朝花夕拾《精通CSS》三、对一些标签元素的使用
一、背景
翻出我4年前看的《精通CSS》一书,可惜当初没有整理读书笔记的习惯,最近又很少写前端,遂很多东西、知识点遗忘了,恰且现在 css 也有些变化和进步,遂一起打包整理,输出成几篇 blog 系列,以犒自己。
二、文字
1、字体类型
(1)字型
字型分 serif(有衬线) 和 sans-serif(无衬线)。
sans-serif 被认为是比 serif 更容易阅读的。
(2)第三方字体
@font-face 可引入第三方字体。
2、字体大小
font-size可以设置字体大小,单位有 %、px、em、rem。
(1) 各单位对比
| 单位 | 绝对值 | 相对值 | 相对于什么元素 |
|---|---|---|---|
| px | √ | N/A | |
| % | √ | 父元素 | |
| em | √ | 父元素 | |
| rem | √ | 根元素 ( html / body [html 比 body 优先级高] ) |
(2) 为什么推荐用 rem?
首先 px 是相对大小,万一想适配屏幕时去放缩所有元素的字体,就很不方便,所以 pass。
然后 % 和em都有个问题:相对于父元素,这样导致每个元素的参考系都不同,计算起来很不方便。
所以推荐用 rem。
(3) 怎么使用 rem?
<style>
body {
font-size: 62.5%;
/* 因为浏览器默认字体大小为16px,
所以 100% = 16px
所以 62.5% = 10px */
}
#div1 {
font-size: 1rem;
/* 1rem = 1 * 10px = 10px */
}
#div2 {
font-size: 2.5rem;
/* 2rem = 2.5 * 10px = 25px */
}
</style>
Q:为什么 body 上的 font-size 设置成了 62.5%,而不是其他值?
A:因为这样 rem 的 base 值就是 10px,有两个好处:
1、指定时很好计算。
2、若是小数会被转成整数 (如 1.5rem = 15px ),因为 font-size 不支持含小数的 px。
三、图像
1、颜色
CSS 里的颜色值有三种类型:
- 十六进制 - 如:"#ff0000"
- RGB - 如:"rgb(255,0,0)"
- 颜色名称 - 如:"red"
2、图像
(1) <img> alt 和 title 的区别
alt 是当图片不存在时的替代文字,title是对图片的描述与进一步说明。
为了 SEO,最好两个都加上。
3、背景
(1) 属性
顺序如下:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
在用 background 简写时,顺序跟上面保持一致:
body {background:#ffffff url('img_tree.png') no-repeat scroll right top;}
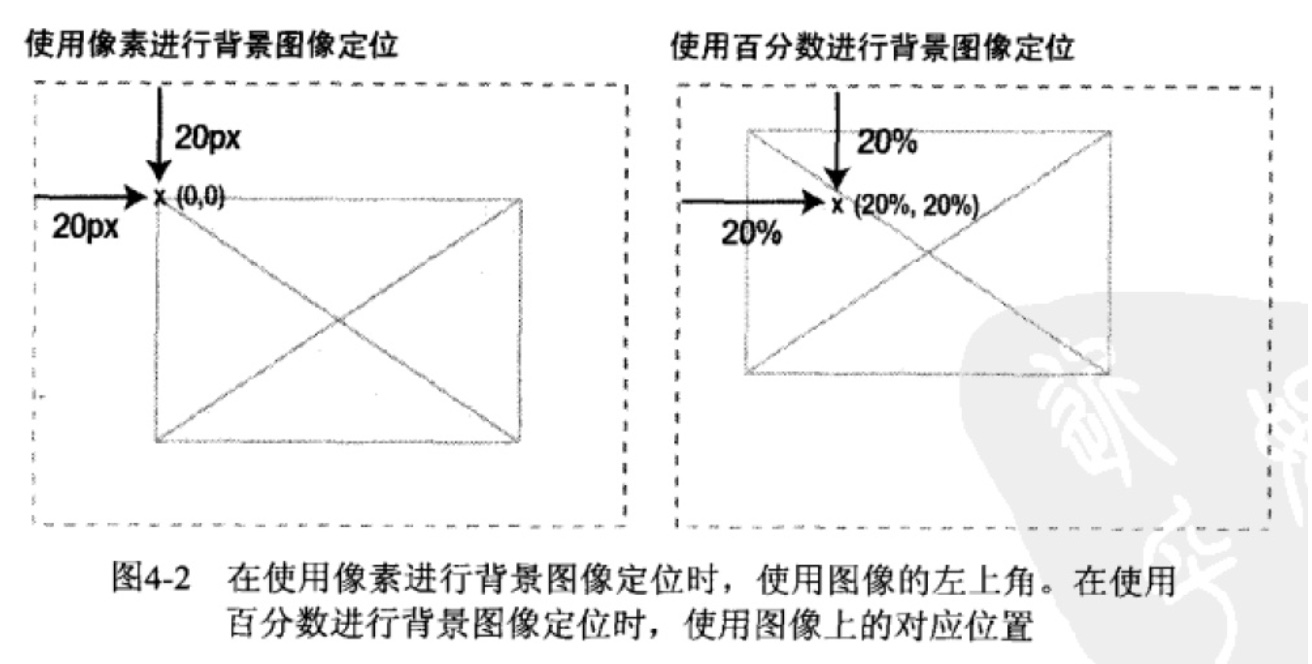
(2) 背景所在定位
background-position: [横向] [纵向]
取值类型:
关键词:top/bottom、left/right、center
百分比:x%
数值:px、em 等

Q:为什么 百分比% 的规则定义的与众不同?
