新手安装vue-cli脚手架
首先这片文章借鉴了很多博主的,再此对他们表示感谢。
什么是vue?
Vue.js是一套构建用户界面的渐进式框架。
Vue 只关注视图层,采用自底向上增量开发的设计。
Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
什么是vue-cli脚手架?
打个比喻,vue-cli就是Vue的脚手架工具,和我们工地看到的脚手架是一回事,它帮助我们搭建基本的开发环境,好比架子搭建好了,利用它可以搞定目录结构,本地调试,单元测试,热加载及代码部署等,了解到vue-cli后,下面实际做下vue-cli的安装:
第一步:需要安装node.js https://nodejs.org/en/ 安装最新版本 ;可以在命令行工具内执行: node -v (检查一下 版本)确定一下是否已将安装 ;
注 :安装 vue-cli 脚手架目前需要node版本为 v4.0 以上;
建议:最好在开始之前自己建一个文件夹用来存放,在文件夹中cmd


第二步:命令行执行 : npm install -g vue-cli // 加-g是安装到全局;
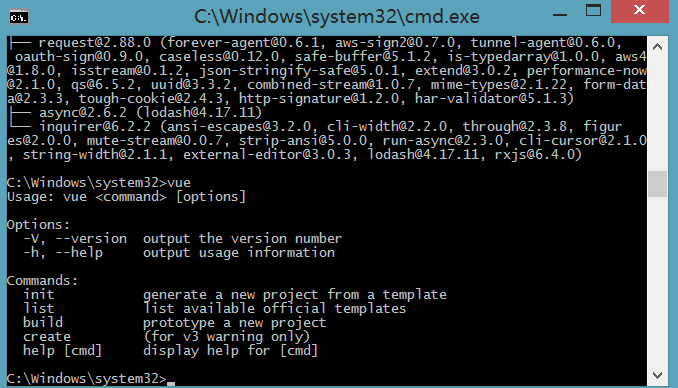
安装完成以后 可以输入命令 :vue 回车,可以看到针对vue的命令行;

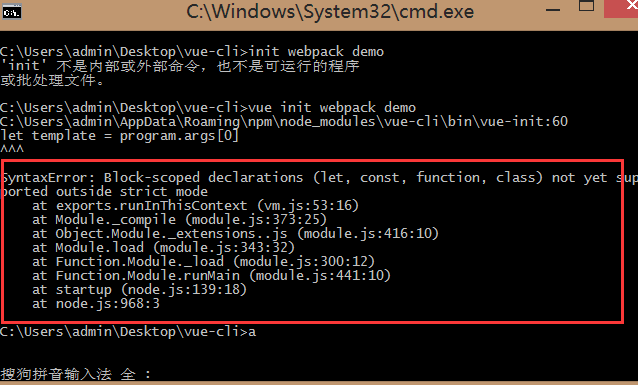
第三步:执行命令: vue init webpack demo(demo是你新建的项目名称/文件名称)
啊哦遇到了问题,报错了,百度了一下因为node版本太低,更新一下就好了;

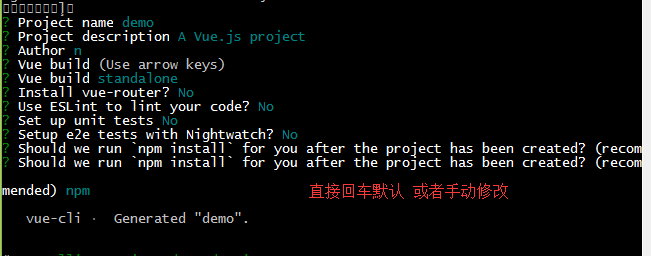
更新之后在重复运行一下命令

动打开demo文件夹 可以看到 已经初始化好了 一个基本的项目:

欢迎各位留言讨论
新手安装vue-cli脚手架的更多相关文章
- 13. Vue CLI脚手架
一. Vue CLI 介绍 1. 什么是Vue CLI? Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.Vue CLI 致力于将 Vue 生态中的工具基础标准化.它确保了各种构建工 ...
- 使用Vue CLI脚手架搭建vue项目
本次是使用@vue/cli 3.11.0版本搭建的vue项目 1. 首先确保自己的电脑上的Node.js的版本是8.9版本或者以上 2. 全局安装vue/cli npm install @vue/cl ...
- 安装vue CLI后, 出现安装权限问题
问题:安装vue CLI后,出现:npm WARN checkPermissions Missing write access to /usr/local/lib/node_modules/usr/l ...
- vue cli脚手架使用
1.安装nodejs,npm https://www.cnblogs.com/xidianzxm/p/12036880.html 2.安装vue cli sudo npm install -g @vu ...
- ubuntu下安装vue/cli提示No command 'vue' found
通过官方指令 npm install -g @vue/cli 安装vue脚手架提示: No command 'vue' found, did you mean: Command 'vpe' from ...
- vue.cli脚手架初次使用图文教程
vue-cli作用 vue-cli作为vue的脚手架,可以帮助我们在实际开发中自动生成vue.js的模板工程. vue-cli使用 !!前提:需要vue和webpack 安装全局vue-cli npm ...
- node.js和vue cli脚手架下载安装配置方法
一.node.js安装以及环境配置 1.下载vue.js 下载地址: https://nodejs.org/en/ 2.安装node.js 下载完成后,双击安装包开始安装.安装地址最好换成自己指定的地 ...
- 用 vue cli 脚手架搭建单页面 Vue 应用(进阶2)
1.配置 Node 环境. 自行百度吧. 安装好了之后,打开 cmd .运行 node -v .显示版本号,就是安装成功了. 注:不要安装8.0.0以上的版本,和 vue-cli 不兼容. 我使用的 ...
- Vue cli 脚手架使用
1:基本的安装 安装node 安装npm Windows 更改环境变量 重启 环境变量生效 安装vue-cli 安装webpack 2:项目构建 https://segmentfault.com/a/ ...
- vue cli 脚手架上多页面开发 支持webpack2.x
A yuri demo for webpack2 vue multiple page.我看到有一些项目多页面项目是基于webapck1.0的,我这个是在webpack2.x上布置修改. 项目地址: ...
随机推荐
- POJ-2104 K-th Number CDQ分治
题目传送门 题意:给你一个序列,长度为n,m次询问,询问一段区间的第k大. 题解:CDQ分治,对整个值域进行分治.每次取一个mid, 计算出整个区间内mid <= 的数目,如果 num > ...
- codeforces H. Queries for Number of Palindromes(区间dp)
题目链接:http://codeforces.com/contest/245/problem/H 题意:给出一个字符串还有q个查询,输出每次查询区间内回文串的个数.例如aba->(aba,a,b ...
- springboot的最简创建方式
springboot是目前比较流行的技术栈之一,我在这里写一个springboot工程最简方式 首先开发工具是IDEA,双击打开IDEA,点击Create new Project 进入到这个页面,选择 ...
- 【3】Decision tree(决策树)
前言 Decision tree is one of the most popular classification tools 它用一个训练数据集学到一个映射,该映射以未知类别的新实例作为输入,输出 ...
- SpringBoot——HelloWorld
微服务和单体应用的宏观理解 微服务:一组小型应用通过HTTP的方式进行沟通的开发思想 单体应用:ALL IN ONE 单体应用的不足: 随着业务逻辑的不断更新和迭代开发,起初的小型应用会不断膨胀,当应 ...
- HTTPS加密协议
使用JDK自带的keytool工具生成一个证书(keystore文件),其中包含了密钥. a.在命令行输入以下命令:keytool -genkey -alias tbb -keyalg RSA -ke ...
- SpringBoot中获取微信用户信息从未如此简单!
前言 不知道你是否参加过拼多多上邀请微信好友砍价功能,这个功能实现首先需要考虑的就是获取微信用户的信息.获取用户信息就是获取公众号下微信用户的信息,今天我就来讲讲如何从公众号下获取微信用户信息. 需要 ...
- 【第十六篇】这一次要写的是bootstrap-table
先上图吧这就是效果图 上代码(这一部分是工具栏的,还包括slider滑动条) <div class="box-body"> <div class="ro ...
- Visual Studio Code编写C/C++代码常见问题
我会把一些常见问题以及自己编写代码过程中遇到的问题以及解决方案放在这里,各位若是遇到的问题也可以在评论区留言. 一.头文件Error 不会影响编译运行,但会报Warm,如下图 解决方案是安装Inclu ...
- IDEA远程debug线上项目(实操版)
# 1.在服务器上 tomcat 的 bin目录下找到并打开 catalina.sh 在文件中搜索: ``` JPDA_ADDRESS= ``` 找一个服务器上没有被使用的端口,填入,如50005,保 ...
