07-简单认识margin
margin
外边距,表示边框到最近盒子的距离。
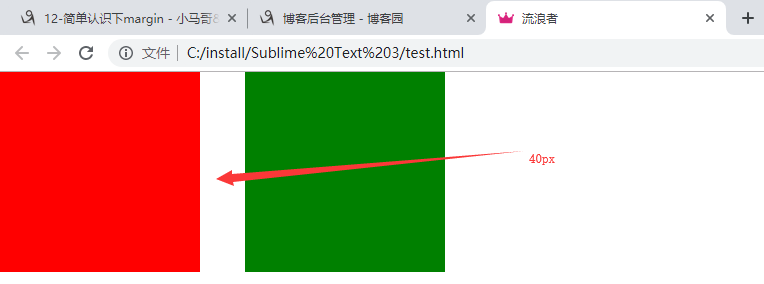
对于左右两边
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>流浪者</title>
<style>
*{
padding: 0px;
margin: 0px;
}
.box1{
width: 200px;
height: 200px;
background-color: red;
display: inline-block;
margin-right: 20px;
}
.box2{
width: 200px;
height: 200px;
background-color: green;
display: inline-block;
margin-left: 20px;
}
</style>
</head>
<body>
<span class="box1"></span>
<span class="box2"></span>
</body>
</html>

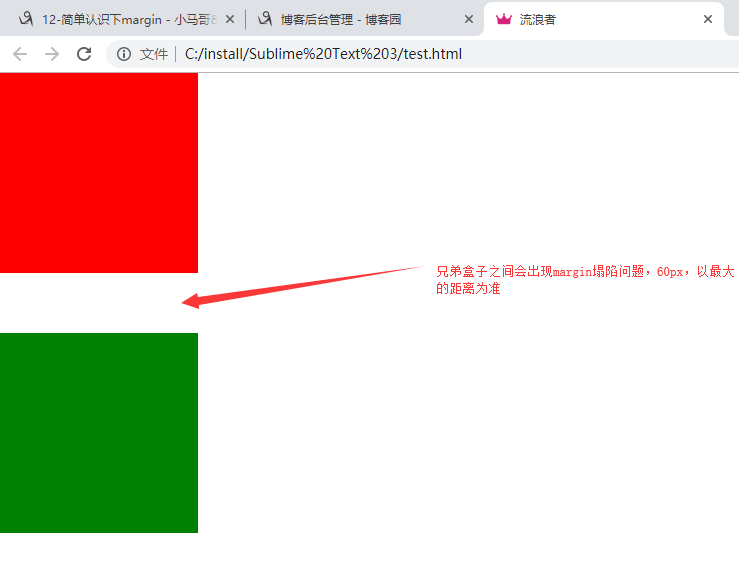
对于上下盒子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>流浪者</title>
<style>
*{
padding: 0px;
margin: 0px;
}
.box1{
width: 200px;
height: 200px;
background-color: red;
display: block;
margin-bottom: 20px;
}
.box2{
width: 200px;
height: 200px;
background-color: green;
display: block;
margin-top: 60px;
}
</style>
</head>
<body>
<span class="box1"></span>
<span class="box2"></span>
</body>
</html>

这种现象叫做margin塌陷问题,当给两个标准文档流下的盒子设置垂直方向上的margin时,以较大的为准。
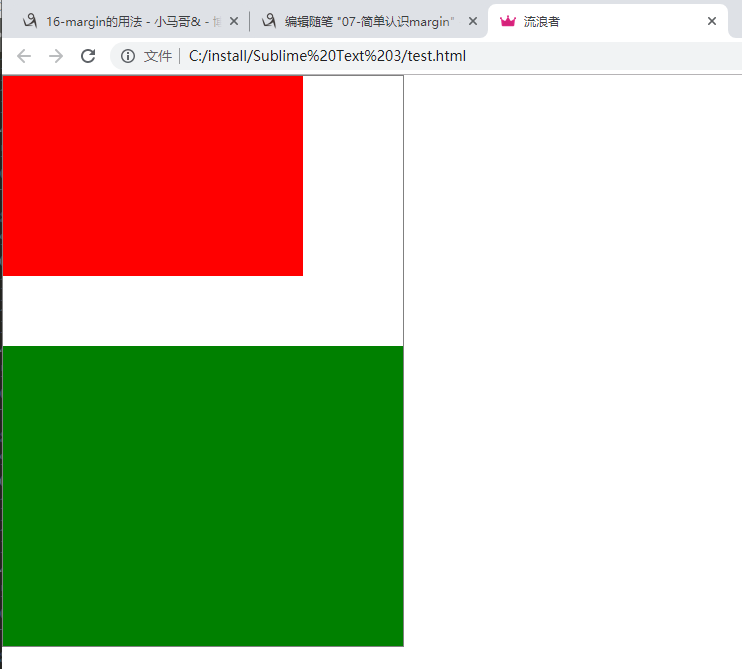
当我们给两个标准流下的兄弟盒子设置浮动之后,它们脱离了标准文档流,就不会出现margin塌陷的问题。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>流浪者</title>
<style>
*{
padding: 0;
margin: 0;
}
.father{
width: 400px;
overflow: hidden;
border: 1px solid gray;
}
.box1{
width: 300px;
height: 200px;
background-color: red;
