是在局部坐标系中,中心点和头顶的局部坐标没有改变)
从局部坐标系到世界坐标系的变换由模型矩阵(Model Matrix)实现
模型矩阵也是一种变换矩阵,变换矩阵能通过对物体进行位移、缩放、旋转来将它置于它本应该在的位置或朝向,你可以将它想像为变换一个房子,你需要先将它缩小(它在局部空间中太大了),并将其位移至郊区的一个小镇,然后在y轴上往左旋转一点以搭配附近的房子
观察坐标
观察坐标是以摄像机为坐标原点,摄像机的朝向为Z轴方向的坐标系
我们在窗口里看到的东西都是摄像机帮我们看的(因此也称为摄像机空间(Camera Space)或视觉空间(Eye Space)),所以观察空间就是从摄像机的视角所观察到的空间
在局部,世界,观察空间下,X,Y,Z的范围都是无穷大,只是坐标系的基准不一样而已
观察坐标也是由一系列的位移和旋转的组合来完成——平移/旋转场景从而使得特定的对象被变换到摄像机的前方,这些组合在一起的变换存储在另一个变换矩阵——观察矩阵(View Matrix)里,它用来将世界坐标变换到观察空间
裁剪空间
在一个顶点着色器运行的最后,OpenGL期望所有的坐标都能落在一个特定的范围内,且任何在这个范围之外的点都应该被裁剪掉(Clipped),被裁剪掉的坐标就会被忽略,所以剩下的坐标就将变为屏幕上可见的片段
因为将所有可见的坐标都指定在-1.0到1.0的范围内不是很直观,所以我们会指定自己的坐标集(Coordinate Set)并将它变换回标准化设备坐标系,就像OpenGL期望的那样
为了将顶点坐标从观察变换到裁剪空间,我们需要定义一个投影矩阵(Projection Matrix),它指定了一个范围的坐标,比如在每个维度上的-1000到1000,投影矩阵接着会将在这个指定的范围内的坐标变换为标准化设备坐标的范围(-1.0, 1.0),所有在范围外的坐标不会被映射到在-1.0到1.0的范围之间,所以会被裁剪掉
在上面这个投影矩阵所指定的范围内,坐标(1250, 500, 750)将是不可见的,这是由于它的x坐标超出了范围,它被转化为一个大于1.0的标准化设备坐标,所以被裁剪掉了(如果只是图元(Primitive),例如三角形,的一部分超出了裁剪体积(Clipping Volume),则OpenGL会重新构建这个三角形为一个或多个三角形让其能够适合这个裁剪范围)
由投影矩阵创建的观察箱(Viewing Box)被称为平截头体(Frustum),每个出现在平截头体范围内的坐标都会最终出现在用户的屏幕上,将特定范围内的坐标转化到标准化设备坐标系的过程被称之为投影(Projection),因为使用投影矩阵能将3D坐标投影(Project)到很容易映射到2D的标准化设备坐标系中
一旦所有顶点被变换到裁剪空间,最终的操作——透视除法(Perspective Division)将会执行,在这个过程中我们将位置向量的x,y,z分量分别除以向量的齐次w分量;透视除法是将4D裁剪空间坐标变换为3D标准化设备坐标的过程,这一步会在每一个顶点着色器运行的最后被自动执行
在这一阶段之后,最终的坐标将会被映射到屏幕空间中(使用glViewport中的设定),并被变换成片段
将观察坐标变换为裁剪坐标的投影矩阵可以为两种不同的形式,每种形式都定义了不同的平截头体。我们可以选择创建一个正射投影矩阵(Orthographic Projection Matrix)或一个透视投影矩阵(Perspective Projection Matrix)
正射投影
正射投影矩阵定义了一个类似立方体的平截头箱,它定义了一个裁剪空间,在这空间之外的顶点都会被裁剪掉
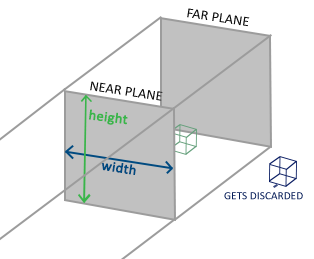
创建一个正射投影矩阵需要指定可见平截头体的宽、高和长度,在使用正射投影矩阵变换至裁剪空间之后处于这个平截头体内的所有坐标将不会被裁剪掉,它的平截头体看起来像一个容器:

上面的平截头体定义了可见的坐标,它由由宽、高、近(Near)平面和远(Far)平面所指定(任何出现在近平面之前或远平面之后的坐标都会被裁剪掉),正射平截头体直接将平截头体内部的所有坐标映射为标准化设备坐标,因为每个向量的w分量都没有进行改变;如果w分量等于1.0,透视除法则不会改变这个坐标
要创建一个正射投影矩阵,我们可以使用GLM的内置函数glm::ortho:
// 左右坐标 底部和顶部 近平面和远平面的距离glm::ortho(0.0f, 800.0f, 0.0f, 600.0f, 0.1f, 100.0f);
前两个参数指定了平截头体的左右坐标,第三和第四参数指定了平截头体的底部和顶部,通过这四个参数我们定义了近平面和远平面的大小,然后第五和第六个参数则定义了近平面和远平面的距离,这个投影矩阵会将处于这些x,y,z值范围内的坐标变换为标准化设备坐标
正视投影效果如下(Blender):

正射投影矩阵直接将坐标映射到2D平面中,即你的屏幕,但实际上一个直接的投影矩阵会产生不真实的结果,因为这个投影没有将透视(Perspective)考虑进去,所以我们需要透视投影矩阵来解决这个问题
透视投影
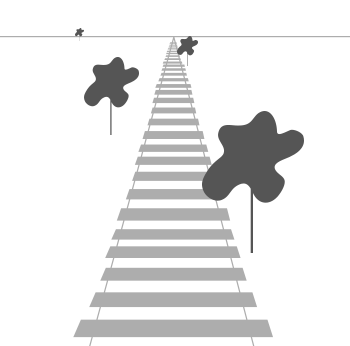
实际生活的经验告诉我们,离你越远的东西看起来越小,这个效果就是透视(Perspective):

由于透视,这两条线在很远的地方看起来会相交,这正是透视投影想要模仿的效果,它是使用透视投影矩阵来完成的
这个投影矩阵将给定的平截头体范围映射到裁剪空间,除此之外还修改了每个顶点坐标的w值,从而使得离观察者越远的顶点坐标w分量越大,被变换到裁剪空间的坐标都会在-w到w的范围之间(任何大于这个范围的坐标都会被裁剪掉),OpenGL要求所有可见的坐标都落在-1.0到1.0范围内,作为顶点着色器最后的输出,因此,一旦坐标在裁剪空间内之后,透视除法就会被应用到裁剪空间坐标上:
x/w\\
y/w\\
z/w\\
\end{pmatrix}
\]
顶点坐标的每个分量都会除以它的w分量,距离观察者越远顶点坐标就会越小,这是也是w分量非常重要的另一个原因,它能够帮助我们进行透视投影,最后的结果坐标就是处于标准化设备空间中的
在GLM中可以这样创建一个透视投影矩阵:
glm::mat4 proj = glm::perspective(glm::radians(45.0f), //FOV(float)width/(float)height, //宽高比0.1f, //平截头体的近面100.0f //平截头体的远面);
同样,glm::perspective所做的其实就是创建了一个定义了可视空间的大平截头体
- 第一个参数定义了fov的值,它表示的是视野(Field of View),并且设置了观察空间的大小(如果想要一个真实的观察效果,它的值通常设置为45.0f,但想要一个末日风格的结果你可以将其设置一个更大的值)
- 第二个参数设置了宽高比,由视口的宽除以高所得
- 第三和第四个参数设置了平截头体的近和远平面,我们通常设置近距离为0.1f,而远距离设为100.0f
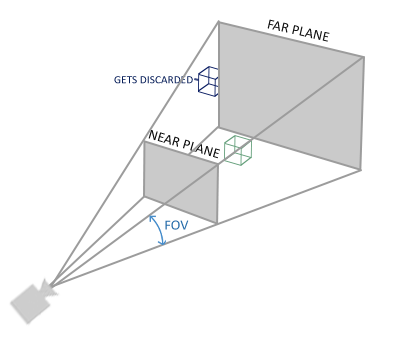
一个透视平截头体可以被看作一个不均匀形状的箱子,在这个箱子内部的每个坐标都会被映射到裁剪空间上的一个点:

透视投影效果如下(Blender):

