Fire Balls 10——UI界面的制作
版权申明:
- 本文原创首发于以下网站:
- 博客园『优梦创客』的空间:https://www.cnblogs.com/raymondking123
- 优梦创客的官方博客:https://91make.top
- 优梦创客的游戏讲堂:https://91make.ke.qq.com
- 『优梦创客』的微信公众号:umaketop
- 您可以自由转载,但必须加入完整的版权声明
目标

- Logo UI界面的制作
- UI界面的淡入
Logo UI界面的制作
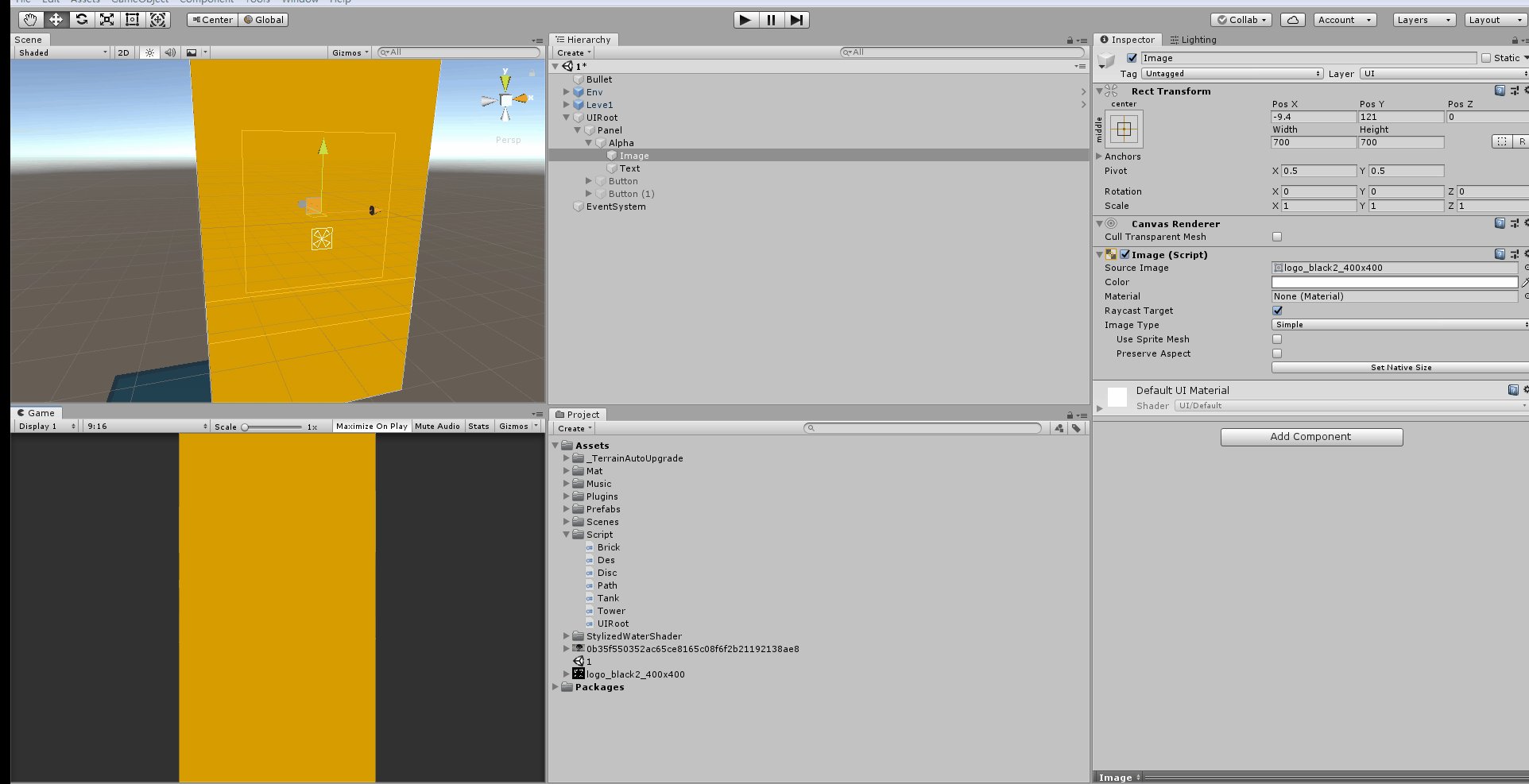
首先右键创建一个Canvas重命名为UI Root其次在其子节点创建一个Panel重命名为Logo UI并把我们的颜色更改为自己喜欢的颜色即可,例如下图

上面步骤完成后我们在Panel底下继续创建一个空的对象(Gameobject)重命名为Alpha,并添加Canvas Group组件,这个组件到时候用来控制我们的Logo淡入的效果。
最后我们只需在Alpha的子节点添加一个Image组件和一个Text组件即可,添加完成后,把Image组件选择一张自己喜欢的图片,Text组件写上自己想说的话,然后调整至合适的大小

最后回到我们的Alpha组件找到Canvas Group组件把组件底下的Alpha值设置为0即可。这样我们的UI界面就搭建完成了!
UI界面的淡入
- 在我们的Script脚本底下新建一个名为UI Root的脚本并打开,打开后编写如下代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class UIRoot : MonoBehaviour
{
public RectTransform Logo;//引用LogoUI
// Start is called before the first frame update
void Start()
{
StartCoroutine(ShowLogo());
}
/// <summary>
/// 一个动画,让透明度慢慢的变不透明
/// 这是一个协成
/// </summary>
/// <returns></returns>
IEnumerator ShowLogo()
{
//找到Alpha动画节点
var cg = Logo.Find("Alpha").GetComponent<CanvasGroup>();
//判断Alpha是否小于0.95,是的话,就一直往不透明(1,0)的差值
while (cg.alpha < 0.95)
{
//一直往不透明(1,0)差值
cg.alpha = Mathf.Lerp(cg.alpha, 1, Time.deltaTime);
yield return null;
}
cg.alpha = 1;
yield return new WaitForSeconds(0.5f);
//到这里,Logo的不透明动画就播放完了
//下一步,隐藏Logo画面
Logo.gameObject.SetActive(false);
}
}
- 然后把我们的脚本拖给UI Root组件即可
最后别忘了把LogoUI拖给我们的脚本

