HBuilderX使用Vant组件库
HBuilderX使用Vant组件库
HBuilderX是一款由国人开发的开发工具,其官网称其为轻如编辑器、强如IDE的合体版本。但是官方的社区中关于Vant组件的安装大多都是针对微信小程序开发安装Vant Weapp,鄙人尝试了各种方法,经历各种错误后终于成功安装vant组件库,在这里分享一下使用HBuilderX进行vue.js开发时安装Vant组件库的经验,使用的版本为2019.08.10更新的2.2.0版本。
本篇所有操作建立在操作系统为windows且已经成功安装配置node.js的基础上。
一、建立uni-app新项目

二、在终端打开项目目录
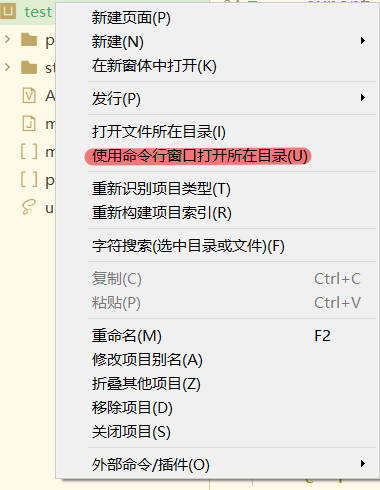
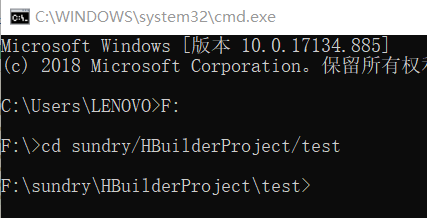
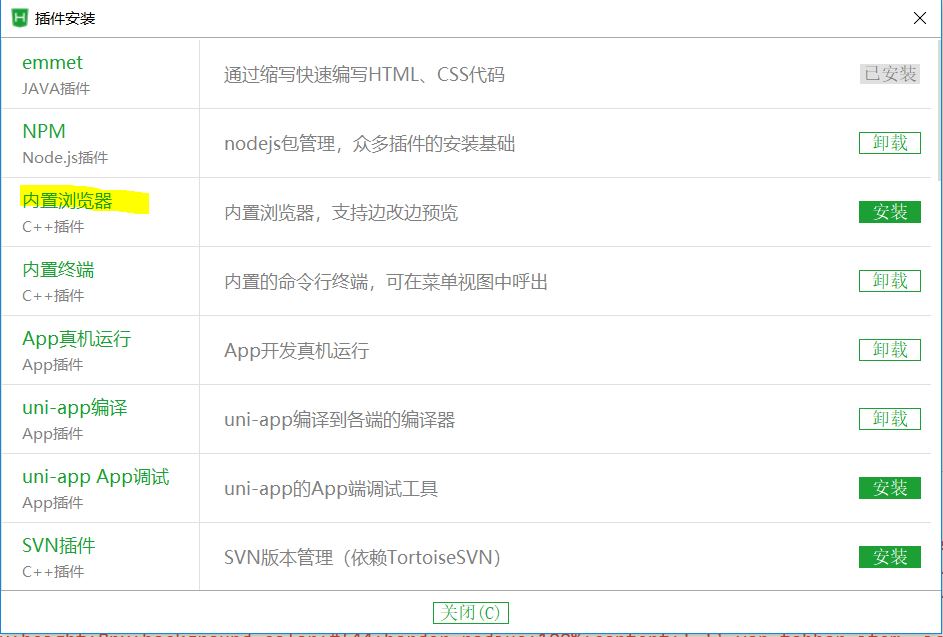
可以直接在HBuilderX中直接右击项目名称选择‘使用命令行窗口打开目录’,之后会提示插件【内置终端】未安装,选择确定来安装内置终端插件,之后便可以通过内置终端打开对应项目目录,当然也可以直接在windows终端中打开对应目录