当你把透视矩阵的 near 值设置太大时(如10.0f),OpenGL会将靠近摄像机的坐标(在0.0f和10.0f之间)都裁剪掉,这会产生一个你在游戏中可能遇见过的视觉效果:太过靠近一个物体时,你的视线会直接穿透过去
当使用正射投影时,每一个顶点坐标都会直接映射到裁剪空间中而不经过任何精细的透视除法(其实它仍然会进行透视除法,只是w分量没有被改变(它保持为1),因此没有起作用),正射投影主要用于二维渲染以及一些建筑或工程的程序,在这些场景中我们更希望顶点不会被透视所干扰,例如我使用 Unity 也经常会使用到正射投影,因为它在各个维度下都更准确地描绘了每个物体
你能够看到在Blender里面使用两种投影方式的对比:

很显然,使用透视投影的话,远处的顶点看起来比较小,而在正射投影中每个顶点距离观察者的距离都是一样的
空间组合
我们为上述的每一个步骤都创建了一个变换矩阵:模型矩阵、观察矩阵和投影矩阵,一个顶点坐标将会根据以下过程被变换到裁剪坐标:

但是你要注意:矩阵运算的顺序是相反的!,上面的式子应该从右往左读,最后的顶点应该被赋值到顶点着色器中的gl_Position,OpenGL将会自动进行透视除法和裁剪
顶点着色器的输出要求所有的顶点都在裁剪空间内,这正是我们刚才使用变换矩阵所做的,OpenGL然后对裁剪坐标执行透视除法从而将它们变换到标准化设备坐标,OpenGL会使用glViewPort内部的参数来将标准化设备坐标映射到屏幕坐标,每个坐标都关联了一个屏幕上的点(在我们的例子中是一个800x600的屏幕),这个过程就是视口变换
应用到3D
既然我们知道了如何将3D坐标变换为2D坐标,我们可以开始使用真正的3D物体,而不是枯燥的2D平面了
模型矩阵
在开始进行3D绘图时,我们首先创建一个模型矩阵,这个模型矩阵包含了位移、缩放与旋转操作,它们会被应用到所有物体的顶点上,以变换它们到全局的世界空间
让我们变换一下我们的平面,将其绕着x轴旋转,使它看起来像放在地上一样,这个模型矩阵看起来是这样的:
glm::mat4 model;model = glm::rotate(model, glm::radians(-55.0f), glm::vec3(1.0f, 0.0f, 0.0f));
通过将顶点坐标乘以这个模型矩阵,我们将该顶点坐标变换到世界坐标,我们的平面看起来就是在地板上,代表全局世界里的平面
观察矩阵
接下来我们需要创建一个观察矩阵:我们想要在场景里面稍微往后移动,以使得物体变成可见的(当在世界空间时,我们也位于原点(0,0,0)),要想在场景里面移动,你先要清楚:
- 将摄像机向后移动,和将整个场景向前移动是一样的
这正是观察矩阵所做的,我们以相反于摄像机移动的方向移动整个场景。因为我们想要往后移动,并且OpenGL是一个右手坐标系(Right-handed System),所以我们需要沿着z轴的正方向移动,我们会通过将场景沿着z轴负方向平移来实现,它会给我们一种我们在往后移动的感觉
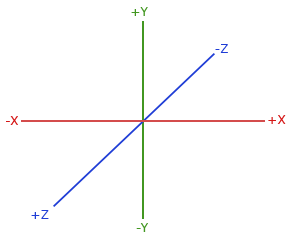
OpenGL是一个右手坐标系,简单来说,就是正x轴在你的右手边,正y轴朝上,而正z轴是朝向后方的。想象你的屏幕处于三个轴的中心,则正z轴穿过你的屏幕朝向你。坐标系画起来如下:

注意在标准化设备坐标系中OpenGL实际上使用的是左手坐标系(投影矩阵交换了左右手)
glm::mat4 view;// 注意,我们将矩阵向我们要进行移动场景的反方向移动。view = glm::translate(view, glm::vec3(0.0f, 0.0f, -3.0f));
投影矩阵
我们希望在场景中使用透视投影,所以像这样声明一个投影矩阵:
glm::mat4 projection;projection = glm::perspective(glm::radians(45.0f), screenWidth / screenHeight, 0.1f, 100.0f);
我们已经创建了变换矩阵,我们应该将它们传入着色器
首先,让我们在顶点着色器中声明一个uniform变换矩阵然后将它乘以顶点坐标:
// vertex shader#version 330 corelayout (location = 0) in vec3 aPos;layout (location = 1) in vec2 aTexCoord;out vec2 TexCoord;uniform mat4 model;uniform mat4 view;uniform mat4 projection;void main(){// 注意乘法要从右向左读gl_Position = projection * view * model * vec4(aPos, 1.0);TexCoord = vec2(aTexCoord.x, aTexCoord.y);}
我们还应该将矩阵传入着色器(这通常在每次的渲染迭代中进行,因为变换矩阵会经常变动):
int modelLoc = glGetUniformLocation(ourShader.ID, "model"));glUniformMatrix4fv(modelLoc, 1, GL_FALSE, glm::value_ptr(model));// 观察矩阵和投影矩阵与之类似
我们也可以在我们的shader类里加入setMat4的方法一步到位:
void setMat4(const std::string &name, const glm::mat4 &mat) const{glUniformMatrix4fv(glGetUniformLocation(ID, name.c_str()), 1, GL_FALSE, &mat[0][0]);}
写在一起就是
// 创建矩阵glm::mat4 model = glm::mat4(1.0f);glm::mat4 view = glm::mat4(1.0f);glm::mat4 projection = glm::mat4(1.0f);model = glm::rotate(model, glm::radians(-55.0f), glm::vec3(1.0f, 0.0f, 0.0f));view = glm::translate(view, glm::vec3(0.0f, 0.0f, -3.0f));projection = glm::perspective(glm::radians(45.0f), (float)SCR_WIDTH / (float)SCR_HEIGHT, 0.1f, 100.0f);// 将矩阵传入着色器ourShader.setMat4("model", model);ourShader.setMat4("view", view);ourShader.setMat4("projection", projection);
我们的顶点坐标已经使用模型、观察和投影矩阵进行变换了,最终的物体应该会:
- 稍微向后倾斜至地板方向
- 离我们有一些距离
- 有透视效果(顶点越远,变得越小)
让我们检查一下结果是否满足这些要求:

3D立方体
到目前为止,我们一直都在使用一个2D平面,现在让我们大胆地拓展我们的2D平面为一个3D立方体
要想渲染一个立方体,我们一共需要36个顶点(6个面 x 每个面有2个三角形组成 x 每个三角形有3个顶点),这36个顶点的位置不难弄出来:
float vertices[] = {-0.5f, -0.5f, -0.5f, 0.0f, 0.0f,0.5f, -0.5f, -0.5f, 1.0f, 0.0f,0.5f, 0.5f, -0.5f, 1.0f, 1.0f,0.5f, 0.5f, -0.5f, 1.0f, 1.0f,-0.5f, 0.5f, -0.5f, 0.0f, 1.0f,-0.5f, -0.5f, -0.5f, 0.0f, 0.0f,-0.5f, -0.5f, 0.5f, 0.0f, 0.0f,0.5f, -0.5f, 0.5f, 1.0f, 0.0f,0.5f, 0.5f, 0.5f, 1.0f, 1.0f,0.5f, 0.5f, 0.5f, 1.0f, 1.0f,-0.5f, 0.5f, 0.5f, 0.0f, 1.0f,-0.5f, -0.5f, 0.5f, 0.0f, 0.0f,-0.5f, 0.5f, 0.5f, 1.0f, 0.0f,-0.5f, 0.5f, -0.5f, 1.0f, 1.0f,-0.5f, -0.5f, -0.5f, 0.0f, 1.0f,-0.5f, -0.5f, -0.5f, 0.0f, 1.0f,-0.5f, -0.5f, 0.5f, 0.0f, 0.0f,-0.5f, 0.5f, 0.5f, 1.0f, 0.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f,0.5f, 0.5f, -0.5f, 1.0f, 1.0f,0.5f, -0.5f, -0.5f, 0.0f, 1.0f,0.5f, -0.5f, -0.5f, 0.0f, 1.0f,0.5f, -0.5f, 0.5f, 0.0f, 0.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f,-0.5f, -0.5f, -0.5f, 0.0f, 1.0f,0.5f, -0.5f, -0.5f, 1.0f, 1.0f,0.5f, -0.5f, 0.5f, 1.0f, 0.0f,0.5f, -0.5f, 0.5f, 1.0f, 0.0f,-0.5f, -0.5f, 0.5f, 0.0f, 0.0f,-0.5f, -0.5f, -0.5f, 0.0f, 1.0f,-0.5f, 0.5f, -0.5f, 0.0f, 1.0f,0.5f, 0.5f, -0.5f, 1.0f, 1.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f,-0.5f, 0.5f, 0.5f, 0.0f, 0.0f,-0.5f, 0.5f, -0.5f, 0.0f, 1.0f};
为了有趣一点,我们将让立方体随着时间旋转:
model = glm::rotate(model, (float)glfwGetTime() * glm::radians(50.0f), glm::vec3(0.5f, 1.0f, 0.0f));
然后我们使用glDrawArrays来绘制立方体,但这一次总共有36个顶点。
glDrawArrays(GL_TRIANGLES, 0, 36);
如果一切顺利的话你应该能得到下面这样的效果:

这的确有点像是一个立方体,但又有种说不出的奇怪,立方体的某些本应被遮挡住的面被绘制在了这个立方体其他面之上——之所以这样是因为OpenGL是一个三角形一个三角形地来绘制你的立方体的,所以即便之前那里有东西它也会覆盖之前的像素,所以有些三角形会被绘制在其它三角形上面,虽然它们本不应该是被覆盖的
幸运的是,OpenGL存储深度信息在一个叫做Z缓冲(Z-buffer)的缓冲中,它允许OpenGL决定何时覆盖一个像素而何时不覆盖,通过使用Z缓冲,我们可以配置OpenGL来进行深度测试
Z缓冲
OpenGL存储它的所有深度信息于一个Z缓冲(Z-buffer)中,也被称为深度缓冲(Depth Buffer),GLFW会自动为你生成这样一个缓冲(就像它也有一个颜色缓冲来存储输出图像的颜色),深度值存储在每个片段里面(作为片段的z值),当片段想要输出它的颜色时,OpenGL会将它的深度值和z缓冲进行比较,如果当前的片段在其它片段之后,它将会被丢弃,否则将会覆盖——这个过程称为深度测试(Depth Testing),它是由OpenGL自动完成的
然而,如果我们想要确定OpenGL真的执行了深度测试,首先我们要告诉OpenGL我们想要启用深度测试;它默认是关闭的,我们可以通过glEnable函数来开启深度测试
glEnable(GL_DEPTH_TEST);
glEnable和glDisable函数允许我们启用或禁用某个OpenGL功能,这个功能会一直保持启用/禁用状态,直到另一个调用来禁用/启用它
因为我们使用了深度测试,我们也想要在每次渲染迭代之前清除深度缓冲(否则前一帧的深度信息仍然保存在缓冲中),就像清除颜色缓冲一样,我们可以通过在glClear函数中指定DEPTH_BUFFER_BIT位来清除深度缓冲:
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
重新运行:

awesome
参考源代码:
#include <glad/glad.h>#include <GLFW/glfw3.h>#include <iostream>#include <glm/glm.hpp>#include <glm/gtc/matrix_transform.hpp>#include <glm/gtc/type_ptr.hpp>#include "shader.h"#define STB_IMAGE_IMPLEMENTATION#include "stb_image.h"// callbackvoid framebuffer_size_callback(GLFWwindow* window, int width, int height);void processInput(GLFWwindow* window);// settingsconst unsigned int SCR_WIDTH = 800;const unsigned int SCR_HEIGHT = 600;int main(){#pragma region 窗口// 实例化GLFW窗口glfwInit();//glfw初始化glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);//主版本号glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);//次版本号glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);GLFWwindow* window = glfwCreateWindow(800, 600, "LearnOpenGL", NULL, NULL);//(宽,高,窗口名)返回一个GLFWwindow类的实例:windowif (window == NULL){// 生成错误则输出错误信息std::cout << "Failed to create GLFW window" << std::endl;glfwTerminate();return -1;}glfwMakeContextCurrent(window);// 