FormData交互以及Node multiparty插件的使用
一、FormData
FormData是ajax2.0里面添加的新特性。
FormData的主要用途有两个:
(1).将form表单元素的name与value进行组合,实现表单数据的序列化,从而减少表单元素的拼接,提高工作效率。
(2).异步上传文件
formdata使用方法详解=> https://www.jianshu.com/p/e984c3619019
1.前端代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<form action="http://localhost:8520/" method="POST" id="myform">
账号:<input type="text" placeholder="请输入账号" name="username"/><br>
密码:<input type="password" placeholder="请输入密码" name="password" /><br>
文件:<input type="file" name="myfile" /><br>
<input type="submit" value="提交" />
</form>
</body>
<script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-2.1.4.min.js"></script>
<script>
$("#myform").on("submit",function(){
let formdata = new FormData(this); //FormData是ajax2.0里面添加的新特性。this指的是$("#myform")
$.ajax({
url:this.action,
type:this.method,
data:formdata, //jquery ajax的data上传时会自动转换成它定义的格式,因而直接输入formdata会报错
processData: false, //告诉jquery不要转换formdata
contentType: false //告诉jquery不要转换contentType
}).then(res=>{}); return false; //阻止用表单的方式提交
})
</script> </html>
二、Node
前提条件:安装好node以及npm。
node的安装:进入官网进行傻瓜式操作=> https://nodejs.org/en/
1.首先打开cmd,进入本次项目目录。

2.使用IDE打开该项目,创建node_server.js(***.js),配置服务器。
(1). 配置localhost,引入系统模块http,端口号可自定义。通常req用作传递给函数和方法的参数,而res则是函数的执行结果或者回调信息。

(2).键入node node_server.js(***.js)启动localhost:8520,ctrl+c关闭localhost:8520。

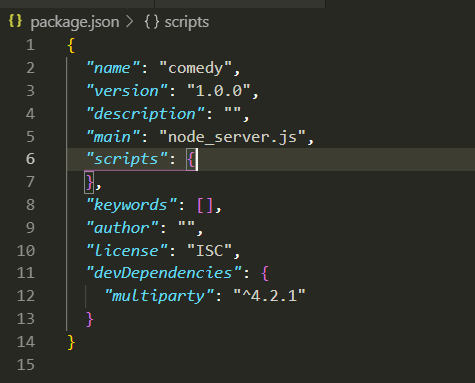
3.安装package.json——npm的工程文件。(npm init -y)
npm init -y 项目初始化,-y即全部默认为yes。可见项目目录下已有了package.json该文件。


4.安装multiparty插件。(npm i multiparty -D)
当package.json的devDependencies开发依赖多了个multiparty即为安装成功。


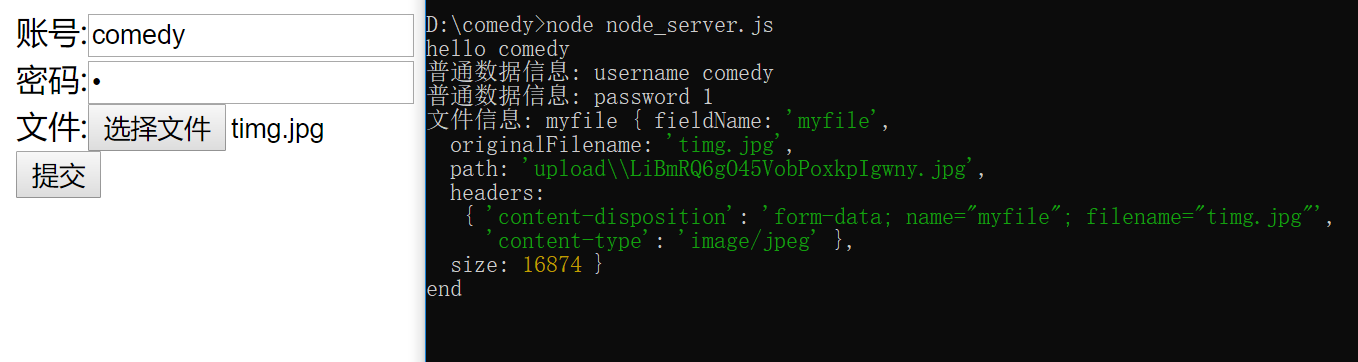
5.解析并打印FormData数据
在node_server.js(***.js)文件里引入multiparty插件。
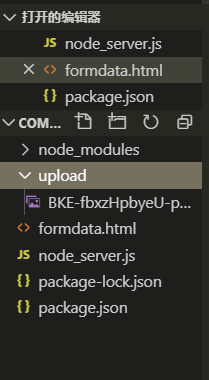
引入之后实例化该插件,并指定一个目录存放文件upload。
const http = require('http'); //引入系统模块
const multiparty = require('multiparty'); //引入multiparty插件
http.createServer( (req,res)=>{
//通常req用作传递给函数和方法的参数,而res则是函数的执行结果或者回调信息。
let form = new multiparty.Form({uploadDir:'./upload/'}); //实例化该插件
form.parse(req); //利用parse()方法来解析FormData数据。
form.on('field',(name,value)=>{ //field可获取普通数据信息。
console.log('普通数据信息:',name,value);
});
form.on('file',(name,filevalue)=>{ //file主要是获取文件数据信息。
console.log('文件信息:',name,filevalue);
});
form.on('close',()=>{ //close事件会在请求结束之后触发。
console.log("end");
});
}).listen(,()=>{
console.log("hello comedy");
});
最终效果如下图,可见upload该目录下多出了一张图片,该图片即为所上传的timg.jpg图片。


