HTML51-清除浮动overflow、网易注册界面基本结构搭建
一、overflow:hidden;作用
(1)可以将超出标签范围的内容裁剪掉
(2)清除浮动
.box1{
background-color: red;
/*border:1px white solid;*/
overflow: hidden;
}
.box2{
background-color: green;
/*border:1px white solid;*/
}
.box1 p{
width:100px;
background-color: blue;
}
.box2 p{
width:100px;
background-color: red;
}
p{
float:left;
}
..........省略代码...........
<div class="box1">
<p>我是文字1</p>
<p>我是文字2</p>
<p>我是文字3</p>
</div>
<div class="box2">
<p>我是文字4</p>
<p>我是文字5</p>
<p>我是文字6</p>
</div>

注意:在IE6中是不支持这个方法的的。
(3)可以通过overflow:hidden;让里面的盒子设置margin-top之后,外面的盒子不会被顶下来。
如下代码,我们一个大盒子里面嵌套了一个小盒子,如果不设置overflow这个属性,那么小盒子设置了margin-top属性,大小盒子就会一起被外边距顶下来,但是设置了overflow这个属性,那么大盒子就没有问题正常显示。我们以前学过的解决方法就是给大盒子添加一个border属性就可以了,但是在企业开发中如果不需要border的话,那么加上了,就是画蛇添足了。
.box4{
width:400px;
height:400px;
background-color: red;
overflow: hidden;
}
.box5{
width:200px;
height:200px;
margin-top: 50px;
background-color: blue;
}
............省略代码.............
<div class="box4">
<div class="box5"></div>
</div>
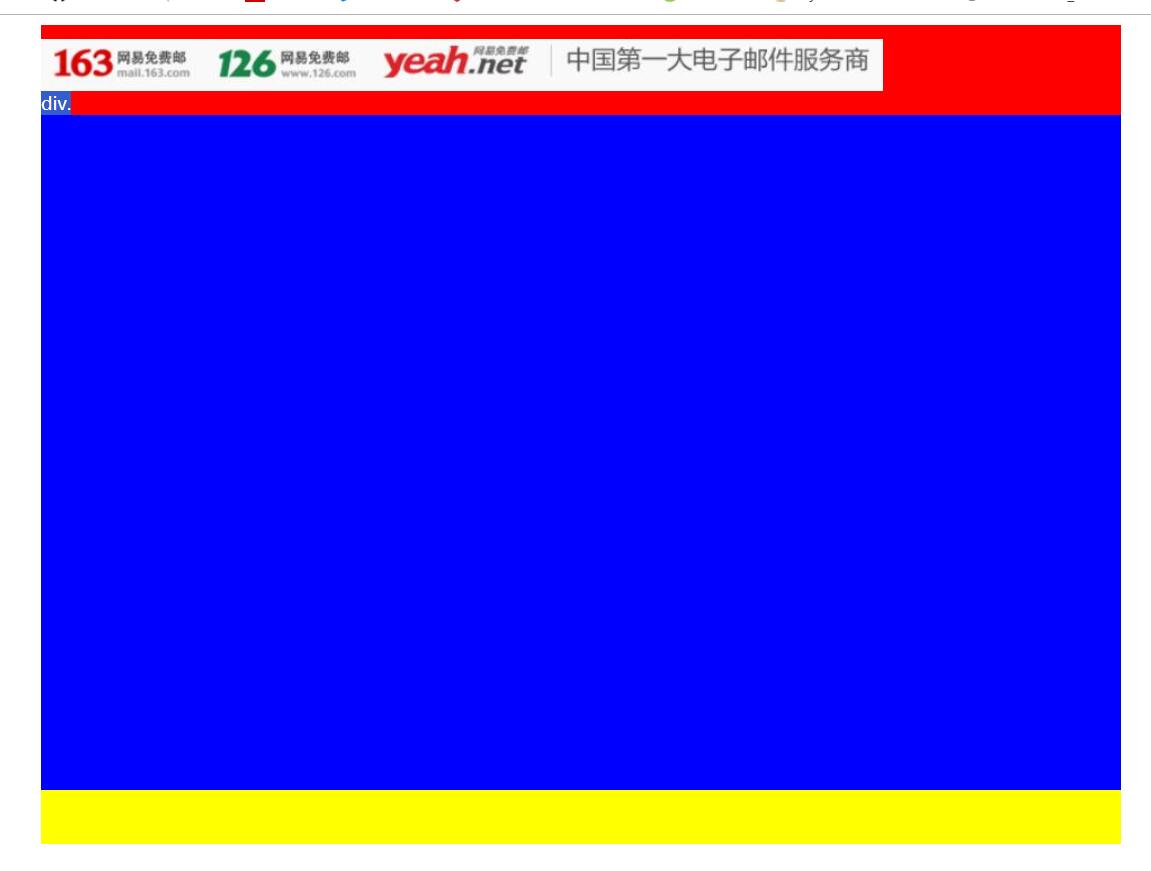
 二、网易注册界面基本机构搭建
1.从上到下,从外到内,从左到右,善于利用盒子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>D139_FrameworkeOfNeteasyInterface</title>
<style>
.header{
width:960px;
height:80px;
background-color: red;
margin: 0 auto;
overflow: hidden;
}
.content{
width: 960px;
height: 600px;
background-color: blue;
margin: 0 auto;
}
.footer{
width: 960px;
height: 48px;
background-color: yellow;
margin: 0 auto ;
}
.logo{
width:748px;
height: 47px;
background:url("image/netEasyLogo.jpg");
margin-top: 12px;
}
</style>
</head>
<body>
<div class="header">
<div class="logo" ></div>
