JS-scrollTop、scrollHeight、clientTop、clientHeight、offsetTop、offsetHeight的理解
scrollTop, 可写(这些属性中唯一一个可写的元素)
Element.scrollTop 属性可以获取或设置一个元素的内容垂直滚动的像素数。
一个元素的 scrollTop 值是这个元素的顶部到视口可见内容(的顶部)的距离的度量。当一个元素的内容没有产生垂直方向的滚动条,那么它的 scrollTop 值为0。
- scrollTop 可以被设置为任何整数值,同时注意:
- 如果一个元素不能被滚动(例如,它没有溢出,或者这个元素有一个"non-scrollable"属性), scrollTop将被设置为0。
- 设置scrollTop的值小于0,scrollTop 被设为0
- 如果设置了超出这个容器可滚动的值, scrollTop 会被设为最大值.
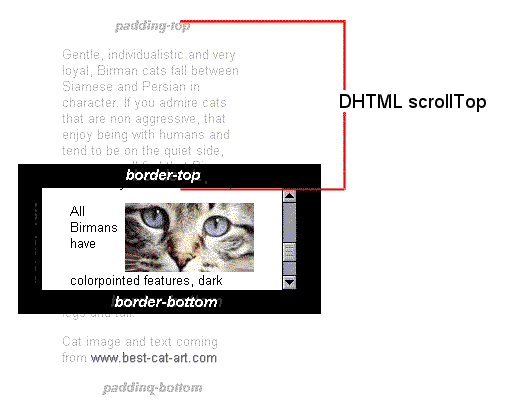
看图理解:

返回顶部:
element.scrollTop = 0
一个简单的返回顶部的例子,并且实现动画由快到慢
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>返回顶部</title>
<style>
#outer { height: 100px; width: 100px; padding: 10px 50px; border: 1px solid; overflow: auto; }
</style>
</head>
<body>
<div id="outer">
<div id="inner"></div>
</div>
<button onclick="toTop(outer)">返回顶部</button>
<script>
function toTop(ele) {
// ele.scrollTop = 0;
let dy = ele.scrollTop / 4; // 每次更新scrollTop改变的大小
if (ele.scrollTop > 0) {
ele.scrollTop -= Math.max(dy, 10);
setTimeout(() => {
toTop(ele, dy);
}, 30);
}
}
// 初始化
window.onload = () => {
for (let i = 0; i < 233; i++) inner.innerText += `第${i}行\n`;
}
</script>
</body>
</html>
scrollHeight, 只读
Element.scrollHeight 这个只读属性是一个元素内容高度的度量,包括由于溢出导致的视图中不可见内容。
scrollHeight 的值等于该元素在不使用滚动条的情况下为了适应视口中所用内容所需的最小高度。 没有垂直滚动条的情况下,scrollHeight值与元素视图填充所有内容所需要的最小值clientHeight相同。包括元素的padding,但不包括元素的border和margin。scrollHeight也包括 ::before 和 ::after这样的伪元素。
语法:
var intElemScrollHeight = document.getElementById(id_attribute_value).scrollHeight;
判断元素是否滚动到底:
element.scrollHeight - element.scrollTop === element.clientHeight
显示滚动区域最底部信息:
element.scrollTop === element.scrollHeight
看图理解:

clientTop, 只读
一个元素顶部边框的宽度(以像素表示)。不包括顶部外边距或内边距。clientTop 是只读的。
clientHeight, 只读
这个属性是只读属性,对于没有定义CSS或者内联布局盒子的元素为0,否则,它是元素内部的高度(单位像素),包含内边距,但不包括水平滚动条、边框和外边距。
clientHeight 可以通过 CSS height + CSS padding - 水平滚动条高度 (如果存在)来计算.
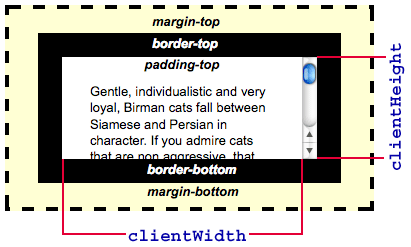
看图理解:

offsetTop, 只读
HTMLElement.offsetTop 为只读属性,它返回当前元素相对于其 offsetParent 元素的顶部内边距的距离。
HTMLElement.offsetParent 是一个只读属性,返回一个指向最近的包含该元素的定位元素。如果没有定位的元素,则 offsetParent 为最近的 table, table cell 或根元素(标准模式下为 html;quirks 模式下为 body)。当元素的 style.display 设置为 "none" 时,offsetParent 返回 null。
offsetHeight, 只读
HTMLElement.offsetHeight 是一个只读属性,它返回该元素的像素高度,高度包含该元素的垂直内边距和边框,且是一个整数。
通常,元素的offsetHeight是一种元素CSS高度的衡量标准,包括元素的边框、内边距和元素的水平滚动条(如果存在且渲染的话),不包含:before或:after等伪类元素的高度。
对于文档的body对象,它包括代替元素的CSS高度线性总含量高。浮动元素的向下延伸内容高度是被忽略的。
如果元素被隐藏(例如 元素或者元素的祖先之一的元素的style.display被设置为none),则返回0
语法:
var intElemOffsetHeight = document.getElementById(id_attribute_value).offsetHeight;
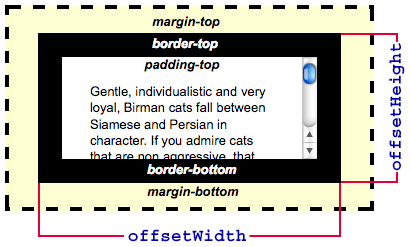
看图理解:

JS-scrollTop、scrollHeight、clientTop、clientHeight、offsetTop、offsetHeight的理解的更多相关文章
- scrollTop,scrollHeight,clientTop,clientHeight,offsetTop,offsetHeight实际意义 及 计算方式 附实例说明
一.滚动距离.高度 scrollTop scrollLeft scrollHeight scrollWidth 二.相对位置.距离 offsetTop offsetLeft offsetHeight ...
- scrollHeight、clientHeight、offsetHeight、scrollTop等的定义以及图解
开发中经常遇到使用scrollHeight.scrollTop.clientHeight.offsetHeight等的情况,网上有众多关于这些属性的解释,但是并不全面和直观,现在将这些属性结合图例整理 ...
- 关于offsetTop offsetHeight clientHeight scrollHeight scrollTop的区别研究
我是以chrome浏览器做的研究. 先看一段代码: <script> window.addEventListener('DOMContentLoaded',function(){ var ...
- jquery 对象的 height、innerHeight、outerHeight 的区别以及DOM 元素的 clientHeight、offsetHeight、scrollHeight、offsetTop、scrollTop
前言:jquery 对象的 height.innerHeight.outerHeight,还有 DOM 元素的 clientHeight.offsetHeight.scrollHeight.offse ...
- js “top、clientTop、scrollTop、offsetTop…”
当要做一些与位置相关的插件或效果的时候,像top.clientTop.scrollTop.offsetTop.scrollHeight.clientHeight.offsetParent...看到这么 ...
- offsetTop/offsetHeight scrollTop/scrollHeight 的区别
offsetTop/offsetHeight scrollTop/scrollHeight 这几个属性困扰了我N久,这次一定要搞定. 假设 obj 为某个 HTML 控件. obj.offset ...
- 各种位置和高度计算:.position()、.offset()、.outerHeight()、.scrollTop、.scrollHeight、.clientHeight
1..position()和.offset() jquery的.position()获取相对于最近的position为relative或absolute的父元素的偏移,返回.position().le ...
- clientTop、offsetTop和scrollTop的区分
页可见区域宽: document.body.clientWidth; 网页可见区域高: document.body.clientHeight; 网页可见区域宽: document.body.offse ...
- 四种浏览器对 clientHeight、offsetHeight、scrollHeight、clientWidth、offsetWidth 和 scrollWidth 的解释差异
网页可见区域宽:document.body.clientWidth 网页可见区域高:document.body.clientHeight 网页可见区域宽:document.body.offsetWid ...
- 详解clientHeight、offsetHeight、scrollHeight
关于clientHeight.offsetHeight.scrollHeight window.screen.availWidth 返回当前屏幕宽度(空白空间) window.screen.av ...
随机推荐
- "PSP助手”微信小程序宣传视频链接及内容介绍
此作业的要求参见[https://edu.cnblogs.com/campus/nenu/2019fall/homework/8677] 队名:扛把子组 组长:迟俊文 组员:刘信鹏 韩昊 宋晓丽 梁梦 ...
- kafka-manager新手安装入门指南
Kafka-manager安装教程 使用环境 ubuntu18.04 Java 8 一.下载kafka 官网下载地址如下 https://www.apache.org/dyn/closer.cgi?p ...
- 2019-9-28:渗透测试,基础学习,DNS投毒
该文章仅供学习,利用方法来自网络文章,仅供参考 DNS劫持 目标机:虚拟机下的win7系统 目标ip:192.168.20.131 目标:使用ettercap进行apr投毒,对win7系统就行,DNS ...
- JavaScript笔记九
1.数组方法 reverse() - 可以用来反转一个数组,它会对原数组产生影响 concat() - 可以连接两个或多个数组,它不会影响原数组,而是新数组作为返回值返回 join() - 可以将一个 ...
- java struts2 debug
出了一堆bug 改的顺序和哪个起了作用不太记得了 下面列出遇到问题的顺序:1java.lang.NoSuchMethodException:没这个方法 代码是改正后的,出错的时候保证class ,ac ...
- linux下的du和df的区别
du(disk usage)是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的.他计算的大小就是当前他认为存在的所有文件大小的累加和. df(disk fre ...
- [ASP.NET Core 3框架揭秘] 配置[1]:读取配置数据[上篇]
提到"配置"二字,我想绝大部分.NET开发人员脑海中会立即浮现出两个特殊文件的身影,那就是我们再熟悉不过的app.config和web.config,多年以来我们已经习惯了将结构化 ...
- Kotlin协程通信机制: Channel
Coroutines Channels Java中的多线程通信, 总会涉及到共享状态(shared mutable state)的读写, 有同步, 死锁等问题要处理. 协程中的Channel用于协程间 ...
- Gitlab用户信息批量导出
前言 因运维体系中涉及到用户权限管理及统计,需将Gitlab用户数据提取出来并录入到公司内部自建的权限统计平台. 本文将对Gitlab的用户信息数据批量导出进行操作说明! 思路 A)要对数据进行批量的 ...
- 06-kubernetes service
目录 Service ClusterIP 有头 Service 无头 Service Service 说明: Service 是作用于客户端可服务端(Pod)之间,作为一个固定的中间层 主要依赖于ku ...
