smobiler自适应不同手机分辨率
在smobiler中可以通过相对布局或者绝对布局实现自适应不同手机分辨率。
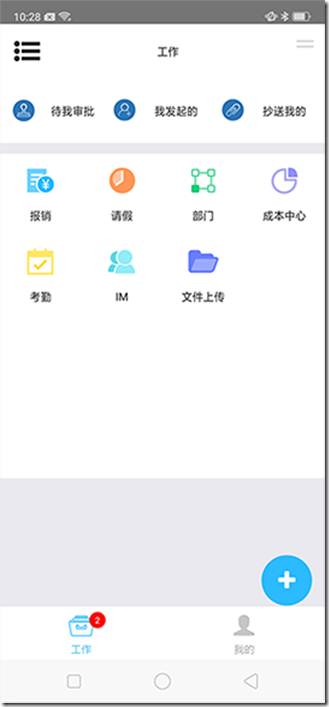
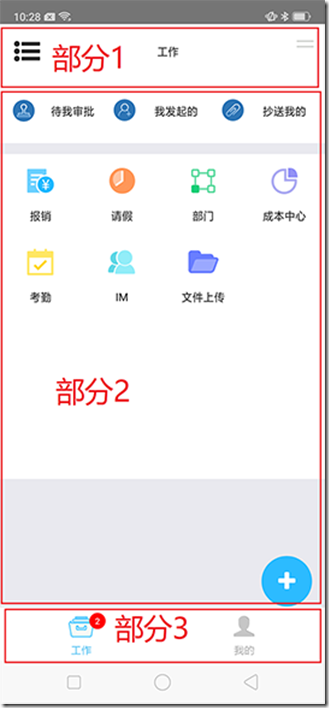
例如实现下图中的布局,图中的布局实际可以分成3个部分,部分1可以使用Title控件,部分2可以使用Panel(在Panel中加入IconMenuView可以实现图中效果,本文不具体说明),部分3 使用ToolBar控件,具体见下文。


绝对布局
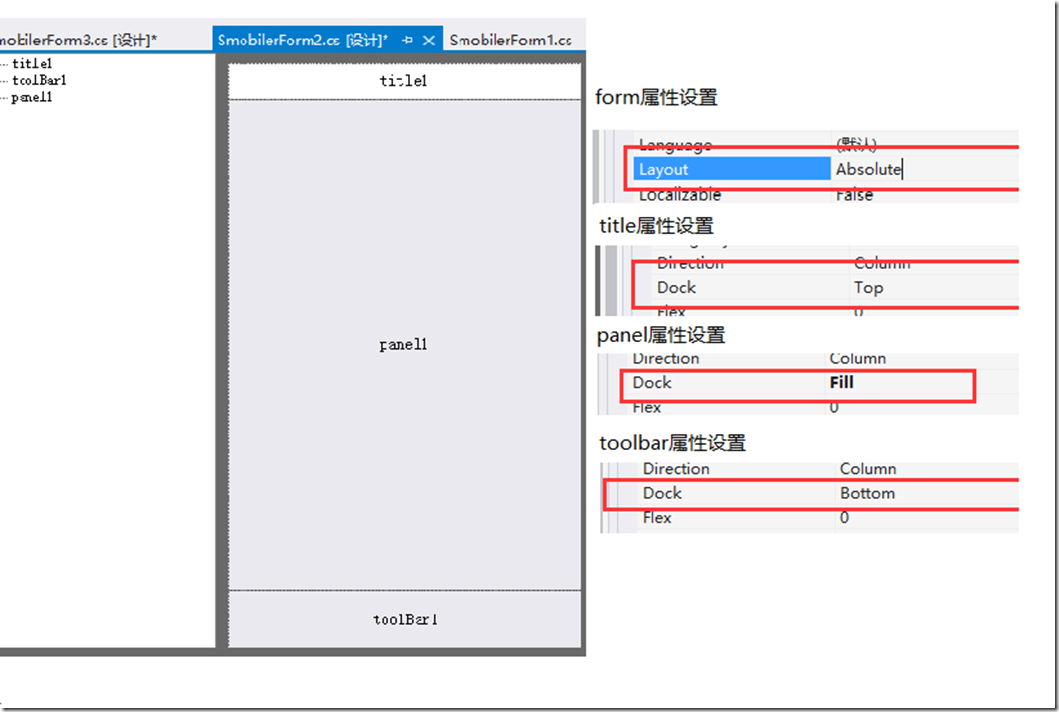
新建窗体,窗体的Layout属性设置Absolute,首先在窗体中拖入一个Title控件,dock属性设置Top,再拖入以ToolBar控件,dock属性设置Bottom,最后再拖入一个Panel控件,dock属性设置Fill。

这样Title一直处于窗体的顶部,ToolBar处于底部,而Panel始终撑满剩余的空间。
注:
1.dock属性只在绝对布局下生效
2.需要注意控件拖入的顺序,上述的步骤中如果先拖入Panel再拖入ToolBar设置dock属性后,Panel控件会覆盖toorbar控件
3.绝对布局参考https://www.smobiler.com/guide/layout.aspx
相对布局
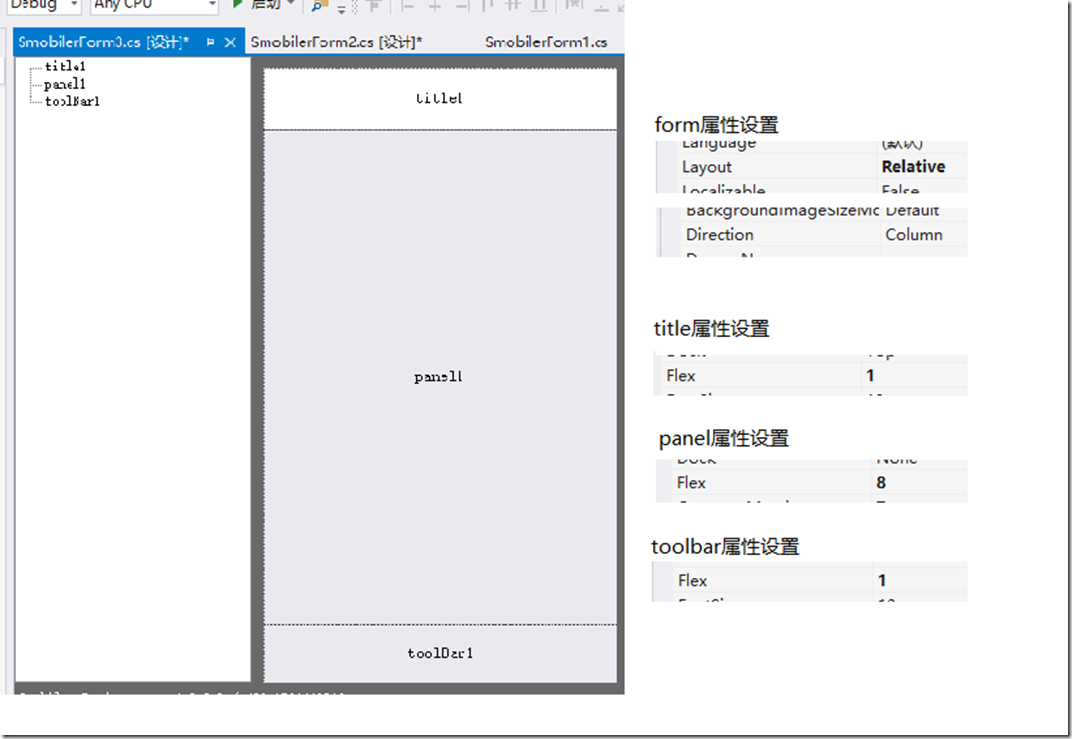
新建窗体,窗体的Layout属性设置Relative,窗体的Direction设置Column,接着在窗体中拖入一个Title控件,一个Panel控件,一个ToolBar控件,将这个三个控件的Flex属性分别设置为1,8,1。

