纵论WebAssembly,JS在性能逆境下召唤强援
webassembly的作用
wasm: 一种体积小、加载快并且可以在Web浏览器端运行的底层二进制数据格式,并且可以由C++等语言转化而来
webassembly的操作接口:例如WebAssembly.instantiate就可以将一份wasm文件编译输出为JS能够直接调用的模块对象
webassembly项目的编码流程
性能无强关的部分用JS编写
性能强相关的,并且需要大量本地运算的部分,先用C++/Rust编写,通过命令行工具转化为wasm代码后让JS调用

玄学的webassembly性能提升
当您使用WebAssembly时,不要总是期望得到20倍的加速。您可能只得到2倍的加速或者20%的加速。或者,如果您在内存中加载非常大的文件时,或者需要在WebAssembly和JavaScript之间进行大量通信时,那么速度可能会变慢。 作者:Robert 《Level Up With WebAssembly》一书的作者,同时也是一位生物信息学软件工程师
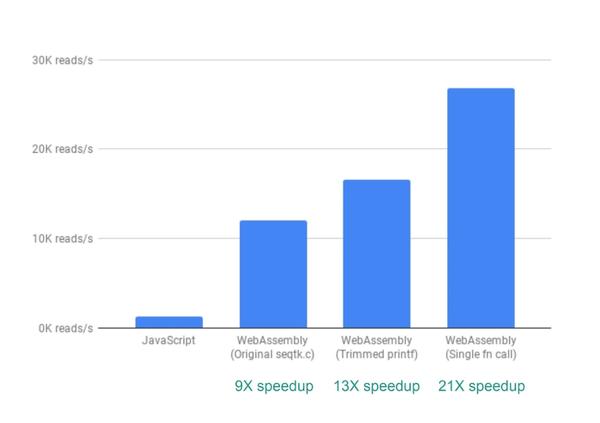
在上面的文章的作者Robert,做了这样一个实验,他使用 seqtk,一个用C编写的评估DNA测序数据质量(通常用于操作这些数据文件)的软件,去对比webassembly相对于普通JS带来的性能提升
第一步:运行序列分析软件seqtk,对比性能:9倍提升
第二步:删除不必要的printf输出,对比性能:13倍提升
第三步:去除函数的重复调用后,对比性能:21倍提升


文章链接 作者:detectiveHLH
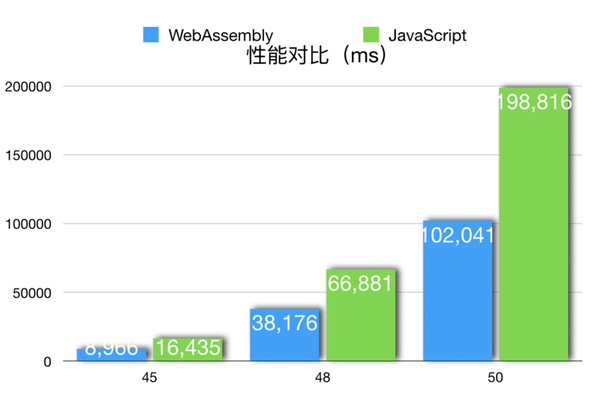
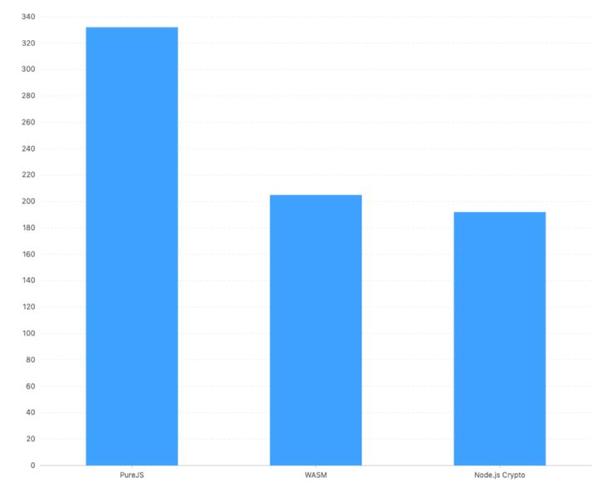
对于长文本(2M文本) 的密集计算,webassembly的性能提升很大
对于短文本("IVWEB")的密集计算,webassembly和纯JS性能相差无几


