vue+vscode+nodejs 开发环境搭建
nodejs安装配置
1.下载
2.默认安装

安装完成后,执行npm -v 出现版本号则表示安装成功。
3.配置
- 在node安装目录下新建两个文件夹node_global和node_cache
- 配置npm全局模块的存放路径以及cache的存放路径,执行如下命令:
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set prefix "D:\Program Files\nodejs\node_cache"
- 配置环境变量,增加变量
NODE_PATH D:\Program Files\nodejs\node_global\node_modules
NODEJS_PATH D:\Program Files\nodejs
PATH 追加%NODEJS_PATH%\;%NODEJS_PATH%\node_global\
- 安装cnpm,执行如下命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
- 安装js格式校验插件eslint
cnpm install eslint -g
VSCode安装配置
1.下载
地址:https://code.visualstudio.com/Download
2.默认安装
3.插件安装
- Auto Close Tag
- Auto Rename Tag
- Beautify
- Chinese
- CSS peek
- Document This
- ESlint
- filesize
- Gitlens-Git supercharged
- HTML CSS support
- HTML snippets
- Java Server pages
- Language Support for Java
- Live server
- open in browser
- Path Autocomplete
- Path Intellisense
- PostCSS syntax
- postcss-sugarss-language
- Vetur
- VS Code CSS Comments
- vscode-icons
- Vue 2 Snippets
- VueHelper
3.配置
修改配置如下:
{
"css.validate": false,
// "files.associations": {
// "*.css": "postcss"
// },
"emmet.includeLanguages": {
"vue-html": "html",
"javascript": "javascriptreact",
"postcss": "css"
},
"git.path":"E:/Program Files/Git/bin/git.exe",
"git.autoRepositoryDetection": false,
"workbench.iconTheme": "vscode-icons",
//自动补齐文件路径时,带入扩展名
"path-autocomplete.extensionOnImport": true,
// 每次保存文件(ctrl+s)时,eslint插件会自动对当前文件进行eslint语法修正!
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
{
"language": "vue",
"autoFix": true
}
],
"eslint.options": {
"plugins": [
"html"
]
},
//为了符合eslint的两个空格间隔原则
"editor.tabSize": 2,
// 启用/禁用 HTML 标记的自动关闭。
"html.autoClosingTags": true,
// 启用后,按下 TAB 键,将展开 Emmet 缩写。
"emmet.triggerExpansionOnTab": true,
// 以像素为单位控制字号。
"editor.fontSize": 16,
"[postcss]": {},
"git.enableSmartCommit": true,
"liveServer.settings.host": "172.30.201.16",
"liveServer.settings.donotShowInfoMsg": true,
"gitlens.advanced.messages": {
"suppressShowKeyBindingsNotice": true
},
"explorer.confirmDelete": false,
"vsicons.dontShowNewVersionMessage": true
}
vue安装和初始化
1.安装
执行命令:cnpm install -g vue-cli
2.搭建vue项目并初始化
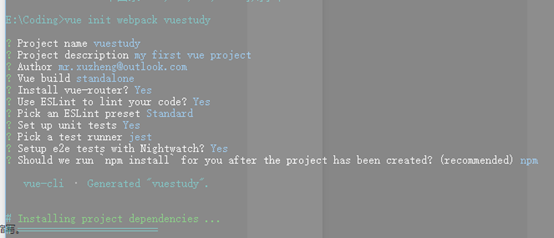
- 执行命令:vue init webpack my-project
- 根据提示输入内容

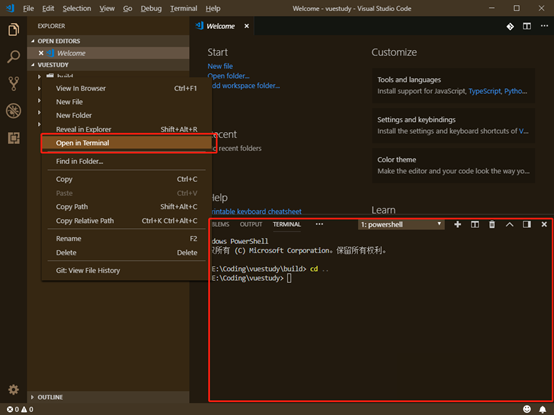
- 使用vscode打开项目

- 右键项目,在终端中打开

- 移动到项目根目录
cd ..
- 安装依赖
cnpm install
- 启动项目
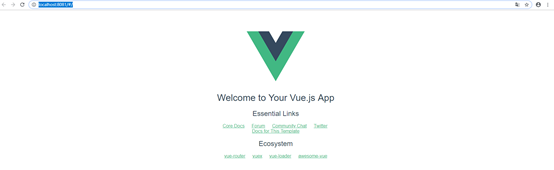
cnpm run dev
结果如下:

vue+vscode+nodejs 开发环境搭建的更多相关文章
- NodeJS开发环境搭建
原创作者: zero20121222 NodeJS开发环境搭建 1.安装NodeJS 1.编译环境 源代码编译器,通常 Unix/Linux平台都自带了C++的编译器(GCC/G++).如果没有,请通 ...
- vue前端+java后端 vue + vuex + koa2开发环境搭建及示例开发
vue + vuex + koa2开发环境搭建及示例开发 https://segmentfault.com/a/1190000012918518 vue前端+java后端 https://blog.c ...
- windows下vue+webpack前端开发环境搭建及nginx部署
一.开发环境搭建 1.前端框架一般都依赖nodejs,我们首先要安装node.js.请参考http://www.cnblogs.com/wuac/p/6381819.html. 2.由于许多npm的源 ...
- Windows 环境下vue+webpack前端开发环境搭建
一.开发环境搭建 1.前端框架一般依赖node.js,我们首先要安装node.js. 2.由于许多npm 的源都在国外的地址,安装起来特别慢,所以我们这里利用淘宝的镜像服务器. 安装命令为:npm i ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十一║Vue实战:开发环境搭建【详细版】
缘起 哈喽大家好,兜兜转转终于来到了Vue实战环节,前边的 6 篇关于Vue基础文章我刚刚简单看了看,感觉写的还是不行呀,不是很系统,所以大家可能看上去比较累,还是得抽时间去润润色,修改修改语句和样式 ...
- nodejs初探(一)nodejs开发环境搭建
简介 JavaScript是一种运行在浏览器的脚本.Node.js是一个基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快.易于扩展的网络应用.Node.js 使用事件 ...
- vue与webpack开发环境搭建:从无到有
一个vue从无到有的搭建过程. 一.不论是webpack还是vue,最初的第一步就是安装node.js.它是基石. 从官网下载你需要的安装包:官网下载链接:http://nodejs.cn/downl ...
- ubuntu下nodejs开发环境搭建
1.安装nodejs sudo apt install -y nodejs 2.更新npm到最新版本 sudo npm i -g npm 3.npm配置为淘宝镜像 sudo npm config se ...
- vue 开发系列(一) vue 开发环境搭建
概要 目前前端开发技术越来越像后台开发了,有一站式的解决方案. 1.JS包的依赖管理像MAVEN. 2.JS代码编译打包. 3.组件式的开发. vue 是一个前端的一站式的前端解决方案,从项目的初始化 ...
随机推荐
- python课堂整理2
一.字节和编码 1个字节是8位二进制 utf-8 表示一个中文要用3个字节 gbk 为中国汉字发明,2个字节可表示汉字 所以 utf-8 可以读gbk编码,而gbk去读utf-8 的内容会乱码 uni ...
- linux初学者-网络桥接篇
linux初学者-网络桥接篇 在网络的使用中,有时需要搭建网络桥来实现网络桥接.例如在一台主机上制作一台虚拟机,虚拟机是没有物理网卡的,这时虚拟机数据的发送和接收就需要通过主机上的物理网卡,需要主机的 ...
- storm trident 的介绍与使用
一.trident 的介绍 trident 的英文意思是三叉戟,在这里我的理解是因为之前我们通过之前的学习topology spout bolt 去处理数据是没有问题的,但trident 的对spou ...
- 基于tess4j的图片文字提取
1.文件结构目录 2.具体实现 ①添加maven依赖 <dependency> <groupId>net.sourceforge.tess4j</groupId> ...
- static import和import的区别
import static静态导入是JDK1.5中的新特性.一般我们导入一个类都用 import com.....ClassName;而静态导入是这样:import static com.....Cl ...
- python-crud
Python Fast CRUD https://github.com/aleimu/python-crud 目的 本项目采用了一系列Python中比较流行的组件,可以以本项目为基础快速搭建Restf ...
- 入门webpack,看这篇就够了
什么是webpack? 官网给出的概念是:本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler).当 webpack 处理应用程序时,它会递 ...
- 【Android】Field requires API level 4 (current min is 1): android.os.Build.VERSION#SDK_INT
刚遇到了这个问题: Field requires API level 4 (current min is 1): android.os.Build.VERSION#SDK_INT 解决方法: 修改 A ...
- 如何在github开源自己的项目
1.到GitHub上注册自己的账号.https://github.com/ 2.创建第一个代码仓库. 选择public,public权限表示所有人都能够查看这些代码并下载.然后点击Create rep ...
- IO流的Properties集合,序列化流与反序列化流,打印流及commons-IO
内容介绍 Properties集合 序列化流与反序列化流 打印流 commons-IO Properties类 Properties类介绍 Properties 类表示了一个持久的属性集.Proper ...