之后我将使用内置终端进行操作.
三、初始化项目创建package.json
在终端中执行
npm init
之后会让你填写一些如项目名称、版本号之类的项目介绍,如果不知道或者不想填就一路回车。

四、安装Vant组件库
打开有赞vant的官方文档,快速上手中给出了通过npm安装vant的指令,在终端执行它。
npm i vant -S

不用管这几个警告
这时按照官方给的引入方式引入组件,我这里图方便直接引入所有组件,在main.js中添加
import Vant from 'vant';
import 'vant/lib/index.css'; Vue.use(Vant);
这时我们在pages下index.vue中尝试使用vant组件,这里我用vant的自定义输入框做演示,在index.vue添加如下代码
<van-cell-group>
<van-field
value="{{ username }}"
required
clearable
label="用户名"
icon="question-o"
placeholder="请输入用户名"
bind:click-icon="onClickIcon"
/> <van-field
value="{{ password }}"
type="password"
label="密码"
placeholder="请输入密码"
required
border="{{ false }}"
/>
</van-cell-group>
编译并运行,可以使用其自带的内置浏览器插件,可在工具——插件安装中配置安装,如果安装失败就给管理员权限,之后点击预览就会开始编译项目。

不出意料会出现如下错误
::07.242 Module build failed (from ./node_modules/postcss-loader/src/index.js):
::07.242 SyntaxError
::07.247 (:) Unclosed bracket
::07.248 > | @-webkit-keyframes van-slide-up-enter{%{-webkit-transform:translate3d(,%,);transform:translate3d(,%,)}}@keyframes van-slide-up-…………………省略巨量……………………… (left,#ff6034,#ee0a24);background:linear-gradient(to right,#ff6034,#ee0a24)}
这是HBuilderX的bug已经过了很多个版本都没有修复,希望官方早日解决。出现这个是因为在main.js中引入vant的样式import 'vant/lib/index.css'时出现了错误。
五、建立一个html的模板文件
删除main.js中错误代码 import
'vant/lib/index.css',以下方代码作为模板建立model.html
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/vant@2.0/lib/index.css">
<title>
<%= htmlWebpackPlugin.options.title %>
</title>
<script>
document.addEventListener('DOMContentLoaded', function() {
document.documentElement.style.fontSize = document.documentElement.clientWidth / 20 + 'px'
})
</script>
<link rel="stylesheet" href="<%= BASE_URL %>static/index.css" />
</head>
<body>
<noscript>
<strong>Please enable JavaScript to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
在manifest.json的h5配置中将其作为index.html模板导入

