MacOS使用GitBook制作电子书
目录
一、简介
制作电子书的工具有很多,常用的免费工具推荐:
- Sigil Ebook Editor
- 应是最早的电子书制作软件(大概在10年左右就有了)
- 可视化编辑内容、插入封面、编辑作者、生成目录
- ePUBee Maker(ePUBee智多星)
- 一款Microsoft Word的插件,将Word文档无损的存为电子书
- 可导入电子书进行编辑,完美的编辑内容与元数据信息
- GitBook
- 同GitHub一样,将电子书作为一个工程,方便的控制版本
- 提供GitBook Editor直接集成GitBook、Git、Markdown等功能
我选择的是GitBook,因为我是程序员,对git有不一样的信赖。
此文主要对在MacOS上使用GitBook做入门级说明。
二、安装
其实可以直接使用homebrew来安装,这里不做具体说明,命令如下:
brew cask install gitbook gitbook-editor
我采取的的方式是安装 gitbook-cli,具体方式如下:
1. 安装node.js
因为gitbook基于node.js,所以需要先安装node
# 可以先 brew search node 查看版本,然后安装你想要的版本
brew install node
查看版本,即安装是否成功
node -v
npm -v
 

2. 安装gitbook
# 注意 -g 参数
npm install -g gitbook-cli
安装之后会多出一个 gitbook 的命令,直接操作就可以了
三、使用
新建文件夹test,作为一本书,并完成初始化
mkdir test
cd test
# 初始化
gitbook init
第一次执行时间会比较长,看到如下内容即为成功
 