告诉GLFW我们希望每当窗口调整大小的时候调用改变窗口大小的函数glfwSetFramebufferSizeCallback(window, framebuffer_size_callback);#pragma endregion GLFW#pragma region 函数指针// glad管理opengl函数指针,初始化gladif (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress)){// 生成错误则输出错误信息std::cout << "Failed to initialize GLAD" << std::endl;return -1;}#pragma endregion GLADShader ourShader("1.6.0vertex.txt", "1.6.0fragment.txt");glEnable(GL_DEPTH_TEST);//启用深度测试#pragma region 顶点数据//顶点数据float vertices[] = {// ---- 位置 ---- - 纹理坐标 --0.5f, -0.5f, -0.5f, 0.0f, 0.0f,0.5f, -0.5f, -0.5f, 1.0f, 0.0f,0.5f, 0.5f, -0.5f, 1.0f, 1.0f,0.5f, 0.5f, -0.5f, 1.0f, 1.0f,-0.5f, 0.5f, -0.5f, 0.0f, 1.0f,-0.5f, -0.5f, -0.5f, 0.0f, 0.0f,-0.5f, -0.5f, 0.5f, 0.0f, 0.0f,0.5f, -0.5f, 0.5f, 1.0f, 0.0f,0.5f, 0.5f, 0.5f, 1.0f, 1.0f,0.5f, 0.5f, 0.5f, 1.0f, 1.0f,-0.5f, 0.5f, 0.5f, 0.0f, 1.0f,-0.5f, -0.5f, 0.5f, 0.0f, 0.0f,-0.5f, 0.5f, 0.5f, 1.0f, 0.0f,-0.5f, 0.5f, -0.5f, 1.0f, 1.0f,-0.5f, -0.5f, -0.5f, 0.0f, 1.0f,-0.5f, -0.5f, -0.5f, 0.0f, 1.0f,-0.5f, -0.5f, 0.5f, 0.0f, 0.0f,-0.5f, 0.5f, 0.5f, 1.0f, 0.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f,0.5f, 0.5f, -0.5f, 1.0f, 1.0f,0.5f, -0.5f, -0.5f, 0.0f, 1.0f,0.5f, -0.5f, -0.5f, 0.0f, 1.0f,0.5f, -0.5f, 0.5f, 0.0f, 0.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f,-0.5f, -0.5f, -0.5f, 0.0f, 1.0f,0.5f, -0.5f, -0.5f, 1.0f, 1.0f,0.5f, -0.5f, 0.5f, 1.0f, 0.0f,0.5f, -0.5f, 0.5f, 1.0f, 0.0f,-0.5f, -0.5f, 0.5f, 0.0f, 0.0f,-0.5f, -0.5f, -0.5f, 0.0f, 1.0f,-0.5f, 0.5f, -0.5f, 0.0f, 1.0f,0.5f, 0.5f, -0.5f, 1.0f, 1.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f,-0.5f, 0.5f, 0.5f, 0.0f, 0.0f,-0.5f, 0.5f, -0.5f, 0.0f, 1.0f};#pragma endregion vertices[],indices[]#pragma region 缓存对象// 初始化缓存对象unsigned int VBO;glGenBuffers(1, &VBO);unsigned int VAO;glGenVertexArrays(1, &VAO);//unsigned int EBO;//glGenBuffers(1, &EBO);// 1. 绑定顶点数组对象glBindVertexArray(VAO);// 2. 把我们的顶点数组复制到一个顶点缓冲中,供OpenGL使用glBindBuffer(GL_ARRAY_BUFFER, VBO);glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);//// 3. 复制我们的索引数组到一个索引缓冲中,供OpenGL使用//glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO);//glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices), indices, GL_STATIC_DRAW);// 4. 设定顶点属性指针// 位置属性glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 5 * sizeof(float), (void*)0);glEnableVertexAttribArray(0);// 纹理坐标属性glVertexAttribPointer(1, 2, GL_FLOAT, GL_FALSE, 5 * sizeof(float), (void*)(3 * sizeof(float)));glEnableVertexAttribArray(1);#pragma endregion VAO,VBO,EBO#pragma region 材质// 加载材质unsigned int texture1;//纹理也是使用ID引用的glGenTextures(1, &texture1);//glGenTextures先输入要生成纹理的数量,然后把它们储存在第二个参数的`unsigned int`数组中glBindTexture(GL_TEXTURE_2D, texture1);// 为当前绑定的纹理对象设置环绕、过滤方式glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT);glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT);glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);// 加载并生成纹理int width, height, nrChannels;unsigned char* data = stbi_load("container.jpg", &width, &height, &nrChannels, 0);if (data){glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB, width, height, 0, GL_RGB, GL_UNSIGNED_BYTE, data);glGenerateMipmap(GL_TEXTURE_2D);}else{std::cout << "Failed