C#开发微信小程序(五)
关于小程序项目结构,框架介绍,组件说明等,请查看微信小程序官方文档,关于以下贴出来的代码部分我只是截取了一些片段,方便说明问题,如果需要查看完整源代码,可以在我的项目库中下载:
https://dev.tencent.com/u/dwBurning/p/ReallyWantToApi/git
https://git.dev.tencent.com/dwBurning/LazyOrders.git
又是一个周末,九月已过半,学生们都开学了,公司招聘的应届生也分配到部门,开始上岗了,想当年,我也是校招入职,现如今,已经开始带新人了,不得不感慨一番时光已逝。虽然已经是“老司机”了,但是还是要保持一颗积极向上,爱学习爱生活的心。
今天给《C#开发微信小程序》一个完结,代码部分已经没再更新了,基于学习的目的,该篇也只是记录一下自己学习过程中遇到的问题,为正在摸索的人以指引,可能,这就是我写这些博文的意义了吧!
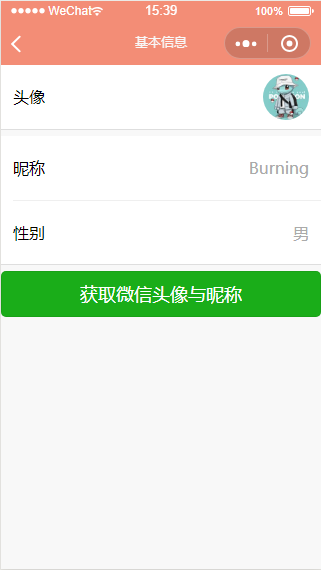
1)关于垂直居中的问题
如下图获取微信个人信息然后展示出来,调的时候花了很长的时间,这都是我对前端布局CSS属性不熟悉的缘故,一开始我使用float,看上去好像也是合情合理,文字部分确实也没有问题,但是我解决不了头像垂直居中的问题,试了各种方法,都没有达到要求,最后通过以下CSS属性解决了问题,那么align-items与justify-content这两个属性分别呈现的是什么效果,可以点击链接跳转到菜鸟教程网深入的学习一下,要特别记录一下的是display必须设置为flex,align-items的设置才生效,这两个属性必须是绑定在一起使用的。
align-items传送门:https://www.runoob.com/try/playit.php?f=playcss_align-items&preval=center
justify-content传送门:https://www.runoob.com/try/playit.php?f=playcss_justify-content&preval=space-between
display: flex;
align-items: center;
justify-content : space-between

上述布局在移动端是很常见的,随便打开一个微信小程序,可以说都能看到类似的布局,贴一下CSS代码,需要的时候直接拿来用就是了
.section {
padding: 0rpx;
}
.section .line {
margin-left: 30rpx;
padding-right: 30rpx;
line-height:;
border-bottom: 1px solid #efefef;
display: flex;
align-items: center;
justify-content : space-between
}
.section .line .avatar {
width: 110rpx;
height: 110rpx;
border-radius: 50%;
}
.section .line:last-child {
border-bottom: none;
}
.section .line .tl {
color: #aaa;
}
2)关于wxml嵌套循环
如下图我的订单界面,存在多个订单,每个订单里边又有多个菜单,那么就涉及到嵌套循环了,官方文档中给出了一个经典的例子,9*9乘法表,当时也没有仔细看,也没有去做一个理解,于是要用到的时候就给自己挖坑了。

使用循环嵌套的时候,一定要使用wx:for-item="ordersItem"给数组的当前项变量命名(默认为item),目的就是为了区分当前属于哪个循环,否则就会异常,导致数据出不来
<view class="main">
<view wx:if="{{hasList}}" class="orders-box">
<view class="orders-list" wx:for="{{orders}}" wx:for-item="ordersItem" wx:key="ordersItem.OrderId">
<view class="orders-number">订单编号:{{ordersItem.OrderId}}</view>
<view class="orders-detail" wx:for="{{ordersItem.Menus}}" wx:key="{{ordersItem.Menus.MenuId}}">
<image src="{{item.ImgPath}}"></image>
<view class="">{{item.MenuName}}</view>
<view class="">{{item.Price}}</view>
</view>
<view class="orders-footer">
<text class="orders-footer-total">实付:¥{{ordersItem.TotalPrice}}</text>
<view wx:if="{{!ordersItem.IsPaid}}">
<button size="mini" class="orders-btn" bindtap="payOrders">付款</button>