A:其实是为了照顾人们的直觉:
background-position: 0 0; //图片靠着左上角
background-position: 50% 50%; //图片水平垂直居中
background-position: 100% 100%; //图片靠着右下角
(3) 背景占据区域
1、background-origin, background-clip的取值:
border-box: content + padding + border
padding-box【默认】 : content + padding
content-box:content
2、background-origin, background-clip的区别:
前者是移动,后者是切割 (基于 background-origin 的值 )。
(4) 添加多个背景
#example1 {
background-image: url(img_flwr.gif), url(paper.gif);
background-position: right bottom, left top;
background-repeat: no-repeat, repeat;
}
1、多张图片的属性用逗号隔开。
2、第一张图片显示在最顶端,以此类推。
四、链接
1、link 样式
请最好按照下面的顺序添加伪类,否则有些会失效。
(1) a:link 显示
(2) a:hover 悬停
(3) a:active 点时
(4) a:visited 点过
当键盘移动到链接上时,还会有 a:visited。
2、页内跳转 - #
<div id="main">
<a href="#target">click!</a>
<span>block——1</span>
<br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/>
<span id="target">block——2</span>
</div>
1、点击 a 标签即可跳转。
2、浏览器打开 url#target 即可自动跳转 (当前页面刷新不行)
五、表格
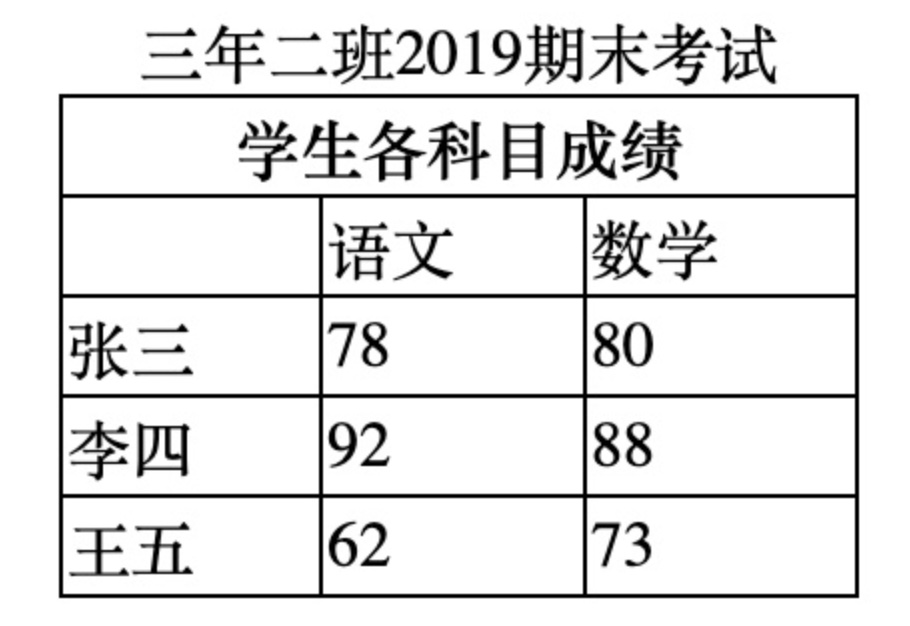
1、一个表格的范例
<table summary="三年二班2019期末考试 - 学生各科目成绩">
<caption>
三年二班2019期末考试
</caption>
<thead>
<tr>
<th colspan="3">学生各科目成绩</th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td scope="col">语文</td>
<td scope="col">数学</td>
</tr>
<tr>
<td scope="row">张三</td>
<td>78</td>
<td>80</td>
</tr>
<tr>
<td scope="row">李四</td>
<td>92</td>
<td>88</td>
</tr>
<tr>
<td scope="row">王五</td>
<td>62</td>
<td>73</td>
</tr>
</tbody>
</table>
(1) summary 类似<img> 的 alt 属性。
(2) th/td的 scope 属性用来标识是列头还是行头。
2、table 的 合并 / 分隔 - border / collapse
以上面的 demo 为例:
(1) 合并(collapsed)
table, td ,th{
border: 1px solid black;