to load texture" << std::endl;}stbi_image_free(data);#pragma endregion 加载材质#pragma region 渲染ourShader.use();ourShader.setInt("texture1", 0);// 渲染循环while (!glfwWindowShouldClose(window)){// 输入processInput(window);// 渲染指令glClearColor(0.2f, 0.3f, 0.3f, 1.0f);glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);// 绑定材质glActiveTexture(GL_TEXTURE0);glBindTexture(GL_TEXTURE_2D, texture1);// 创建矩阵glm::mat4 model = glm::mat4(1.0f);glm::mat4 view = glm::mat4(1.0f);glm::mat4 projection = glm::mat4(1.0f);model = glm::rotate(model, (float)glfwGetTime() * glm::radians(50.0f), glm::vec3(0.5f, 1.0f, 0.0f));view = glm::translate(view, glm::vec3(0.0f, 0.0f, -3.0f));projection = glm::perspective(glm::radians(45.0f), (float)SCR_WIDTH / (float)SCR_HEIGHT, 0.1f, 100.0f);// 将矩阵传入着色器ourShader.setMat4("model", model);ourShader.setMat4("view", view);ourShader.setMat4("projection", projection);// 渲染箱子glBindVertexArray(VAO);glDrawArrays(GL_TRIANGLES, 0, 36);// 检查并调用事件,交换缓冲glfwSwapBuffers(window);// 检查触发什么事件,更新窗口状态glfwPollEvents();}glDeleteVertexArrays(1, &VAO);glDeleteBuffers(1, &VBO);//glDeleteBuffers(1, &EBO);// 释放之前的分配的所有资源glfwTerminate();#pragma endregion Renderingreturn 0;}void framebuffer_size_callback(GLFWwindow* window, int width, int height){// 每当窗口改变大小,GLFW会调用这个函数并填充相应的参数供你处理glViewport(0, 0, width, height);}void processInput(GLFWwindow* window){// 返回这个按键是否正在被按下if (glfwGetKey(window, GLFW_KEY_ESCAPE) == GLFW_PRESS)//是否按下了返回键glfwSetWindowShouldClose(window, true);}
更多的立方体
现在我们想在屏幕上显示10个立方体。每个立方体看起来都是一样的,区别在于它们在世界的位置及旋转角度不同。立方体的图形布局已经定义好了,所以当渲染更多物体的时候我们不需要改变我们的缓冲数组和属性数组,我们唯一需要做的只是改变每个对象的模型矩阵来将立方体变换到世界坐标系中。
首先,我们手动为每个立方体定义一个位移向量来指定它在世界空间的位置,我们将在一个glm::vec3数组中定义10个立方体位置(写在顶点数组之后):
glm::vec3 cubePositions[] = {glm::vec3(0.0f, 0.0f, 0.0f),glm::vec3(2.0f, 5.0f, -15.0f),glm::vec3(-1.5f, -2.2f, -2.5f),glm::vec3(-3.8f, -2.0f, -12.3f),glm::vec3(2.4f, -0.4f, -3.5f),glm::vec3(-1.7f, 3.0f, -7.5f),glm::vec3(1.3f, -2.0f, -2.5f),glm::vec3(1.5f, 2.0f, -2.5f),glm::vec3(1.5f, 0.2f, -1.5f),glm::vec3(-1.3f, 1.0f, -1.5f)};
现在,在游戏循环中,我们调用glDrawArrays 10次,但这次在我们渲染之前每次传入一个不同的模型矩阵到顶点着色器中。我们将会在游戏循环中创建一个小的循环用不同的模型矩阵渲染我们的物体10次,注意我们也对每个箱子加了一点旋转:
glBindVertexArray(VAO);for(unsigned int i = 0; i < 10; i++){glm::mat4 model;model = glm::translate(model, cubePositions[i]);float angle = 20.0f * i;model = glm::rotate(model, glm::radians(angle), glm::vec3(1.0f, 0.3f, 0.5f));ourShader.setMat4("model", model);glDrawArrays(GL_TRIANGLES, 0, 36);}
这段代码将会在每次新立方体绘制出来的时候更新模型矩阵,如此总共重复10次:

我们甚至可以使 编号是3倍数的箱子以及第1个箱子 旋转,而让剩下的箱子保持静止
for (unsigned int i = 0; i < 10; i++){glm::mat4 model = glm::mat4(1.0f);model = glm::translate(model, cubePositions[i]);float angle = 20.0f * i;if (i % 3 == 0) // every 3rd iteration (including the first) we set the angle using GLFW's time function.angle = glfwGetTime() * 25.0f;model = glm::rotate(model, glm::radians(angle), glm::vec3(1.0f, 0.3f, 0.5f));ourShader.setMat4("model", model);glDrawArrays(GL_TRIANGLES, 0, 36);}
舒服了,可以睡觉了
参考源代码:
#include <glad/glad.h>#include <GLFW/glfw3.h>#include <iostream>#include <glm/glm.hpp>#include <glm/gtc/matrix_transform.hpp>#include <glm/gtc/type_ptr.hpp>#include "shader.h"#define STB_IMAGE_IMPLEMENTATION#include "stb_image.h"// callbackvoid framebuffer_size_callback(GLFWwindow* window, int width, int height);void processInput(GLFWwindow* window);// settingsconst unsigned int SCR_WIDTH = 800;const unsigned int SCR_HEIGHT = 600;int main(){#pragma region 窗口// 实例化GLFW窗口glfwInit();//glfw初始化glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);//主版本号glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);//次版本号glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);GLFWwindow* window = glfwCreateWindow(800, 600, "LearnOpenGL", NULL, NULL);//(宽,高,窗口名)返回一个GLFWwindow类的实例:windowif (window == NULL){// 生成错误则输出错误信息std::cout << "Failed to create GLFW window" << std::endl;glfwTerminate();return -1;}glfwMakeContextCurrent(window);// 告诉GLFW我们希望每当窗口调整大小的时候调用改变窗口大小的函数glfwSetFramebufferSizeCallback(window, framebuffer_size_callback);#pragma endregion GLFW#pragma region 函数指针// glad管理opengl函数指针,初始化gladif (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress)){// 生成错误则输出错误信息std::cout << "Failed to initialize GLAD" << std::endl;return -1;}#pragma endregion GLADShader ourShader("1.6.0vertex.txt", "1.6.0fragment.txt");glEnable(GL_DEPTH_TEST);//启用深度测试#pragma region 顶点数据//顶点数据float vertices[] = {// ---- 位置 ---- - 纹理坐标 --0.5f, -0.5f, -0.5f, 0.0f, 0.0f,0.5f, -0.5f, -0.5f, 1.0f, 0.0f,0.5f, 0.5f, -0.5f, 1.0f, 1.0f,0.5f, 0.5f, -0.5f, 1.0f, 1.0f,-0.5f, 0.5f, -0.5f, 0.0f, 1.0f,-0.5f, -0.5f, -0.5f, 0.0f, 0.0f,-0.5f, -0.5f, 0.5f, 0.0f, 0.0f,0.5f, -0.5f, 0.5f, 1.0f, 0.0f,0.5f, 0.5f, 0.5f, 1.0f, 1.0f,0.5f, 0.5f, 0.5f, 1.0f, 1.0f,-0.5f, 0.5f, 0.5f, 0.0f, 1.0f,-0.5f, -0.5f, 0.5f, 0.0f, 0.0f,-0.5f, 0.5f, 0.5f, 1.0f, 0.0f,-0.5f, 0.5f, -0.5f, 1.0f, 1.0f,-0.5f, -0.5f, -0.5f, 0.0f, 1.0f,-0.5f, -0.5f, -0.5f, 0.0f, 1.0f,-0.5f, -0.5f, 0.5f, 0.0f, 0.0f,-0.5f, 0.5f, 0.5f, 1.0f, 0.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f,0.5f, 0.5f, -0.5f, 1.0f, 1.0f,0.5f, -0.5f, -0.5f, 0.0f, 1.0f,0.5f, -0.5f, -0.5f, 0.0f, 1.0f,0.5f, -0.5f, 0.5f, 0.0f, 0.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f,-0.5f, -0.5f, -0.5f, 0.0f, 1.0f,0.5f, -0.5f, -0.5f, 1.0f, 1.0f,0.5f, -0.5f, 0.5f, 1.0f, 0.0f,0.5f, -0.5f, 0.5f, 1.0f, 0.0f,-0.5f, -0.5f, 0.5f, 0.0f, 0.0f,-0.5f, -0.5f, -0.5f, 0.0f, 1.0f,-0.5f, 0.5f, -0.5f, 0.0f, 1.0f,0.5f, 0.5f, -0.5f, 1.0f, 1.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f,-0.5f, 0.5f, 0.5f, 0.0f, 0.0f,-0.5f, 0.5f, -0.5f, 0.0f, 1.0f};glm::vec3 cubePositions[] = {glm::vec3(0.0f, 0.0f, 0.0f),glm::vec3(2.0f, 5.0f, -15.0f),glm::vec3(-1.5f, -2.2f, -2.5f),glm::vec3(-3.8f, -2.0f, -12.3f),glm::vec3(2.4f, -0.4f, -3.5f),glm::vec3(-1.7f, 3.0f, -7.5f),glm::vec3(1.3f, -2.0f, -2.5f),glm::vec3(1.5f, 2.0f, -2.5f),glm::vec3(1.5f, 0.2f, -1.5f),glm::vec3(-1.3f, 1.0f, -1.5f)};#pragma endregion vertices[],indices[]#pragma region 缓存对象// 初始化缓存对象unsigned int VBO;glGenBuffers(1, &VBO);unsigned int VAO;glGenVertexArrays(1, &VAO);//unsigned int EBO;//glGenBuffers(1, &EBO);// 1. 绑定顶点数组对象glBindVertexArray(VAO);// 2. 把我们的顶点数组复制到一个顶点缓冲中,供OpenGL使用glBindBuffer(GL_ARRAY_BUFFER, VBO);glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);//// 3. 