</view>
<view wx:else>
<text>交易已完成</text>
</view>
</view>
</view>
</view>
<view wx:else>
<view class="orders-no-data">您还没有提交订单哦~</view>
</view>
</view>
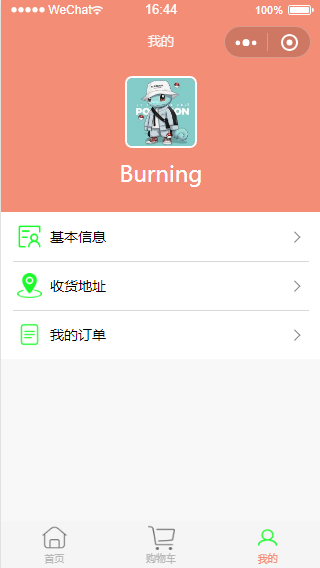
3)贴一下如下图所以页面,导航部分的CSS代码,因为这种布局在移动端也是很常见的,再次需要用的时候,直接拿来用就是了。

<view class="navigator-box">
<block wx:for-items="{{pages}}" wx:key="*item">
<navigator url="{{item.page}}/{{item.page}}" class="navigator">
<image class="navigator-img" src="../../images/{{item.page}}.png"></image>
<view class="navigator-text">{{item.text}}</view>
<view class="navigator-arrow"></view>
</navigator>
</block>
</view>
.navigator-box {
opacity:;
position: relative;
background-color: #fff;
line-height: 1.41176471;
font-size: 34rpx;
}
.navigator-box-show {
opacity:;
transform: translateY(0);
}
.navigator {
padding: 30rpx 30rpx;
position: relative;
display: flex;
align-items: center;
}
.navigator:before {
content: " ";
position: absolute;
left: 30rpx;
top:;
right: 30rpx;
height: 1px;
border-top: 1rpx solid #d8d8d8;
color: #d8d8d8;
}
.navigator:first-child:before {
display: none;
}
.navigator-text {
flex:;
}
.navigator-img {
width: 60rpx;
height: 60rpx;
margin: 0rpx 20rpx 0rpx 10rpx;
}
.navigator-arrow {
padding-right: 26rpx;
position: relative;
}
.navigator-arrow:after {
content: " ";
display: inline-block;
height: 18rpx;
width: 18rpx;
border-width: 2rpx 2rpx 0 0;
border-color: #888;
border-style: solid;
transform: matrix(0.71, 0.71, -0.71, 0.71, 0, 0);
position: absolute;
top: 50%;
margin-top: -8rpx;
right: 28rpx;
}
这一系列告一段落,最近在研究Python的Django,那么,下一篇,肯定就是与Django相关的内容!学习,永无止尽,不学很慌,学也很慌...
C#开发微信小程序(五)的更多相关文章
- 基于小程序云Serverless开发微信小程序
本文主要以使用小程序云Serverless服务开发一个记事本微信小程序为例介绍如何使用小程序云Serverless开发微信小程序.记事本小程序的开发涉及到云函数调用.云数据库存储.图片存储等功能,较好 ...
- 如何用TypeScript开发微信小程序
微信小程序来了!这个号称干掉传统app的玩意儿虽然目前处于内测阶段,不过目前在应用号的官方文档里已经放出了没有内测号也能使用的模拟器了. 工具和文档可以参考官方文档:https://mp.weixin ...
- 关于开发微信小程序后端linux使用xampp配置https
关于开发微信小程序后端linux使用xampp配置https 背景 由于最近开发微信小程序,前后端交互需要使用https协议,故需要配置https服务 服务器环境 服务器系统 ubuntu 环境 xa ...
- 开发微信小程序中SSL协议的申请、证书绑定、TLS 版本处理等
在上篇随笔<基于微信小程序的系统开发准备工作>介绍了开发微信小程序的一些前期的架构设计.技术路线 .工具准备等方面内容,本篇随笔继续这个步骤,逐步介绍我们实际开发过程中对SSL协议的申请及 ...
- wn-cli 像React组件开发一样来开发微信小程序
项目地址:wn-cli wn-cli wn-cli 像React组件开发一样来开发微信小程序 名字由来:wn -> weapp native 取第一个字母 Install npm install ...