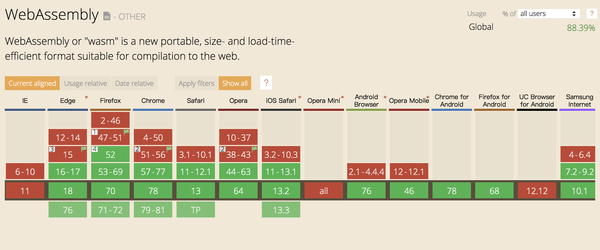
webassembly的兼容

实战 WebAssembly
编写Rust代码,然后通过wasm-pack转化成wasm代码
编写C/C++代码,然后通过Emscripten转化成wasm代码
备注:Rust是一门高性能的系统编程语言
通过Rust接入WebAssembly
curl --proto '=https' --tlsv1.2 -sSf https://sh.rustup.rs | sh
2.安装编译工具wasm-pack(相当于前端的babel)
cargo install wasm-pack
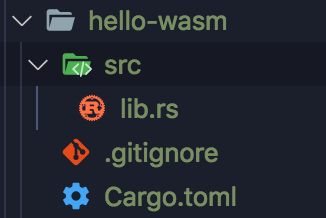
cargo new --lib hello-wasm
初始化的文件夹如下所示

extern crate wasm_bindgen; use wasm_bindgen::prelude::*; #[wasm_bindgen]
pub fn is_odd(n: u32) -> bool {
n % 2 == 1
}
5.修改配置文件Cargo.toml
[package]
name = "hello-wasm"
version = "0.1.0"
authors = ["作者名"]
edition = "2018" # See more keys and their definitions at https://doc.rust-lang.org/cargo/reference/manifest.html
[lib]
crate-type = ["cdylib"] [dependencies]
wasm-bindgen = "0.2"
dependencies中必须要有wasm-bindgen这个依赖
同时还要指定crate-type = ["cdylib"],否则转化不能成功
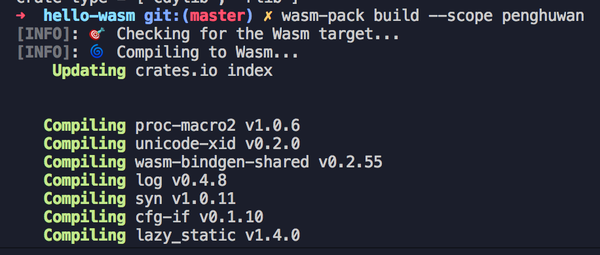
wasm-pack build --scope [自己的名字]
// My Example
wasm-pack build --scope penghuwan
编译开始



1.cd pkg
2.npm publish --access=public
const js = require("hello-wasm");
js.then(js => {
const num1 = js.is_odd(3);
const num2 = js.is_odd(4);
console.log(num1);
console.log(num2);
});
9.浏览器输出

通过C/C++接入WebAssembly
备注:如果没有将source ./emsdk_env.sh写入到启动文件中的话,那么每次使用前都要在给定目录下运行一遍
#include <stdio.h>
int main(int argc, char ** argv) {
printf("Hello World");
}
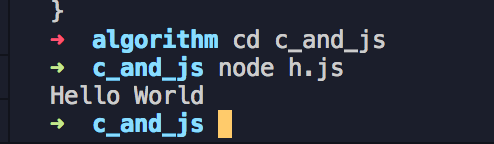
3.用命令行编译它
emcc h.c -s WASM=1 -o h.js


WebAssembly相关的接口 API

exports属性: 一个对象,该对象包含从WebAssembly模块实例导出的所有函数属性
exports属性:一个数组,内容是所有已声明的接口的描述。
imports属性和:一个数组,内容是所有已声明的引用的描述。
参数:包含你想编译的wasm模块二进制代码的ArrayBuffer的类型实例
{
module: 一个被编译好的 WebAssembly.Module 对象.
instance: 一个WebAssembly.Instance对象
}
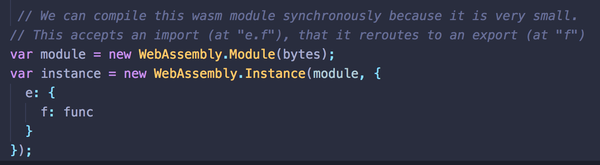
Example
fetch('simple.wasm').then(response =>
response.arrayBuffer()
).then(bytes =>
WebAssembly.instantiate(bytes)
).then(result =>
result.instance.exports // exports是wasm中输出的
);
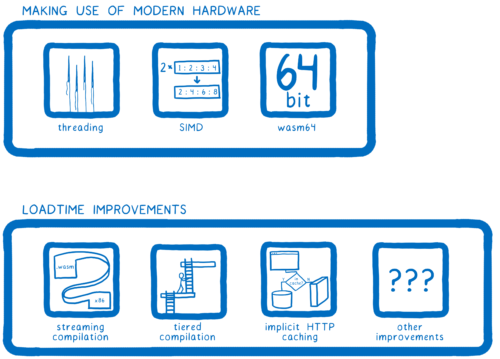
webassembly的未来展望
多线程
SIMD(单指令流多数据流)
64位寻址
流式编译(在下载的同时编译 WebAssembly 文件)
分层编译器
隐式 HTTP 缓存

webassembly的使用场景及其限制
其实在大多数场景下我们都不需要用到webassembly。因为V8等JS引擎的优化带来了巨大的性能提升,已经足够让JS应对绝大多数的普通场景了,所以只有在以上的少数场景下,我们才需要做这种“二次提升”
和很多其他特性一样,兼容性同样是webassembly的一道坎,现代浏览器虽然支持度良好,但是在国内IE泛滥的特殊情况下, 这仍然是对webassembly的一个挑战。不过在桌面应用上或者一些对兼容性要求较低的工具型网页运用上,webassembly已经生根发芽,甚至能够遍地开花。
webassembly的产品案例