div.
</div>
<div class="content"></div>
<div class="footer"></div>
</body>
</html>
二、网易注册界面基本机构搭建
1.从上到下,从外到内,从左到右,善于利用盒子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>D139_FrameworkeOfNeteasyInterface</title>
<style>
.header{
width:960px;
height:80px;
background-color: red;
margin: 0 auto;
overflow: hidden;
}
.content{
width: 960px;
height: 600px;
background-color: blue;
margin: 0 auto;
}
.footer{
width: 960px;
height: 48px;
background-color: yellow;
margin: 0 auto ;
}
.logo{
width:748px;
height: 47px;
background:url("image/netEasyLogo.jpg");
margin-top: 12px;
}
</style>
</head>
<body>
<div class="header">
<div class="logo" ></div>
div.
</div>
<div class="content"></div>
<div class="footer"></div>
</body>
</html>

三、源码:
D138_ClearFloatSIx.html
D139_FrameworkeOfNeteasyInterface.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/D138_ClearFloatSIx.html
https://github.com/ruigege66/HTML_learning/blob/master/D139_FrameworkeOfNeteasyInterface.html
2.CSDN:https://blog.csdn.net/weixin_44630050(心悦君兮君不知-睿)
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,个人账号,仅用于技术交流,后台回复“礼包”获取Java大数据学习视频礼包

HTML51-清除浮动overflow、网易注册界面基本结构搭建的更多相关文章
- CSS浮动与清除浮动(overflow)例子
在css中浮动与清除浮动功能是我们开发中常用到的一个功能了,下面小编来为各位分析关于CSS浮动与清除浮动(overflow)例子吧. float脱离文本流,可是为什么文字却会有环绕的效果,这点实在是神 ...
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
- css:清除浮动 overflow
是因为overflow除了(visible)会重新给他里面的元素建立块级格式化(block formatting context)floats, position absolute, inline-b ...
- css 浮动布局,清除浮动
浮动的特性: (1)浮动元素有左浮动(float:left)和右浮动(float:right)两种 (2)浮动的元素会向左或向右浮动,碰到父元素边界.其他元素才停下来 (3)相邻浮动的块元素可以并在一 ...
