小程序setData()使用和注意事项
注意:
- 直接修改this.data,而不调用this.setData(),是无法改变当前页面的状态的,会导致数据不一致
- 仅支持可以JSON化的数据
- 单次设置的数据不能超过1024KB,尽量避免一次设置过多的数据
- 不要把data中的任何一项的value设为undefined,否则这一项将不能被设置,可能会有潜在的问题
代码示例:
Page({
/**
* 页面的初始数据
*/
data: {
value:"初始值" //定义一个变量value,赋值为:“初始化”
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
}
})
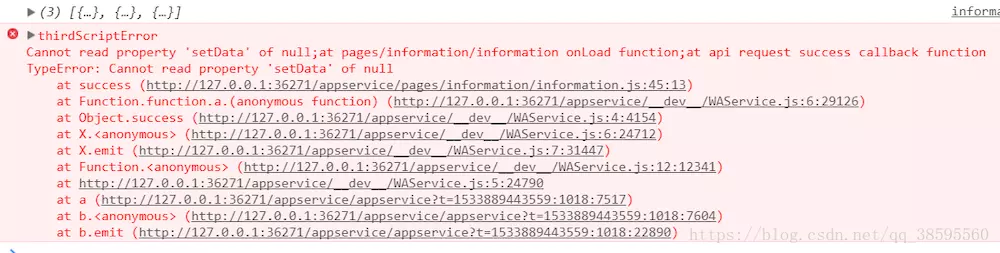
直接在wx:request()的success回调函数中使用this.setData()会报这样一个错误:

解决:因为这里的wx:rewuest()是在页面加载时调用,所以我们可以在onLoad()中定义一个变量that ,将this赋值给that,那么此时的that代表相对于onLoad()的当前对象,然后在success回调函数中直接使用that.setData()即可。
这是设置Page data的示例:
Page({
/**
* 页面的初始数据
*/
data: {
score_list: null,
guanka_list: null,
currentTab: 0
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this //定义一个全局变量that
wx.request({
url: app.globalData.baseUrl + "query/rankByScore",
type: 'GET',
dataType: 'json',
success: function (res) {
that.setData({
score_list: res.data.data
})
console.log(1, res)
}
})
}
})
小程序setData()使用和注意事项的更多相关文章
- 小程序setData方法使用总结
做了一下小程序setData使用方法总结,如有错误,请不吝指出,Thanks♪(・ω・)ノ //示例data: data:{ user:'young', obj:{ name:'蓝色蒲公英', ag ...
- 微信小程序 setData 的坑(转)
最近在使用微信小程序的setData时,遇到了以下问题.如下: 官网文档在使用setData()设置数组对象的某个元素的属性时,是这么使用的: Page({ data: { array: [{text ...
- 小程序setData工作原理理解图
优化建议:1.频繁的去setData--我曾经用这个弄过动画效果,当然后来发现JS动画不适合小程序,CSS3动画才是王道2.每次setData都传递大量新数据--这个大量还真不好理解,暂时定为排行榜类 ...
- 微信小程序setData子元素
页面的数据中如果有子元素,如下图nowQuestion中的deleted元素 在小程序的setData中,不能直接用nowQuestion.deleted来设定它的值,而需要再定义一个变量承接 另外, ...
- 微信小程序setData的使用,通过[...]进行动态key赋值
首先先介绍一下微信小程序Page.prototype.setData(Object data, Function callback)的讲解: setData函数用于将数据从逻辑层发送到视图层(异步), ...
- 微信小程序 setData动态修改数据数组的值
1.问题说明 有一组数据,用来存储图片路径,动态修改图片的路径来上传图片,而小程序JS只能通过事件获取时机和setData方法修改数据来改变view. 而用这样写的方式明显是错误的 2.解决办法 字符 ...
- 微信小程序setData复杂数组的更新、删除、添加、拼接
众所周知,微信小程序里所有对数据的修改只有在setData里修改才会在页面上渲染.在此分享小程序里复杂数组的更新.删除.添加.拼接 初始数据 数组嵌套对象 data: { cartList = [{ ...
- 微信小程序 setData 如何修改动态数据?
最近这段时间在写微信小程序,有一个页面需要动态修改 data 中的数据,而这里似乎是个坑. 1.正常修改 正常修改很简单,当触发 change 事件时,数据和页面都会同时发生改变.这个也不用多说,很简 ...
- 小程序setData数据量过大时候会对渲染有影响吗?
datas:[ { id:1000, name: "帅哥", title: '...', b: '...', d: 0, f:0, .... }, { id:1001, name: ...
随机推荐
- 普通结果集ResultSet和离线结果集RowSet(四)
数据库的查询操作会得到一系列数据,JDBC API也提供了相关对象来接收查询结果集. 一.ResultSet java.sql.ResultSet接口表示数据库查询的结果集. JDBC提供以下连接方法 ...
- nginx学习(五):nginx.conf 核心配置文件详解
整体结构 详细信息 1.设置worker进程的用户,指的linux中的用户,会涉及到nginx操作目录或文件的一些权限,默认为nobody user root; 2.worker进程工作数设置,一般来 ...
- vscode源码分析【九】窗口里的主要元素
第一篇: vscode源码分析[一]从源码运行vscode 第二篇:vscode源码分析[二]程序的启动逻辑,第一个窗口是如何创建的 第三篇:vscode源码分析[三]程序的启动逻辑,性能问题的追踪 ...
- 机器学习--matplotlib绘制各种图表
机器学习三剑客:numpy.pandas.matplotlib NumPy系统是Python的一种开源的数值计算扩展.这种工具可用来存储和处理大型矩阵. pandas 是基于numpy的一种工具,该工 ...
- Linux 部署vue项目(使用nginx)
1.部署Nginx 请参考Linux下部署nginx,此处不再重复 2.Vue项目打包 # 打包正式环境 npm run build:prod # 打包预发布环境 npm run build:stag ...
- vscode开发微信小程序使用less(插件Easy WXLESS)
1.搜索按照Easy WXLESS 2.在文件中加入下面的一行代码:就会在同级目录下同步代码到.wss // out: index.wxss 更多的写法可以查官网:https://marketplac ...
- 为了“小命”,这款APP一定要下!火爆了!
前言中国地震台网在 6 月 17 日测定:6 月 17 日 22 时 55 分,四川省宜宾市长宁县发生 6 级地震,震源深度 16 千米.成都高新减灾研究所通过电台广播.手机短信.电视等途径,提前 6 ...
- Java8的Stream方法findAny空指针异常(NullPointerException)实例对比
实战介绍 学习完Java8的Stream方法,可能你正准备大展身手,却发现遇到不少问题,本篇文章为大家带来一个findAny方法抛出java.lang.NullPointerException的场景. ...
- Docker实用debug调试技巧锦集
阅读约 20 分钟 『重用』容器名 但我们在编写/调试Dockerfile的时候我们经常会重复之前的command,比如这种docker run --name jstorm-zookeeper zoo ...
- 用 Python 自动监测 GitHub 项目更新
前言 文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 作者: GitPython PS:如有需要Python学习资料的小伙伴可以加 ...