- 用Vue.js开发微信小程序:开源框架mpvue解析
前言 mpvue 是一款使用 Vue.js 开发微信小程序的前端框架.使用此框架,开发者将得到完整的 Vue.js 开发体验,同时为 H5 和小程序提供了代码复用的能力.如果想将 H5 项目改造为小程 ...
- 使用mpvue开发微信小程序
更多内容请查看 我的新博客 地址 : 前言 16年小程序刚出来的时候,就准备花点时间去学学.无奈现实中手上项目太多,一个接着一个,而且也没有开发小程序的需求,所以就一拖再拖. 直到上周,终于有一个小程 ...
- 利用WordPress REST API 开发微信小程序从入门到放弃
自从我发布并开源WordPress版微信小程序以来,很多WordPress网站的站长问有关程序开发的问题,其实在文章:<用微信小程序连接WordPress网站>讲述过一些基本的要点,不过仍 ...
- mpvue 应用 Vant Weapp框架开发微信小程序
今天在使用mpvue开发微信小程序的过程中需要实现一个底部上拉选择列表的功能,因为之前做过H5微信公众号的开发,使用的就是有赞的Vant-ui,所以第一时间就想到了有赞的Vant Weapp UI框架 ...
随机推荐
- 4k图片爬取+中文乱码
4k图片爬取+中文乱码 此案例有三种乱码解决方法,推荐第一种 4k图片爬取其实和普通图片爬取的过程是没有本质区别的 import requests import os from lxml import ...
- Mac系统安装文件提示文件已损坏,打不开解决办法
Mac系统安装文件提示文件已损坏,打不开解决办法: 修改系统配置:系统偏好设置 - 安全性与隐私 - 任何来源”.如果没有“任何来源”这个选项,是因为你的系统是macOS Sierra 10.12,苹 ...
- mysql那些事(3)小数如何存储
创建mysql数据表的时候,经常会遇到存储小数(浮点数)的情况,如:价格,重量,身高等. 目前大的公司流行三种存储方案: 1.将数据扩大10的倍数达到使用整数类型存储目的. 比如价格,我们经常以分为单 ...
- golang数据结构之队列
队列可以用数组或链表实现,遵从先入先出. 目录结构: 在main中调用queue包中的属性和方法,如何调用参考另一篇文章: https://www.cnblogs.com/xiximayou/p/12 ...
- 【并发技术16】线程同步工具Exchanger的使用
如果两个线程在运行过程中需要交换彼此的信息,比如一个数据或者使用的空间,就需要用到 Exchanger 这个类,Exchanger 为线程交换信息提供了非常方便的途径,它可以作为两个线程交换对象的同步 ...
- [ch05-01] 正规方程法解决多变量线性回归问题
系列博客,原文在笔者所维护的github上:https://aka.ms/beginnerAI, 点击star加星不要吝啬,星越多笔者越努力. 5.1 正规方程解法 英文名是 Normal Equat ...
- luogu P4064 [JXOI2017]加法
题目描述 可怜有一个长度为 n 的正整数序列 A,但是她觉得 A 中的数字太小了,这让她很不开心. 于是她选择了 m 个区间 [li, ri] 和两个正整数 a, k.她打算从这 m 个区间里选出恰好 ...
- git 使用详解(8)—— 分支HEAD、branch/checkout
有人把 Git 的分支模型称为"必杀技特性",而正是因为它,将 Git 从版本控制系统家族里区分出来.Git 有何特别之处呢?Git 的分支可谓是难以置信的轻量级,它的新建操作几乎 ...
- vs里 .sln和.suo 文件 Visual Studio里*.sln和*.suo文件的作用
Visual Studio里*.sln和*.suo文件的作用 VS项目采用两种文件类型(.sln 和 .suo)来存储特定于解决方案的设置.这些文件总称为解决方案文件,为解决方案资源 ...
- Linux-(2)Linux安装
二.Linux 安装 2.1 物理机安装 使用相关镜像制作软件(软碟通等)制作U盘启动盘即可,按照正常的安装步骤安装即可,一般来说(迷你版本)有线网卡直接会有驱动,无线网卡的驱动需要自行编译或者查找. ...