margin-bottom: 20px;
float: left;
}
.box2{
width: 400px;
height: 300px;
background-color: green;
margin-top: 50px;
float: left;
}
</style>
</head>
<body>
<div class="father">
<div class="box1"></div>
<div class="box2"></div>
</div>
</body>
</html>

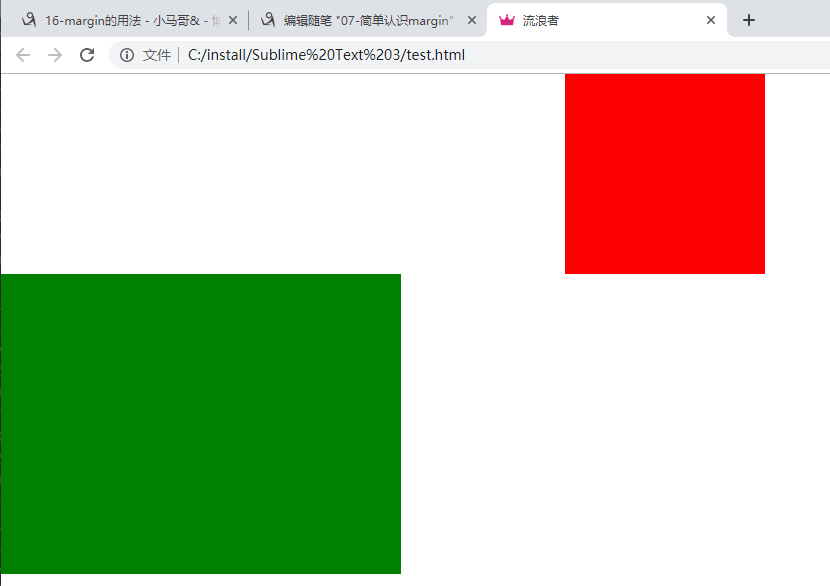
margin:0 auto;
设置标准文档流下的盒子居中。
如果给盒子设置了浮动,则margin:0 auto失效。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>流浪者</title>
<style>
*{
padding: 0;
margin: 0;
}
.box1{
width: 200px;
height: 200px;
background-color: red;
margin: 0 auto;
}
.box2{
width: 400px;
height: 300px;
background-color: green;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>

使用margin:0 auto;注意点:
1.使用margin: 0 auto;水平居中盒子必须有width,要有明确width,文字水平居中使用text-align: center;
2.只有标准流下的盒子 才能使用margin:0 auto;
当一个盒子浮动了,固定定位,绝对定位(后面会讲),margin:0 auto; 不能用了
3.margin:0 auto;居中盒子。而不是居中文本,文字水平居中使用text-align: center;
作者:流浪者
日期:2019-08-31
07-简单认识margin的更多相关文章
- MySQL实战 | 06/07 简单说说MySQL中的锁
原文链接:MySQL实战 | 06/07 简单说说MySQL中的锁 本文思维导图:https://mubu.com/doc/AOa-5t-IsG 锁是计算机协调多个进程或纯线程并发访问某一资源的机制. ...
- 简单属性margin和padding
关于margin属性的介绍 margin:20px 上 右 下 左 都是20px margin:20px 40 px 上 下 20px 左 右 40px margin:20px 40px 60px ...
- TERSUS无代码开发(笔记07)-简单实例手机端后台逻辑开发
提交申请逻辑开发 1.添加父级对象引用(从父级对象中获取前端输入框的值) 1.设计数据库表(表名和字段名称不能用中文) 2.设计置数据库主键(可设联合主键) 3.传值形成数据实列处理 4.服务器端处理 ...