复制我们的索引数组到一个索引缓冲中,供OpenGL使用//glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO);//glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices), indices, GL_STATIC_DRAW);// 4. 设定顶点属性指针// 位置属性glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 5 * sizeof(float), (void*)0);glEnableVertexAttribArray(0);// 纹理坐标属性glVertexAttribPointer(1, 2, GL_FLOAT, GL_FALSE, 5 * sizeof(float), (void*)(3 * sizeof(float)));glEnableVertexAttribArray(1);#pragma endregion VAO,VBO,EBO#pragma region 材质// 加载材质unsigned int texture1;//纹理也是使用ID引用的glGenTextures(1, &texture1);//glGenTextures先输入要生成纹理的数量,然后把它们储存在第二个参数的`unsigned int`数组中glBindTexture(GL_TEXTURE_2D, texture1);// 为当前绑定的纹理对象设置环绕、过滤方式glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT);glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT);glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);// 加载并生成纹理int width, height, nrChannels;unsigned char* data = stbi_load("container.jpg", &width, &height, &nrChannels, 0);if (data){glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB, width, height, 0, GL_RGB, GL_UNSIGNED_BYTE, data);glGenerateMipmap(GL_TEXTURE_2D);}else{std::cout << "Failed to load texture" << std::endl;}stbi_image_free(data);#pragma endregion 加载材质#pragma region 渲染ourShader.use();ourShader.setInt("texture1", 0);// 渲染循环while (!glfwWindowShouldClose(window)){// 输入processInput(window);// 渲染指令glClearColor(0.2f, 0.3f, 0.3f, 1.0f);glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);// 绑定材质glActiveTexture(GL_TEXTURE0);glBindTexture(GL_TEXTURE_2D, texture1);// 创建矩阵//glm::mat4 model = glm::mat4(1.0f);//model = glm::rotate(model, (float)glfwGetTime() * glm::radians(50.0f), glm::vec3(0.5f, 1.0f, 0.0f));glm::mat4 view = glm::mat4(1.0f);view = glm::translate(view, glm::vec3(0.0f, 0.0f, -3.0f));glm::mat4 projection = glm::mat4(1.0f);projection = glm::perspective(glm::radians(45.0f), (float)SCR_WIDTH / (float)SCR_HEIGHT, 0.1f, 100.0f);// 将矩阵传入着色器//ourShader.setMat4("model", model);ourShader.setMat4("view", view);ourShader.setMat4("projection", projection);// 渲染箱子glBindVertexArray(VAO);//glDrawArrays(GL_TRIANGLES, 0, 36);for (unsigned int i = 0; i < 10; i++){glm::mat4 model = glm::mat4(1.0f);model = glm::translate(model, cubePositions[i]);float angle = 20.0f * i;if (i % 3 == 0) // every 3rd iteration (including the first) we set the angle using GLFW's time function.angle = glfwGetTime() * 25.0f;model = glm::rotate(model, glm::radians(angle), glm::vec3(1.0f, 0.3f, 0.5f));ourShader.setMat4("model", model);glDrawArrays(GL_TRIANGLES, 0, 36);}// 检查并调用事件,交换缓冲glfwSwapBuffers(window);// 检查触发什么事件,更新窗口状态glfwPollEvents();}glDeleteVertexArrays(1, &VAO);glDeleteBuffers(1, &VBO);//glDeleteBuffers(1, &EBO);// 释放之前的分配的所有资源glfwTerminate();#pragma endregion Renderingreturn 0;}void framebuffer_size_callback(GLFWwindow* window, int width, int height){// 每当窗口改变大小,GLFW会调用这个函数并填充相应的参数供你处理glViewport(0, 0, width, height);}void processInput(GLFWwindow* window){// 返回这个按键是否正在被按下if (glfwGetKey(window, GLFW_KEY_ESCAPE) == GLFW_PRESS)//是否按下了返回键glfwSetWindowShouldClose(window, true);}
OpenGL入门1.6:坐标系统,3D箱子的更多相关文章
- opengl入门学习
OpenGL入门学习 说起编程作图,大概还有很多人想起TC的#include <graphics.h>吧? 但是各位是否想过,那些画面绚丽的PC游戏是如何编写出来的?就靠TC那可怜的640 ...