纵论WebAssembly,JS在性能逆境下召唤强援的更多相关文章
- 准备:新V8即将到来,Node.js的性能正在改变
V8的Turbofan的性能特点将如何对我们优化的方式产生影响 审阅:来自V8团队的Franziska Hinkelmann和Benedikt Meurer. **更新:Node.js 8.3.0已经 ...
- Babylon.js官方性能优化文档中文翻译
在这里列出Babylon.js官方性能优化文档的中英文对照,并在CardSimulate项目里对其中的一些优化方法进行实践. How To 如何 Optimize your scene 优化你的场景 ...
- 多个JS文件性能优化
页面中引入的JS文件是阻塞式加载的,这样会影响页面性能.以下是JS文件性能优化方法: 一:将所有的<script>标签放到页面底部,也就是</body>闭合标签之前,这能确保在 ...
- js开发性能(一)
随着js技术的发展,性能问题开始被越来越多的人关注,最近了解了一些关于前端性能的问题,这里主要讨论一下在js脚本加载和执行的过程中,我们应该怎么样来提高js的性能. js脚本的处理 初学前端的时候,我 ...
- [.net 面向对象程序设计进阶] (18) 多线程(Multithreading)(三) 利用多线程提高程序性能(下)
[.net 面向对象程序设计进阶] (18) 多线程(Multithreading)(二) 利用多线程提高程序性能(下) 本节导读: 上节说了线程同步中使用线程锁和线程通知的方式来处理资源共享问题,这 ...
- js获取键盘按下的键值event.keyCode,event.charCode,event.which的兼容性
js获取键盘按下的键值有event.keyCode,event.charCode和event.which 其中: 谷歌浏览器对event.keyCode,event.charCode和event.wh ...
- JS、jqueryie6浏览器下使用js无法提交表单的解决办法
-----------------------JS.jqueryie6浏览器下使用js无法提交表单的解决办法---------------------------------------------- ...
- css配合js模拟的select下拉框
css配合js模拟的select下拉框 <!doctype html> <html> <head> <meta charset="utf-8&quo ...
- JS年月日三级联动下拉框日期选择代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- Rust入坑指南:有条不紊
随着我们的坑越来越多,越来越大,我们必须要对各种坑进行管理了.Rust为我们提供了一套坑务管理系统,方便大家有条不紊的寻找.管理.填埋自己的各种坑. Rust提供给我们一些管理代码的特性: Packa ...
- python argparse:命令行参数解析详解
简介 本文介绍的是argparse模块的基本使用方法,尤其详细介绍add_argument内建方法各个参数的使用及其效果. 本文翻译自argparse的官方说明,并加上一些笔者的理解 import a ...
- 构造函数语义学——Copy Constructor 的构造操作
前言 在三种情况下,会以一个 object 的内容作为另一个 class object 的初值: object明确初始化 class X{...}; X x; X xx = x; object 被当作 ...
- 二:Mysql库相关操作
1:系统数据库 information_schema: 虚拟库,不占用磁盘空间,存储的是数据库启动后的一些参数,如用户表信息.列信息.权限信息.字符信息等.performance_schema: My ...
- C语言I作业06
问题 答案 这个作业属于那个课程 C语言程序设计II 这个作业要求在哪里 https://edu.cnblogs.com/campus/zswxy/CST2019-4/homework/9888 我在 ...
- Django学习day8——admin后台管理和语言适应
Django最大的优点之一,就是体贴的为你提供了一个基于项目model创建的一个后台管理站点admin.这个界面只给站点管理员使用,并不对大众开放. 1. 创建管理员用户 (django) E:\Dj ...
- python super原理,不是指父类
class a(object): def __init__(self): print('in a') class b(a): def __init__(self): print('in b') sup ...
- 手写一个简易的IOC
这个小项目是我读过一点Spring的源码后,模仿Spring的IOC写的一个简易的IOC,当然Spring的在天上,我写的在马里亚纳海沟,哈哈 感兴趣的小伙伴可以去我的github拉取代码看着玩 地址 ...
- 学习 Java 应该关注哪些网站?
经常有一些读者问我:"二哥,学习 Java 应该关注哪些网站?",我之前的态度一直是上知乎.上搜索引擎搜一下不就知道了.但读者对我这个态度很不满意,他们说,"我在问你,又 ...
- python——int()、hex()、oct()、bin()、float()数值类型转换函数
摘要:在python中,数值类型转换函数常用的有浮点型float().取整int().八进制oct().二进制bin().十六进制hex()这五个函数. 单词float的意思就是浮动的意思: int是 ...