执行后在test目录中会生成如下两个文件
- README.md:书籍的介绍写在这个文件里
- SUMMARY.md:书籍的目录结构在这里配置
 
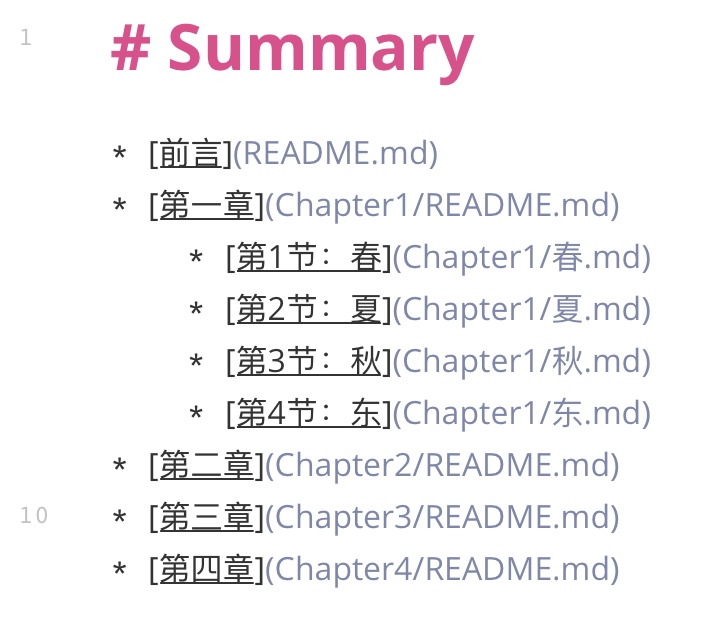
编辑这两个文件输入任意内容,目录格式举例
 
注明:我这里使用的是 Typora 做为markdown编辑器
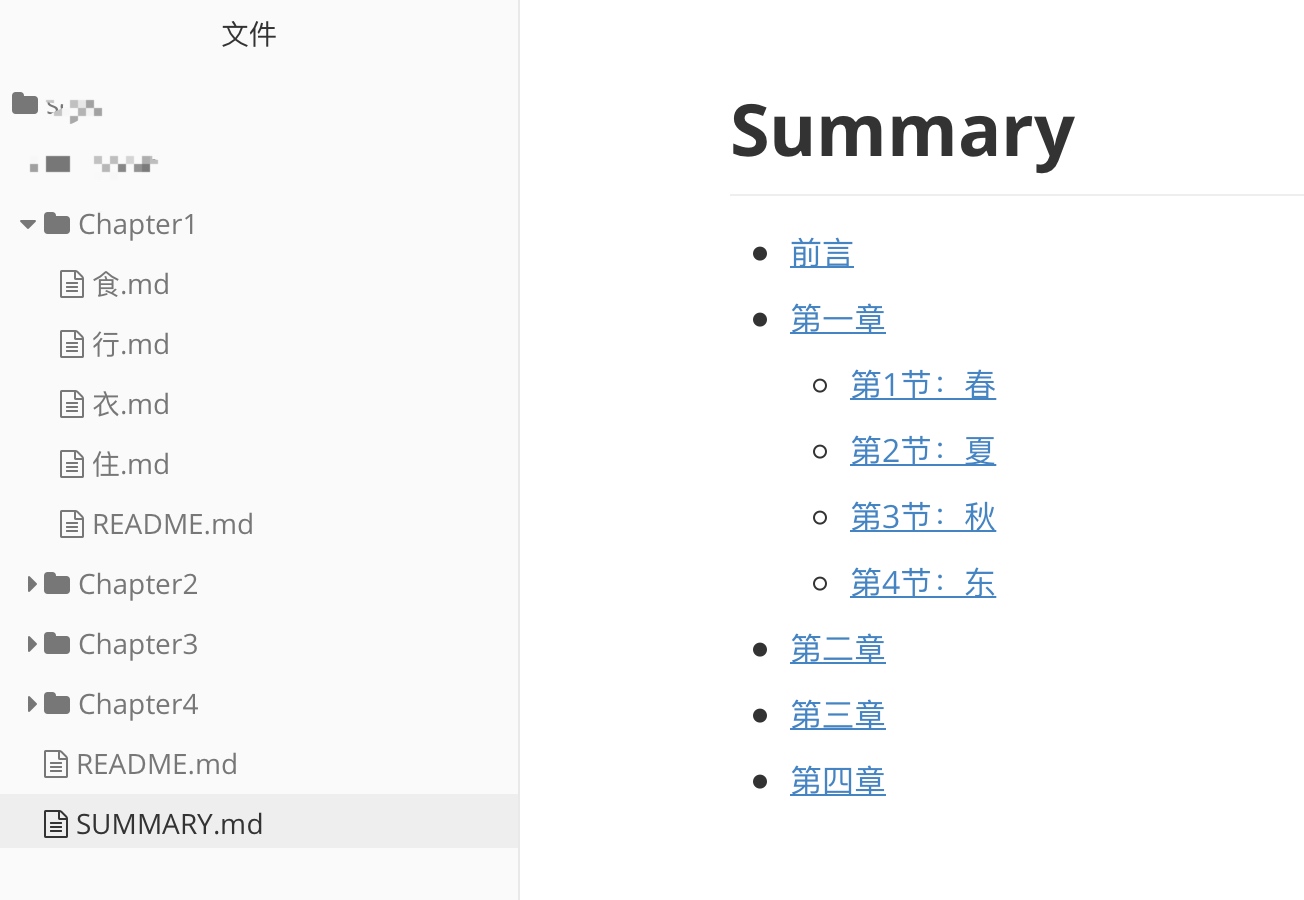
编辑内容之后,回到终端,再次执行
gitbook init,生成目录,如图:
 
然后我们就可以编辑自己的电子书了
四、常用命令
1. 初始化 或 编辑目录
gitbook init
2. 编辑内容之后编译书籍
可以指定目录,默认当前
gitbook build [书籍路径] [输出路径]
3. 启动web服务通过浏览器预览数据
默认端口4000
gitbook serve --port 1234
4. 生成电子书
# 生成 PDF 格式的电子书
gitbook pdf ./ ./book_name.pdf
# 生成 epub 格式的电子书
gitbook epub ./ ./book_name.epub
# 生成 mobi 格式的电子书
gitbook mobi ./ ./book_name.mobi
初次生成电子书的时候,可能会出现如下错误:
 