}
table{
width: 200px;
}
/* 下面为重点 */
table{
border-collapse: collapse;
}

(2) 分隔(separated)
table, td ,th{
border: 1px solid black;
}
table{
width: 200px;
}
/* 下面为重点 */
table{
border-collapse: separate;
border-spacing: 10px;
}
若 border-collapse: separate ,而省略 border-spacing,那 border-spacing 也是有默认值的且非0。( 0 则跟 border-collapse: collapse 一样了 )

3、各个 table 相关标签的对比
| 是否支持? | border | width/height | 是否符合盒模型 | margin | padding | text-align | vertical-align |
|---|---|---|---|---|---|---|---|
| table | √ | √ / √ | × | √ | √ | √ | × |
| caption | √ | √ / √ | √ | √ | √ | √(默认居中) | × |
| thead/tbody | × | × / × | N/A | × | × | √ | √ |
| tr | × | × / √ | √ | × | × | √ | √ |
| th/td | √ | √ / √ | √ | × | √ | √(默认居中) | √ |
唉,table 真的有太多坑了。
4、淘汰的 table 属性
(1) table 标签的 cellspacing/cellpadding 属性已被淘汰,请用border-spacing 和padding代替。
(2) 直接在 table 标签定义的 border=1不推荐使用,请在 CSS 里:
table, td ,th{
border: 1px solid black;
}
六、表单
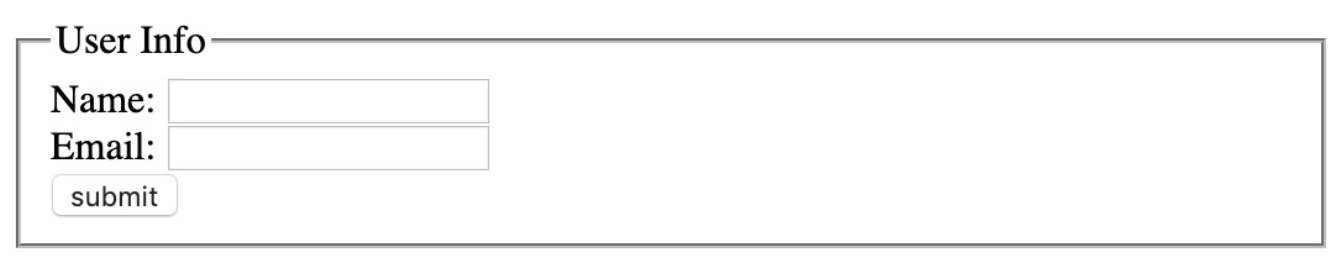
1、一个表单的范例
<form accept-charset="utf-8" action="form_action.asp" method="post">
<fieldset>
<div>
<!-- 关联 label 的方法一 -->
<label for="name">Name:</label>
<input name="name" id="name" type="text" />
</div>
<div>
<!-- 关联 label 的方法二 -->
<label>
Email:
<input name="email" type="text" />
</label>
</div>
<button type="submit">submit</button>
</fieldset>
</form>

1、fieldset 周围会加上一个细线边框(哪怕没有 legend 标签),想去掉就把 border 属性设置为 none 。
2、input 元素 focus 时默认会有一个蓝色轮廓,outline: none 可以去掉。
朝花夕拾《精通CSS》三、对一些标签元素的使用的更多相关文章
- CSS中html的标签元素分类
在CSS中,html中的标签元素大体被分为三种不同的类型: 块状元素.内联元素(又叫行内元素)和内联块状元素. 常用的块状元素有: <div>.<p>.<h1&g ...