之后遍可以发现错误没了,在浏览器中查看会发现依然没有样式。
六、在对应页面引入vant样式
将
@import 'vant/lib/index.css';
添加至使用vant组件的页面 style块中,这时编译并从浏览器中查看,虽然vant组件样式已经出现,但是有部分样式依旧不准确。
七、安装Vue官方提供的脚手架Vue Cli 3
右击项目名称选择‘使用命令行窗口打开目录执行
npm install -g @vue/cli
之后不出意外便可以获得正确的样式了。
HBuilderX使用Vant组件库的更多相关文章
- 墨刀联合有赞Vant组件库,让你轻松设计出电商原型
继上周新上线了简历模板之后,本周墨刀的原型模板库又欢喜地增添一名新成员! 有赞Vant组件库 (做电商的宝宝要捂嘴笑了) Vant 组件库是有赞前端团队开源的一套基于Vue的UI组件库,目前版本收 ...
- 微信小程序引入Vant组件库
前期准备 Vant Weapp组件库:https://youzan.github.io/vant-weapp/#/intro 1.先在微信开发者工具中打开项目的终端: 然后初始化一个package.j ...
- vue-cli3移动端自适应配置 Vant组件库
module.exports = { presets: [ '@vue/app' ], plugins: [ ['import', { libraryName: 'vant', libraryDire ...
- 移动端Vant组件库REM适配
REM适配 基础配置 在页面布局之前,对REM进行配置,以适配移动端特点. 官方参考 Vant文档---->快速上手---->进阶用法---->Rem适配----> Vant ...
- vue - 搭建 webapp 自适应项目-使用 vant 组件库 并 可自动调节大小
1.创建个vue 项目,这里不详细写怎么创建,参考 vue - 指令创建 vue工程 - 岑惜 - 博客园 (cnblogs.com) https://www.cnblogs.com/c2g52013 ...
- 16款优秀的Vue UI组件库推荐
16款优秀的Vue UI组件库推荐 Vue 是一个轻巧.高性能.可组件化的MVVM库,API简洁明了,上手快.从Vue推出以来,得到众多Web开发者的认可.在公司的Web前端项目开发中,多个项目采用基 ...
- [转载]前端——实用UI组件库
https://www.cnblogs.com/xuepei/p/7920888.html Angular UI 组件 ngx-bootstrap 是一套Bootstrap 组件 官网:https:/ ...
- 强烈推荐优秀的Vue UI组件库
Vue 是一个轻巧.高性能.可组件化的MVVM库,API简洁明了,上手快.从Vue推出以来,得到众多Web开发者的认可.在公司的Web前端项目开发中,多个项目采用基于Vue的UI组件框架开发,并投入正 ...
- ui组件库
基于Vue的Quasar Framework 中文网 http://www.quasarchs.com/ quasarframework/quasar: Quasar Frameworkhttps:/ ...
随机推荐
- 小代介绍Spring Boot
想要获取更多文章可以访问我的博客 - 代码无止境. 小代很顺利的完成了陈BOSS交代给他搭建Spring Boot示例程序的任务.但是小代是一个乐于学习的程序员,他通过一番学习总结了一篇简单介绍Spr ...
- extern和static区别
1. 声明和定义 当定义一个变量的时候,就包含了对该变量声明的过程,同时在内存张申请了一块内存空间.如果在多个文件中使用相同的变量,为了避免重复定义,就必须将声明和定义分离开来.定义是创建与名字关 ...
- 12306抢票系统——ER图及数据表
12306自动抢票系统——ER图及数据表 1. 抢票系统ER图 数据表 2.抢票系统数据结构表 (1)列车表 Trains table 字段名 数据类型 说明 是否为主键 Train_id strin ...
- 论文阅读 <Relocalization, Global Optimization and Map Merging for Monocular Visual-Inertial SLAM>
看了一下港科的基于vins拓展的论文<relocalization, global optimization and merging for vins>,在回环的实现部分总体没有什么变化, ...
- Thread-Per-Message设计模式
import java.util.concurrent.ThreadLocalRandom; import java.util.concurrent.TimeUnit; public class Te ...
- 字符串翻转demo
1.利用char数组 public class stringfanzhaun { public static void main(String[] args) { String str="1 ...
- Python用法
Python用法 IDE IDE是集成开发环境:Integrated Development Environment的缩写. 使用IDE的好处在于按,可以把编写代码.组织项目.编译.运行.调试等放到一 ...
- 【LightOJ - 1370】Bi-shoe and Phi-shoe
Bi-shoe and Phi-shoe Descriptions: 给出一些数字,对于每个数字找到一个欧拉函数值大于等于这个数的数,求找到的所有数的最小和. Input 输入以整数T(≤100)开始 ...
- 利用百度AI OCR图片识别,Java实现PDF中的图片转换成文字
序言:我们在读一些PDF版书籍的时候,如果PDF中不是图片,做起读书笔记的还好:如果PDF中的是图片的话,根本无法编辑,做起笔记来,还是很痛苦的.我是遇到过了.我们搞技术的,当然得自己学着解决现在的痛 ...
- MyBatis框架之基本知识介绍
前身背景: 前身是iBatis,为Apache的一个开源项目.2010年迁移到了Google Code,改名为MyBatis.2013年迁移到Github. MyBatis框架以及ORM MyBati ...