窗体的Direction设置Column是为了让窗体中的控件垂直排列,Flex是比例因子,用于控制控件在窗体中的高度,Title的Flex为1,其高度占窗体高度的1/10,panel占8/10,toolbar占1/10.
注:
1.Flex比例因子,只在相对布局下生效
2.需要注意控件的拖入顺序
3.相对布局参考 https://www.smobiler.com/guide/layout1.aspx
上述两种布局都可以使得Title一直处于窗体的顶部,ToolBar处于底部,而Panel始终撑满剩余的空间,不会出现因手机屏幕分辨率导致的控件未能撑满屏幕。
补充:窗体大小和屏幕分辨率是自适应 ,Form若设置宽300,高500,显示的时候判断300为手机的宽来对应显示,即手机屏幕的宽度对应300 所以若是18:9的显示屏 对应的Form为宽300,高600
彩蛋
Smobiler中Label控件如何根据内容自适应大小呢?
在相对布局下Label控件可根据文本自动撑大控件,具体实现:
1.将窗体的Layout属性设置Relative(或者Panel的Layout属性设置Relative);
2.在窗体(或者Panel)中拖入label控件,Size设置(0,0)即可实现。
smobiler自适应不同手机分辨率的更多相关文章
- 小程序页面跳转传参-this和that的区别-登录流程-下拉菜单-实现画布自适应各种手机尺寸
小程序页面跳转传参 根目录下的 app.json 文件 页面文件的路径.窗口表现.设置网络超时时间.设置多 tab { "pages": [ "pages/index/i ...