end
FormData交互以及Node multiparty插件的使用的更多相关文章
- node安装插件方法
node安装插件方法有几种,这里列出常用的两种方法: 方法1: 进入要安装插件的目录,直接用 npm 软件安装包安装,如(安装express): cd /project npm install -g ...
- Fundebug后端Node.js插件更新至0.2.0,支持监控Express慢请求
摘要: 性能问题也是BUG,也需要监控. Fundebug后端Node.js异常监控服务 Fundebug是专业的应用异常监控平台,我们Node.js插件fundebug-nodejs可以提供全方位的 ...
- 使用node的插件UglifyJs来合并和压缩文件
code: var fs = require('fs'); var jsp = require("./UglifyJS-master/uglify-js").parser; var ...
- node常用插件使用
1.nodemon 用于热更新,随时监控文件的变化 安装npm i -g nodemon 使用nodemon index.js 2.nvm nvm用于nodejs版本管理,我们在开发过程中,不同的项目 ...
- subline上装node.js插件
此方法绝对可行,我已试过:http://www.mamicode.com/info-detail-84030.html
- Node.js C/C++ 插件
插件 Addons 是动态链接的共享对象.他提供了 C/C++ 类库能力.这些API比较复杂,他包以下几个类库: V8 JavaScript, C++ 类库.用来和 JavaScript 交互,比如创 ...
- 如何安装node.js支持插件
在eclipse插件中,node.js插件中比较知名的是nodeclipse. 从HBuilder6.3起,工具-插件安装,可直接选择nodeclipse插件安装.安装完毕后重启HBuilder新建n ...
- Js与flash交互:在html页面中用js与MyReport插件交互
Html页面与flash的加载 如下图,flash是html页面的一个插件节点. js与flash进行交互,首先要处理好html页面和swf的加载问题. Swf调用外部js方法,要确保js方法已存在, ...
- node c++多线程插件 第二天 c++指针
虽然取名叫node多线程插件,但是目前还是在学习c++的情况. 今天谈一谈c++指针. c++指针就像是c#中的引用变量,例如一个Person类的实例zs{Name="张三",Ag ...
随机推荐
- JAVA设计模式-动态代理(Proxy)示例及说明
在Mybatis源码解析,一步一步从浅入深(五):mapper节点的解析文章的最后部分,我们提到了动态代理的概念,下面我们就简单了解一下动态代理. 一,概念 代理设计模式的目的就是在不直接操作对象的前 ...
- Eureka参数配置->Server端参数
1.基本参数 参数 默认值 说明 eureka.server.enable-self-preservation true 是否开启自我保护模式 eureka.server.renewal-percen ...
- Linux 删除命令rm
Linux rm命令用于删除一个文件或者目录. 语法:rm [options] name... 参数: 1.-i 删除前逐一询问确认. 2.-f 即使原档案属性设为唯读,亦直接删除,无需逐一确认. 3 ...
- Python控制函数运行时间
在某个Flask项目在做后端接口时需要设置超时响应,因为接口中使用爬虫请求了多个网站,响应时间时长时短. 我需要设置一个最大响应时间,时间内如果接口爬虫没跑完,直接返回请求超时. 从网上了解到有两种方 ...
- Shell之文本排序命令
目录 Shell之文本排序命令 参考 wc命令 sort命令 uniq命令 Shell之文本排序命令
- malformed header from script. Bad header的解决方法
今天配了CGI服务器,打开CGI报错: [Wed Jun 02 13:57:21 2010] [error] [client 192.168.0.1] malformed header from sc ...
- HTML5 原生拖放
前言: HTML5提供专门的拖拽与拖放的API,可以方便的指定某个元素可拖动,可以创建自定义的可拖动元素和放置目标 相关知识点: 1.拖放事件 拖放元素时,将依次触发下列事件 dragstart 按 ...
- MongoDB 学习笔记之 权限管理基础
权限管理基础 MongoDB有很多用户roles,这里只是简单列举下命令的使用,具体的role的含义,请查阅官方文档. https://docs.mongodb.com/manual/referenc ...
- Nebula 架构剖析系列(一)图数据库的存储设计
摘要 在讨论某个数据库时,存储 ( Storage ) 和计算 ( Query Engine ) 通常是讨论的热点,也是爱好者们了解某个数据库不可或缺的部分.每个数据库都有其独有的存储.计算方式,今天 ...
- 04-04 AdaBoost算法代码(鸢尾花分类)
目录 AdaBoost算法代码(鸢尾花分类) 一.导入模块 二.导入数据 三.构造决策边界 四.训练模型 4.1 训练模型(n_e=10, l_r=0.8) 4.2 可视化 4.3 训练模型(n_es ...