Fire Balls 10——UI界面的制作的更多相关文章
- NGUI 学习笔记实战——制作商城UI界面
http://www.cnblogs.com/chongxin/p/3876575.html Unity3D的uGUI听说最近4.6即将推出,但是目前NGUI等UI插件大行其道并且已经非常成熟,所以我 ...
- [UI] 精美UI界面欣赏[10]
精美UI界面欣赏[10]
- Solr4.10.2集成Nutch1.9与自带UI界面使用
Solr4.10.2集成Nutch1.9与自带UI界面使用 一.Solr4.10.2与Nutch1.9集成 环境:Solr4.10.2已经配置在Tomcat上 Solr的Tomcat配置详见Solr4 ...
- 单据UI界面设计开发
1.新建单据界面数据 2.创建数据模型,包括单据.单据行.设置应用缺省特性,每个模型树下只有一个红色项 3.新增动作,系统默认没有弃审支作按钮事件 4. 新增UI Form,选择对应的模型树及表单类别 ...
- 转载:21个免费的UI界面设计工具、资源及网站
我们刚刚介绍了移动设计初探:触屏网页设计.本文将介绍一些UI界面与设计使用的元素.软件和网站.内容很丰富,适合用户体验设计师.界面设计师.产品设计师.JS前段开发.手机产品设计以及iPad和平板电脑产 ...
- 【转】21个免费的UI界面设计工具、资源及网站
本文将介绍21个免费的UI界面设计工具.资源及网站,如果你在做用户体验设计.界面设计.产品设计.JS前段开发.手机产品设计以及iPad和平板电脑产品设计,不妨来看看. AD: 2013云计算架构师峰会 ...
- Android开发1:基本UI界面设计——布局和组件
前言 啦啦啦~本学期要开始学习Android开发啦~ 博主在开始学习前是完完全全的小白,只有在平时完成老师要求的实验的过程中一步一步学习~从此篇博文起,博主将开始发布Android开发有关的博文,希望 ...
- windows下运行的linux服务器批量管理工具(带UI界面)
产生背景: 由于做服务器运维方面的工作,需要一人对近千台LINUX服务器进行统一集中的管理,如同时批量对LINUX服务器执行相关的指令.同时批量对LINUX服务器upload程序包.同时批量对LINU ...
- 使用AsyncTask异步更新UI界面及原理分析
概述: AsyncTask是在Android SDK 1.5之后推出的一个方便编写后台线程与UI线程交互的辅助类.AsyncTask的内部实现是一个线程池,所有提交的异步任务都会在这个线程池中的工作线 ...
随机推荐
- 【Java例题】3.1 7、11、13的倍数
1.找出1~5000范围内分别满足如下条件的数: (1) 7或11或13的倍数 (2) 7.11,或7.13或11.13的倍数 (3) 7.11和13的倍数. package chapter3; pu ...
- PIP键盘设置实时时钟--智能模块
大家好,许久没来发帖,今天带来点干货.希望大家多多讨论,相互学习. 使用 TOPWAY Smart LCD (HMT050CC-C) PIP键盘设置实时时钟 第一步 建立工程 第二步 建立2 ...
- ImageLoader_显示图片
public class MainActivity extends AppCompatActivity { private ListView lv; private List<Bean.Resu ...
- Linux--shell的基本特性--01
1.bash的基本特性: a) 命令展开:date命令—— 基于date命令创建命令 查看系统时钟:date 查看硬件时钟: clock .hwclock (常常同步系统时钟与硬件时钟) cal 查看 ...
- js-EventLoop
1.浏览器事件环 eventLoop是由js的宿主环境(浏览器)来实现的 事件循环可以简单的描述为以下四个步骤 1.函数入栈,当Stack中执行到异步任务的时候,就将他丢给WebAPIs,接着执行同步 ...
- NOIP前的模板复习和注意事项
联赛除去今天刚好只有一个星期了,最后一个星期也很关键,要吃好睡好保持心情愉悦.当然也免不了最后的复习计划. 首先是模板,之前还有很多模板没有复习到,这些东西是一定要落实到位的. 每天往后面写一点... ...
- ExecutorService 的理解和使用
前言: 我们之前使用线程的时候都是使用new Thread来进行线程的创建,但是这样会有一些问题.如: a. 每次new Thread新建对象性能差.b. 线程缺乏统一管理,可能无限制新建线程,相互之 ...
- net必问的面试题系列之基本概念和语法
上个月离职了,这几天整理了一些常见的面试题,整理成一个系列给大家分享一下,机会是给有准备的人,面试造火箭,工作拧螺丝,不慌,共勉. 1.net必问的面试题系列之基本概念和语法 2.net必问的面试题系 ...
- 基础部分之System、Object、Calendar、StringBuffer
System.out.println(obj)和 System.out.println(obj.toString())区别 public static void main(String[] args) ...
- silverlight中递归构造无限级树treeview+checkbox
两个实体,其实一个实体也能构造出来,我这里是为了增加一个 checkbox //第一个实体 public class person { public int no { get; set; } publ ...