- CSS 轻松搞定标签(元素)居中问题
在CSS里,标签位置居中一直是困扰Web前端的难题.在本文中,我对这类问题进行了探究和给出了几点建议,供读者参考. 1 行内标签 1.1 水平居中 在父级标签中使用 text-align: cente ...
- 朝花夕拾《精通CSS》二、选择器 & 层叠
一.背景 翻出我4年前看的<精通CSS>一书,可惜当初没有整理读书笔记的习惯,最近又很少写前端,遂很多东西.知识点遗忘了,恰且现在 css 也有些变化和进步,遂一起打包整理,输出成几篇 b ...
- 朝花夕拾《精通CSS》一、HTML & CSS 的基础
一.背景 翻出我4年前看的<精通CSS>一书,可惜当初没有整理读书笔记的习惯,最近又很少写前端,遂很多东西.知识点遗忘了,恰且现在 css 也有些变化和进步,遂一起打包整理,输出成几篇 b ...
- CSS html标签元素分类
在CSS中,html中的标签元素大体被分为三种不同的类型: 块状元素.内联元素(又叫行内元素)和内联块状元素. 常用的块状元素有: <div>.<p>.<h1>… ...
- Bootstrap入门(三)<p>标签的css样式
Bootstrap入门(三)<p>标签的css样式 前提:引入css文件,内容放在一个class为container的div中 <p>标签属性 1.“ text-left ...
- CSS选取第n个标签元素
最近做一个项目,碰到这样的需求,需要选取某个元素的倒数第几个标签元素,想让他显示不同的样式 1.first-child first-child表示选择列表中的第一个标签.例如:li:first-chi ...
- CSS中不定宽块状元素的水平居中显示
CSS中不定宽块状元素的水平居中显示 慕课网上的HTML/CSS教程 http://www.imooc.com/view/9 其中有三种方法 第一种是加入table标签 任务是实现div元素的水平居中 ...
- CSS三种写法的优先级
在HTML文件中引入CSS样式有三种方法: 外部样式:通过link标签引入CSS样式: 内页样式:写在HTML页面里面的style标签里面: 行内样式:写在对应标签的style属性里面. 我知道一般情 ...
随机推荐
- Kubernetes 应用部署实战
Kubernetes 应用部署实战 2018-08-08 19:44:56 wuxiangping2017 阅读数 3084 收藏 更多 分类专栏: linux运维与架构师 简介 伙计们,请搬好 ...
- 《Java基础知识》Java标示符、保留字和数制
一.Java标识符程序员对程序中的各个元素加以命名时使用的命名记号称为标识符(identifier).Java语言中,标识符是以字母,下划线(_),美元符($)开始的一个字符序列,后面可以跟字母,下划 ...
- Integer 数值比较
//Integer 源码 private static class IntegerCache { static final int low = -128; sta ...
- JPA中实现双向一对一的关联关系
场景 JPA入门简介与搭建HelloWorld(附代码下载): https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/103473937 ...
- 查询BPC动态表
今天BASIS说后台有张数据表(/1CPMB/ABLBCAD)数据量已超过20亿,需要归档,但是不清楚是哪个业务模型. 有两种方式可以查询BPC动态生成的表名. (1)根据命名规则 环境前缀:apps ...
- 配置Servlet 容器
SpringBoot默认使用Tomcat作为嵌入式的Servlet容器: 1.如何定制和修改Servlet容器的相关配置: 1.修改和server有关的配置(ServerProperties[也是Em ...
- numpy的基本API(四)——拼接、拆分、添加、删除
numpy的基本拼接.拆分.添加.删除API iwehdio的博客园:https://www.cnblogs.com/iwehdio/ 1.np.concatenate((a, b), axis=0) ...
- IT兄弟连 HTML5教程 和页面布局有关的CSS属性
使用DIV+CSS对网页进行标准化布局前,除了要掌握盒子模型,还要掌握定位和浮动两个比较重要的概念,它们可以控制在页面上排列和显示元素的方式.一个盒子是装内容的区块,如果多个盒子组合在一起使用,再通过 ...
- SQLserver还原失败(数据库正在使用,无法获得对数据库的独占访问权)
问题描述: Sql server还原失败(数据库正在使用,无法获得对数据库的独占访问权) 数据库还原的时候还有其他进程连在上面,导致无法获得独占造成的. 这个问题的原因在于有用户连接了当前要做还原的数 ...
- Mvc导入
[HttpPost] public void Import() { //获取文件 HttpPostedFileBase fileBase = Request.Files["file" ...