解决方式:根据提示通过安装calibre-ebook来安装ebook-convert
- 下载地址:https://calibre-ebook.com/dist/osx
安装之后,建立软链
ln -s /Applications/calibre.app/Contents/MacOS/ebook-convert /usr/local/bin/ebook-convert
MacOS使用GitBook制作电子书的更多相关文章
- GitBook制作电子书详细教程(命令行版)
GitBook 是一款基于 Node.js 开发的开源的工具,可以通过命令行的方式创建电子书项目,再使用 MarkDown 编写电子书内容,然后生成 PDF.ePub.mobi 格式的电子书,或生成一 ...
- 基于Git制作电子书 GitBook
GitBook 详细介绍 GitBook 是一个基于 Node.js 的命令行工具,可使用 Github/Git 和 Markdown 来制作精美的电子书,GitBook 并非关于 Git 的教程. ...
- gitbook 制作 beego 参考手册
安装gitbook工具 npm install -g gitbook-cli 从github 下载beego文档 https://github.com/beego/beedoc 创建目录 在 zh-c ...
- 使用 gitbook 制作自己的 html 文档
使用 gitbook 制作自己的 html 文档 步骤如下 npm install gitbook-cli -g // 全局安装 gitbook-cli <span style="te ...
- 用word制作电子书最简捷模式 支持epub和mobi目录
因为制作一本OCR的电子书,转到word编辑排版后,用calibre转成mobi发现没有目录,在网上查了资料研究了一下,终于解决了目录问题,根本不用将word文档转换为什么htm或txt,尤其是转换t ...
- 使用 Vue 和 epub.js 制作电子书阅读器
ePub 简介 ePub 是一种电子书的标准格式,平时我看的电子书大部分是这种格式.在手机上我一般用"多看"阅读 ePub 电子书,在 Windows 上找不到用起来比较顺心的软件 ...
- 在macOS平台下制作SSL证书,免费域名通配符证、单域名证书、多域名证书教程
1.安装 home-brew 2.安装 certbot 在终端执行下面命令 brew install certbot 3.制作SSL证书 第一步: 在终端执行下面命令 sudo certbot cer ...
- GitBook是一个命令行工具(Node.js库),我们可以借用该工具使用Github/Git和Markdown来制作精美的图书,但它并不是一本关于Git的教程哟。
GitBook是一个命令行工具(Node.js库),我们可以借用该工具使用Github/Git和Markdown来制作精美的图书,但它并不是一本关于Git的教程哟. 支持输出多种格式 GitBook支 ...
- docker搭建gitbook服务
Gitbook Gitbook简介 GitBook 是一个基于 Node.js 的命令行工具,可使用 Github/Git 和 Markdown 来制作精美的电子书,GitBook 并非关于 Git ...
随机推荐
- Android零基础入门第3节:带你一起来聊一聊Android开发环境
原文:Android零基础入门第3节:带你一起来聊一聊Android开发环境 工欲善其事,必先利其器.Android开发人员在自己的计算机上编写和测试应用程序,然后将其部署到实际的设备上,那首先必不可 ...
- Android零基础入门第36节:Android系统事件的响应
原文:Android零基础入门第36节:Android系统事件的响应 在开发Android应用时,有时候可能需要让应用程序随系统设置而进行调整,比如判断系统的屏幕方向.判断系统方向的方向导航设备等.除 ...
- mysql启动脚本
一台服务器上安装多个MySQL实例之后,实例的启动关闭不能再用service mysqld start/stop/restart命令,所以编写如下脚本用于启动关闭对应端口的实例. 这个脚本适用于多实例 ...
- 如何Update跨表修改数据
大家都知道用Update修改单个表的使用方法,现在来看一下用update 跨表修改数据: 首先创建表 a 然后创建表b 现在要把表b的company 根据ID更新到表a 方法一: update a ...
- redis的简介和使用
简介 redis(Remote Dictionary Server)是一种Nosql技术,它是一个开源的高级kv存储和数据结构存储系统,它经常被拿来和Memcached相比较,但是Memcached不 ...
- 《译文》借助OCR和神经网络,用JavaScript识别验证码
昨天发现的了一段非常令人惊奇的JavaScript代码,是由ShaunF编写的automatically solves captchas,一个专门应用在Megaupload网站的Greasemonke ...
- Linux简单文本处理
tr命令:tr [option] set1 [set2] 删除或者替换set1中的字符在文本表示这个问题中,windows系统下,\r\n为换行:而linux系统下,\n为换行.win->lin ...
- 冒泡排序C#实现,使用委托,包括三种方式:Fun<>,匿名方法,Lambda表达式
冒泡排序是一种简单的排序方法,适合于小量数字排序,对于大量数字(超过10个),还有更高效的排序方法. 这里的实现的冒泡排序,需实现功能: 不仅数字排序,还要对任意对象排序 示例: 对People对象的 ...
- Qt使用第三方库3rdparty
简述 在 Qt 中经常会用到第三方库,例如:FFmpeg.OpenCV 等.第三方库的使用比较简单,只需要一些基本的配置就可以搞定,一起来看看吧! 简述 第三方库 源代码 库文件 目标目录 第三方库 ...
- Google C++测试框架系列高级篇:第二章 让GTest学习打印自定义对象
上一篇:更多关于断言的知识 原始链接:Teaching Google Test How to Print Your Values 词汇表 版本号:v_0.1 让GTest学习打印自定义对象 当一个断言 ...