- CSS clear both清除浮动总结
我们知道有时候使用了CSS float浮动,会产生CSS浮动,这个时候就需要清理浮动,我们就用clear样式属性即可实现. 接下来我们来认识与学习CSS clear知识与用法. clear清除浮动目录 ...
- overflow:hidden的清除浮动效果
我们都知道"overflow:hidden"可以溢出隐藏,即当内容元素的高度大于其包含块的高度时,设置该属性即可把内容区域超出来的部分隐藏,使内容区域完全包含在该包含块中. 然而& ...
- overflow:hidden清除浮动原理
overflow:hidden的意思是超出部分去掉,如果父元素height为auto,内部元素浮动,势必会将内部元素全部隐藏,故计算出内部浮动高度顺便清除浮动.
- overflow 清除浮动
对overflow的理解还停留在“规定当内容溢出元素框时发生的事情”,这种简单的认识上,今天发现overflow还可以清除浮动. <style> .outside{ height:auto ...
- 清除浮动2-父元素设置overflow:hidden
<!doctype html><html> <head> <meta charset="UTF-8"> <meta name= ...
随机推荐
- JS中forEach和map的区别
共同点: 1.都是循环遍历数组中的每一项. 2.forEach()和map()里面每一次执行匿名函数都支持3个参数:数组中的当前项item,当前项的索引index,原始数组input. 3.匿名函数中 ...
- NodeJS1-1 NodeJS是什么?
Node.js is a JavaScript runtime built on Chrome's V8 Node.js uses an event-driven,non-blocking I/O ...
- 发布一个基于协程和事件循环的c++网络库
目录 介绍 使用 性能 实现 日志库 协程 协程调度 定时器 Hook RPC实现 项目地址:https://github.com/gatsbyd/melon 介绍 开发服务端程序的一个基本任务是处理 ...
- java8-StreamAPI之collection归约操作
一说明 经过前一篇的StreamAPI学习,基本的流操作我相信大家都熟练于心了,那么今天是要详细解析一下收集器(collect)这么API 前提要区分,collect(StreamAPI)与coll ...
- React: 研究Redux的使用
一.简介 在上一篇文章中,大概讲了下Flux设计模式的使用,在末尾顺便提了一些基于Flux的脚本库,其中Redux已经毋庸置疑地成为了众多脚本库的翘楚之一.是的,Redux是基于Flux开发的,Red ...
- C#线程学习笔记九:async & await入门二
一.异步方法返回类型 只能返回3种类型(void.Task和Task<T>). 1.1.void返回类型:调用方法执行异步方法,但又不需要做进一步的交互. class Program { ...
- 使用GDAL/GEOS求面特征的并集
存在这样一个示例的矢量文件,包含了两个重叠的面特征: 一个很常见的需求是求取这个矢量中所有面元素的并集,通过GDAL/GEOS很容易实现这个功能,具体代码如下: #include <iostre ...
- PMBOK 指南 第三章 项目经理的角色
项目经理的角色 3.1 概述 项目经理类似于交响乐团的指挥 成员与角色 在团队中的职责 知识和技能:具备项目管理知识.技术知识.理解和经验. 3.2 定义 项目经理是由执行组织委派,领导团队实现项目目 ...
- redhat 常用命令记录
开机设置网络信息: vim /etc/rc.local 然后在里面输入设置信息 ifconfig eth0:0 192.168.127.130 netmask 255.255.255.0 up i ...
- 写完代码就去吃饺子|The 10th Henan Polytechnic University Programming Contest
河南理工大学第十届校赛 很久没有组队打比赛了,好吧应该说很久没有写题了, 三个人一起玩果然比一个人玩有趣多了... 前100分钟过了4题,中途挂机100分钟也不知道什么原因,可能是因为到饭点太饿了?, ...