- Android获取手机分辨率DisplayMetircs类
关于Android中手机分辨率的使用 Android 可设置为随着窗口大小调整缩放比例,但即便如此,手机程序设计人员还是必须知道手机屏幕的边界,以避免缩放造成的布局变形问题. 手机的分辨率信息是手机的 ...
- C# WinForm窗体及其控件自适应各种屏幕分辨率
C# WinForm窗体及其控件自适应各种屏幕分辨率 一.说明 我们自己编写程序的界面,会遇到各种屏幕分辨率,只有自适应才能显的美观.实际上,做到这点也很简单,就是首先记录窗体和它上面控件的初始位置 ...
- shell-查看手机分辨率
使用如下命令,可以查看手机分辨率 adb shell dumpsys window displays 运行结果如下 Display: mDisplayId= init=1080x1920 480dpi ...
- adb修改手机分辨率
一.手机分辨率对照表 宽×高(标准值) 240×320 320×480 480×800 720×1280 1080×1920 1440×2560 DPI等级 LDPI MDPI HDPI XHDPI ...
- 手机html根据手机分辨率网页文字大小自适应
问题:不同手机型号屏幕尺寸大不相同,导致同样的文字,有的显示一行,有的显示多行. 通过查资料和自己的尝试解决:网页开发习惯的px单位,手机html开发不适用. 源代码如下: <!DOCTYPE ...
- Android手机分辨率基础知识(DPI,DIP计算)
1.术语和概念 概念解释 名词 解释 Px (Pixel像素) 不同设备显示效果相同.这里的“相同”是指像素数不会变,比如指定UI长度是100px,那不管分辨率是多少UI长度都是100px.也正是因为 ...
- 【转】Android手机分辨率基础知识(DPI,DIP计算)
1.术语和概念 术语 说明 备注 Screen size(屏幕尺寸) 指的是手机实际的物理尺寸,比如常用的2.8英寸,3.2英寸,3.5英寸,3.7英寸 摩托罗拉milestone手机是3.7英寸 A ...
- css实现缩放自适应网页--手机web
一. 允许网页宽度自动调整: "自适应网页设计"到底是怎么做到的? 其实并不难. 首先,在网页代码的头部,加入一行viewport元标签. <meta name=" ...
随机推荐
- LL(1)文法的判断,递归下降分析程序
1. 文法 G(S): (1)S -> AB (2)A ->Da | ε (3)B -> cC (4)C -> aADC | ε (5)D -> b | ε 验证文法 G ...
- API访问控制设计
References ● OAuth 2.0 for native apps: https://datatracker.ietf.org/doc/rfc8252/ ● OAuth 2.0 for br ...
- 形如 T(n) = a * T(n/b) + f(n) 的时间复杂度计算方法
形如 T(n) = a * T(n/b) + f(n) 的时间复杂度计算方法 有一种方法叫做主方法(Master method)是用来专门计算这种形式的时间复杂度的,方法具体如下: 下边举例进行说明: ...
- Python连载56-发送带有附件、正文为HTML的邮件
一.HTML格式怎么发送右键 1.准备HTML代码作为内容 2.把邮件的subtype设置为html 3.发送 4.举个例子:自己发给自己一个HTML格式的文件 from email.mime.tex ...
- 一个经典的代码--Convert char to int in C and C++
前记 写程序,就像建房子,对于高超的建筑师来说,是要有一些好的素材的.作为一个程序员,见了好用的素材存起来,以备后面需要,也是一门很好的修养. 实例代码 一个char 转int的经典代码,这里分享一下 ...
- Spring Boot 异常处理静止trace
概述 在spring boot 2.2 中 默认状态为status 999 private void addStatus(Map<String, Object> errorAttribut ...
- 移动端H5页面开发,碰到一个字体变大的BUG
移动端H5页面开发,碰到一个字体变大的BUG webkit内核下,对不定高宽的元素可能会放大其字体.那么,就可以设置一个max-width:或者使用-webkit-text-size-adjust: ...
- 2.Python 赋值与内存
定义变量和赋值其实就是系统处理内存的过程和问题,这篇文章分别从申请和释放内存两部分讨论 一.申请内存 python定义一个变量时,会为变量的对象申请一个内存,该变量会存储指向该对象内存中的地址 这 ...
- springcloud vue.js 微服务分布式 前后分离 集成代码生成器 shiro权限 activiti工作流
1.代码生成器: [正反双向](单表.主表.明细表.树形表,快速开发利器)freemaker模版技术 ,0个代码不用写,生成完整的一个模块,带页面.建表sql脚本.处理类.service等完整模块2. ...
- C#报Lc.exe已退出 代码为-1 错误解决方法
解决方法一:用记事本打开*.licx,里面写的全是第三方插件的指定DLL,删除错误信息,保存,关闭,重新生成解决方案. 解决方法二:把项目文件夹下Properties文件夹下的licenses.lic ...