- ThinkPhp学习07
原文:ThinkPhp学习07 简单CRUD操作 public function show() { $m=M('User'); // $arr=$m->find(2); //查找id=2的数据, ...
- a标签和p标签不能设置margin
经常会发现正常div的属性在a标签上或者p标签上都不管用,这是因为a标签和p标签都不是盒子模型. 例如: <div style="margin-top:5px;">&l ...
- margin和padding的四种写法
我们经常会看到CSS样式属性中外边距margin和内边距padding的各种用法,这里做一个小结,但只简单介绍margin,因为它们的用法大同小异. 方法一. margin:10px; //4个外边距 ...
- TERSUS无代码开发(笔记08)-简单实例电脑端后台逻辑开发
主管审批功能逻辑开发 1.查询逻辑开发(查询待审批记录) 2.批准处理(将选中的一条记录进行批准处理) =============================================== ...
- TERSUS无代码开发(笔记06)-简单实例手机端页面设计
手机端的设计 1.页面说明 2.默认页面===>提交请假单(上面页面双击进入,页面主要编辑区) 2.1默认页面===>提交请假单===>头部区(页面部份主要编辑区01) 2.1.1默 ...
- Java 环境下使用 AES 加密的特殊问题处理
在 Java 环境下使用 AES 加密,在密钥长度和字节填充方面有一些比较特殊的处理. 1. 密钥长度问题 默认 Java 中仅支持 128 位密钥,当使用 256 位密钥的时候,会报告密钥长度错误 ...
- css 描述css reset的作用和用途。
描述css reset的作用和用途. 作用 : 因为浏览器的品种很多,每个浏览器的默认样式也是不同的.通过重新定义标签样式.“覆盖”浏览器的CSS默认属性. 有最简单的*{margin:0 ; pa ...
随机推荐
- stage_ros的world文件配置方法
官方文档参阅:http://rtv.github.io/Stage/modules.html stage_ros是一个基于stage的2D模拟器,用于ROS的仿真测试.虽然现在越来越多的人在使用gaz ...
- 表单模糊查询的三种简单方式(springboot-h2-mybatis)
前几天运营提到说后台管理系统有几个地方想要模糊查询.. 想了下是简单的,就是要注意以前方法的被调用情况,进行增量改动,以免牵一发而动全身.整理一波记录下(本次案例是按名字模糊查询学生信息). 三种 ...
- codeforces 459 D. Pashmak and Parmida's problem(思维+线段树)
题目链接:http://codeforces.com/contest/459/problem/D 题意:给出数组a,定义f(l,r,x)为a[]的下标l到r之间,等于x的元素数.i和j符合f(1,i, ...
- hdu 1503 Advanced Fruits 最长公共子序列 *
Advanced Fruits Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) ...
- "ANDROID" 支持的KEYCODE
例子: adb shell input text keyevent 4 0 --> "KEYCODE_UNKNOWN" 1 --> "KEYCODE_ ...
- 【Offer】[17] 【打印1到最大的n位数】
题目描述 思路分析 测试用例 Java代码 代码链接 题目描述 输入数字n,按顺序打印出从1最大的n位十进制数.比如输入3,则打印出1.2.3一直到最大的3位数即999. 思路分析 要考虑到大数问题, ...
- RobotFramework自动化测试框架-MongoDBLibrary库的使用
笔者接着 RobotFramework自动化测试框架-DatabaseLibrary库的使用(对数据库的操作) 继续分享robotframework 对数据库中的MongoDB的详细操作. Mongo ...
- fastjson使用-- @JSONField使用(转)
@JSONField可以配置到字段和方法上,那不同的配置有什么不同呢?下面我们就来看看具体配置到不同的方法上. 我们在创建实体类的时候,都要求属性必须创建get和set方法,否则fastjson将不会 ...
- TypeScript模块系统、命名空间、声明合并
命名空间 命名空间能有效避免全局污染.在ES6引入模块之后,命名空间就较少被提及了.如果使用了全局的类库,命名空间仍是一个好的解决方案. namespace Shape{ const pi = Mat ...
- docker-将自己的Linux打包为镜像
基于原始文件和目录从0开始制作镜像: 1).基于CentOS7 Linux纯净系统(初始化安装完成),将Linux整个系统打包成tar文件即可: cd /root/ tar --numeric-own ...