- OpenGL入门学习(转)
OpenGL入门学习 http://www.cppblog.com/doing5552/archive/2009/01/08/71532.html 说起编程作图,大概还有很多人想起TC的#includ ...
- OpenGL入门学习(转载)
说起编程作图,大概还有很多人想起TC的#include <graphics.h>吧? 但是各位是否想过,那些画面绚丽的PC游戏是如何编写出来的?就靠TC那可怜的640*480分辨率.16色 ...
- SCARA——OpenGL入门学习五六(三维变换、动画)
OpenGL入门学习(五) 此课为三维变换的内容,比较枯燥.主要是因为很多函数在单独使用时都不好描述其效果, 在前面绘制几何图形的时候,大家是否觉得我们绘图的范围太狭隘了呢?坐标只能从-1到1,还只能 ...
- OpenGL入门1.4:纹理/贴图Texture
每一个小步骤的源码都放在了Github 的内容为插入注释,可以先跳过 前言 游戏玩家对Texture这个词应该不陌生,我们已经知道了怎么为每个顶点添加颜色来增加图形的细节,但,如果想让图形看起来更真实 ...
- MFC下OpenGL入门(可以用)
MFC下OpenGL入门 源文件 1, 建一工程文件,我这里命名为first,现在first工程里面我们没有添加任何东西,所有的东西都是MFC自动帮我们创建的. 2, 添加链接库.这一步很关键.打开菜 ...
- cesium编程入门(七)3D Tiles,模型旋转
cesium编程入门(七)3D Tiles,模型旋转 上一节介绍了3D Tiles模型的位置移动,和贴地的操作,这一节来聊一聊模型的旋转, 参考<WebGl编程指南>的第四章 假设在X轴和 ...
- [转]opengl入门例题(读取bmp图片,并显示)
#include<gl/glut.h> #define FileName "bliss.bmp" static GLint imagewidth; static GLi ...
- SCARA——OpenGL入门学习四(颜色)
OpenGL入门学习[四] 本次学习的是颜色的选择.终于要走出黑白的世界了~~ OpenGL支持两种颜色模式:一种是RGBA,一种是颜色索引模式. 无论哪种颜色模式,计算机都必须为每一个像素保存一些数 ...
- SCARA——OpenGL入门学习三
OpenGL入门学习[三] 在第二课中,我们学习了如何绘制几何图形,但大家如果多写几个程序,就会发现其实还是有些郁闷之处.例如:点太小,难以看清楚:直线也太细,不舒服:或者想画虚线,但不知道方法只能用 ...
随机推荐
- 推荐几本高质量的Python书籍--附github下载路径
一 为什么要分享? 最近碰到了一些人和事,感触挺大的.就是发现很多类似自己的软件工程师,一旦工作三五年之后,工作中算是一个熟练工,但是进步的脚步突然慢了下来,虽然你在工作中仍旧很努力.到底是什么原因呢 ...
- Java描述设计模式(04):抽象工厂模式
本文源码:GitHub·点这里 || GitEE·点这里 一.抽象工厂模式 1.生活场景 汽车生产根据用户选择的汽车类型,指定不同的工厂进行生产,选择红旗轿车,就要使用中国工厂,选择奥迪轿车,就要使用 ...
- C#发送邮件(内容中有图片)
用微软的System.Net.Mail发送邮件,有些时候发邮件需要邮件内容中添加图片. 对象解释 SmtpClient类:允许应用程序使用简单邮件传输协议 (SMTP) 发送电子邮件.MailAddr ...
- 使用dom4j类操作xml文档
dom4j操作xml数据 1.Document对象相关 ①读取XML文件,获得document对象. SAXReader reader = new SAXReader(); Document docu ...
- 纯css实现checkbox样式改变
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name ...
- CSS学习笔记-背景属性
一.背景尺寸属性: 1.含义: 背景尺寸属性是CSS3中新增的一个属性,专门用于设置背景图片大小 2.格式: 1.1具体像素: backgro ...
- [转]How to mouse hover using Blue prism on a web page
本文转自:https://stackoverflow.com/questions/53126436/how-to-mouse-hover-using-blue-prism-on-a-web-page/ ...
- WORD 和Uint16的区别
UINT A 16-bit unsigned integer on Windows versions 3.0 and 3.1; a 32-bit unsigned integer on Win32 ...
- 【Autoit】Autoit 使用
一.Autoit 上传文件. 1.常用语法 - WinActivate("title") 聚焦到指定活动窗口 - ControlFocus ( "titl ...
- poj 3069 Saruman's Army 贪心 题解《挑战程序设计竞赛》
地址 http://poj.org/problem?id=3069 题解 题目可以考虑贪心 尽可能的根据题意选择靠右边的点 注意 开始无标记点 寻找左侧第一个没覆盖的点 再来推算既可能靠右的标记点为一 ...
