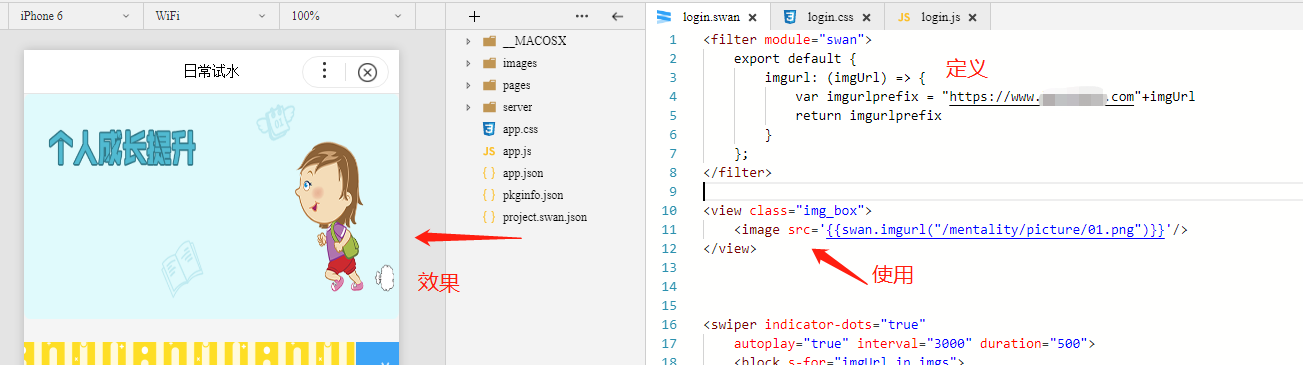
智能小程序关于Filter过滤器的简单使用

智能小程序关于Filter过滤器的简单使用的更多相关文章
- 微信小程序 使用filter过滤器几种方式
由于微信小程序 技术生态比较闭合,导致很多 现代前端框架很多积累出的成果都没有实现(可能未来会逐一实现). 用惯了现代 再耍小程序 总感觉很不顺手. 需要结果的请直接看最后的WXS View Filt ...
- 百度智能小程序弹窗组件wcPop|智能小程序自定义model弹窗模板
百度智能小程序自定义弹窗组件wcPop|百度小程序model对话框|智能小程序弹窗界面模板 最近百度也推出了自己的智能小程序,如是就赶紧去试了下,官方提供的api还不是狠完整.而且官方提供的弹窗组件也 ...
- 【node+小程序+web端】简单的websocket通讯
[node+小程序+web端]简单的websocket通讯 websoket是用来做什么的? 聊天室 消息列表 拼多多 即时通讯,推送, 实时交互 websoket是什么 websocket是一个全新 ...
- 如何快速将百度大脑AI技术内置智能小程序中
实现效果: 该AI智能小程序目前集成了百度AI开放平台数十个AI服务产品功能,包括人脸识别.文字识别.表格识别.红酒识别.货币识别.地标识别.手势识别.商标识别.果蔬识别.菜品识别等图片识别功能,以及 ...
- 去除富文本中的html标签及vue、react、微信小程序中的过滤器
在获取富文本后,又只要显示部分内容,需要去除富文本标签,然后再截取其中一部分内容:然后就是过滤器,在微信小程序中使用还是挺多次的,在vue及react中也遇到过 1.富文本去除html标签 去除htm ...
- vue过滤器微信小程序过滤器和百度智能小程序过滤器
因为最近写了微信小程序和百度小程序,用到了过滤器,感觉还挺好用的,所以就来总结一下,希望能帮到你们. 1. 微信小程序过滤器: 1.1:首先建一个单独的wxs后缀的文件,一般放在utils文件夹里面. ...
- 微信小程序入门之构建一个简单TODOS应用
最近开始了解微信小程序,虽然小程序已经出了很久了,刚出的那段时间很火,看到很多关于小程序的技术文章,不过现在似乎没那么火了,anyway,我们还是可以学习下的. 一.了解微信小程序 1.理念:小程序开 ...
- 微信小程序初探(一、简单的数据请求)
微信小程序出来有一段时间了,之前没看好小程序(觉得小程序体验不咋好,内心对新事物有抵触心里,请原谅我的肤浅[捂脸][捂脸]),不过后来偶然之间玩过小程序的游戏(跳一跳.球球大作战.猜画小歌 等),顿悟 ...
- 微信小程序仿手机相册组件——简单版
仿手机相册的微信小程序组件,具备点击图片预览,长按图片出现多选框功能,读者可以根据自己的需求,依据现有数据进行删除等操作.话不多说,先看效果: 初始效果: 长按效果: 选择效果: 注意:当前只是简单 ...
随机推荐
- Redis实战:如何构建类微博的亿级社交平台
微博及 Twitter 这两大社交平台都重度依赖 Redis 来承载海量用户访问.本文介绍如何使用 Redis 来设计一个社交系统,以及如何扩展 Redis 让其能够承载上亿用户的访问规模. 虽然单台 ...
- 程序员,用NuGet管理好你的包包(转)
每个女人都有很多包包:其实男人也有,但只有会写程序的男人才有 —— 代码世界中的大“包”小“包”.这些大包小包,有花钱买的,有从开源市场淘的,也有自己或同事亲手制作的. 包包有个特点:容易坏,更新快, ...
- Qt保存界面配置到注册表
//需要使用QSetting #include<QSettings> 声明函数 protected: void closeEvent(QCloseEvent *event); privat ...
- Customize Acrylic Brush in UWP Applications(在UWP中自定义亚克力笔刷)
原文 Customize Acrylic Brush in UWP Applications(在UWP中自定义亚克力笔刷) Windows 10 Fall Creators Update(Build ...
- 1.开始第一个MVC项目
安装就不说了 1.在指定路径创建好项目文件夹之后,打开cmd,进去这个文件夹路径下 输入命令 dotnet new mvc 就会在文件夹内创建一个mvc项目 2.创建好项目之后 直接在这个路径下输入 ...
- 让你的Blend“编辑其他模板”菜单里出现你的Style
原文:让你的Blend"编辑其他模板"菜单里出现你的Style 如图.. 昨天在做控件的时候遇到了一个新的要求,让美工可以在Blend里直接编辑自定义控件里子内容的模板.于是乎疯狂 ...
- js table鼠标点击时变色
<head> <title></title> <script type="text/javascript"> ...
- jQuery省市联动
<!DOCTYPE html><html lang="en" xmlns="http://www.w3.org/1999/xhtml"> ...
- C#并口热敏小票打印机打印位图
原文:C#并口热敏小票打印机打印位图 最近一直在研究并口小票打印机打印图片问题,这也是第一次和硬件打交道,不过还好,最终成功了. 这是DEMO的窗体: 下面是打印所需要调用的代码: class ...
- UltraEdit实现“删除包含某个关键字的所有行”
原文:UltraEdit实现"删除包含某个关键字的所有行" UltraEdit实现"删除包含某个关键字的所有行" 1.Ctrl+R调出"替换对话框 ...
