angular 多路由模块新建组件的方法
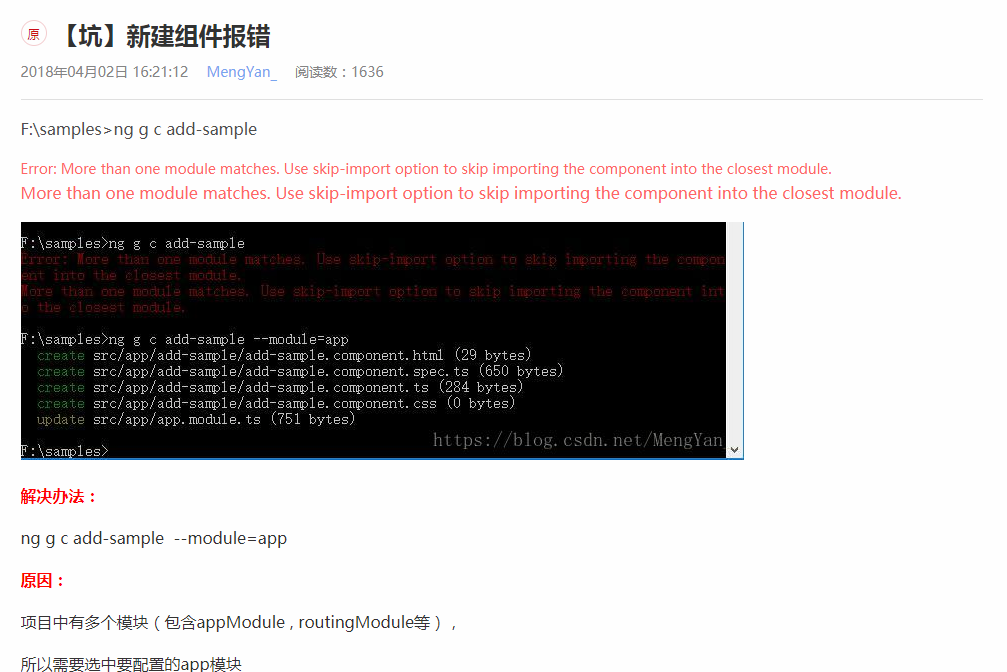
More than one module matches. Use skip-import option to skip importing the component into the closest module.

新增组件 ng g c 文件夹路径/name --module=approuting2 //name 组件名称 路由组件名称approuting2 文件夹路径根节点在app文件夹
ng g c home --module=app即在 app.module.ts中生成
又如新增到指定路由当中:ng g c home --module=router/app-routing //router当前路由模块文件夹 app-routing路由文件名称,
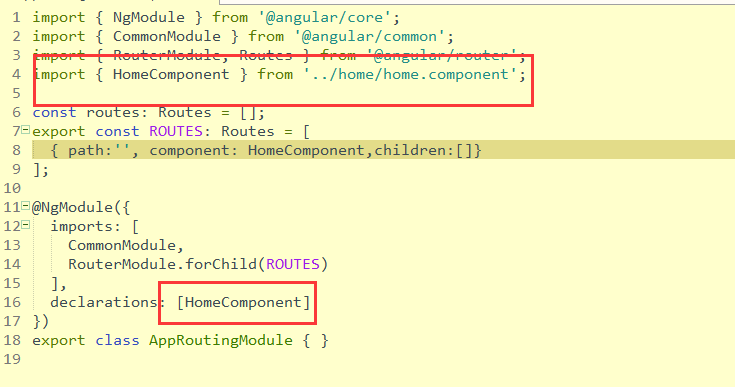
新建以后会生成如下所示,

上图显示引入没有问题,但通用的东西可能无法在该组件中使用,所以可去app.module.ts中引入该组件注册:

angular 多路由模块新建组件的方法的更多相关文章
- Angular中不同的组件间传值与通信的方法
主要分为父子组件和非父子组件部分. 父子组件间参数与通讯方法 使用事件通信(EventEmitter,@Output): 场景:可以在父子组件之间进行通信,一般使用在子组件传递消息给父组件: 步骤: ...
- Angular 中的 dom 操作(ViewChild)以及父子组件中通过 ViewChild 调用子组件的方法
<app-header #header></app-header> <div #myBox> 我是一个dom节点 </div> <button ( ...
- 四、Angular新建组件和使用
1.新建组件命令 ng component 组件路径 如果报错换成 ng generate component 组件路径 2.组件 ts 文件详解 3.组件会自动引入到app.mudule.ts里面 ...
- Angular总结三:组件
Angular 的应用就是一棵组件树,一个页面可以是一个组件,某一页面的一个区块也可以是一个组件.为了弄明白组件及组件树,我将原来做过的一个静态网站进行组件改造. 原项目地址 https://gith ...
- Angular : 响应式编程, 组件间通信, 表单
Angular 响应式编程相关 ------------------------------------------------------------------------------------ ...
- 微信小程序:快速新增页面和组件的方法
一.快速新增页面的方法: 1.在vscode中的app.json文件中的pages数组的第一行新增一个路径,如: 2.在微信开发者工具中的app.json中的新增一个空格,然后保存,就会生成一个新的页 ...
- React-Native 组件开发方法
前言 React Native的开发思路是通过组合各种组件来组织整个App,在大部分情况下通过组合View.Image等几个基础的组件,可以非常方便的实现各种复杂的跨平台组件,不过在需要原生功能支持. ...
- WPF中实例化Com组件,调用组件的方法时报System.Windows.Forms.AxHost+InvalidActiveXStateException的异常
WPF中实例化Com组件,调用组件的方法时报System.Windows.Forms.AxHost+InvalidActiveXStateException的异常 在wpf中封装Com组件时,调用组件 ...
- 查看 activex 组件的方法
查看 activex 组件的方法 可以使用的工具COMRaider 直接安装 并选择对应的类型即可查看相关的信息,比OLE/COM Object Viewer 简洁方便. 具体的操作如下: 随意选择一 ...
随机推荐
- 2015 经典的ImageCaptioning论文
1.Show and Tell: A Neural Image Caption Generator Google团队的成果 整体处理流程: 1)通过CNN提取到图片的特征,简称feature. 2)而 ...
- acWing 825. 排队购物
题目描述苏西小朋友和她的妈妈正在超市里购物,看着收银处排着的长长的队伍,她就想如何能够提高整体的服务质量呢? 已知,现在有n个人正在排队等待结账,每个人结账所花的时间都可能是不同的,第 i 个人的结账 ...
- MySQL常用数据类型 length 专题
MySQL-data_type数据类型 1.查看数据类型 mysql> help data type //通过help对数据进行查看,以及使用的方法 2.MySQL常见的数据类型 整数in ...
- Python连载42-异步协程函数
一. asyncio 1.python3.4开始引入标准库之中,内置对异步io的支持 2.asyncio本身是一个消息循环 3.步骤: (1)创建消息循环 (2)把协程导入 (3)关闭 4.举例: ...
- C++入门到理解阶段二基础篇(3)——C++数据类型
目录 1.数据类型概述 2.基本的内置类型 整型 实型(浮点型) 字符型 转义字符 字符串型 c风格的字符串 c++风格的字符串 布尔类型bool 1.数据类型概述 使用编程语言进行编程时,需要用到各 ...
- MYSQL 高级语法
1.高级建表和插入 使用creat 和select 进行建表操作,中间采用AS 标识符: CREATE TABLE new_table AS SELECT * FROM exist_table LIM ...
- CCF模拟试题——最大的矩形 Java
我们先看一下题目: 问题描述 试题编号: 201312-3 试题名称: 最大的矩形 时间限制: 1.0s 内存限制: 256.0MB 问题描述: 问题描述 在横轴上放了n个相邻 ...
- Java开发桌面程序学习(四)——常用应用布局模板和简单分析
布局 前言 刚开始的时候,不知道使用什么布局,发现SceneBuilder其实有8.5版本的,里面就是有提供一个简单的桌面程序模板,8.5可以去官网下载,不过网速好像有点慢,慢慢等吧,官网下载地址 布 ...
- Python中使用requests和parsel爬取喜马拉雅电台音频
场景 喜马拉雅电台: https://www.ximalaya.com/ 找到一步小说音频,这里以下面为例 https://www.ximalaya.com/youshengshu/16411402/ ...
- echarts地图map城市间如何连线
let bjData = [ [{name:'北京'}, {name:'上海',value:95}], [{name:'北京'}, {name:'广州',value:90}]]; let conver ...
