表单提交学习笔记(一)—利用jquery.form提交表单(后台.net MVC)
起因:一开始想用MVC本身的Form提交方法,但是提交完之后想进行一些提示,MVC就稍显不足了,最后用jquery插件---jquery.form.js,完美解决了问题~~
使用方法
一、下载jquery.form.js
官网下载地址:http://plugins.jquery.com/form/
二、页面要先引用jquery,然后再引用jquery.form.js文件
<script src="~/scripts/jquery-1.10.2.min.js"></script>
<script src="~/scripts/jquery.form.js"></script>
二、view页面:
<div id="container">
<form id="myForm">
<p class="img_P"><img id="previewPic" /></p>
<p><i>学校:</i><input id="university" name="university" /></p>
<p><i>学院:</i><input id="college" name="college" /></p>
<p><i>专业:</i><input id="major" name="major" /></p>
<p><i>姓名:</i><input id="userName" name="userName" /></p>
<p><i>年龄:</i><input id="age" name="age" /></p>
<p><i>邮箱</i><i>姓名:</i><input id="email" name="email" /></p>
<p><i>电话</i><input id="phone" name="phone" /></p>
<p><button id="submitBtn" type="button" value="提交">提交</button></p>
</form>
</div>
三、为提交按钮绑定(myForm提交)事件
$(function () {
$('#submitBtn').on('click', function () {
$('#myForm').ajaxSubmit({
type: 'post',
url: '/Form/FormSubmit',
success: function (data) {
//进行提示或者其他操作
}
})
})
})
四、后台controller的方法:
[HttpPost]
public ActionResult FormSubmit(UserInfo userInfo)
{
//获取该对象可以进行数据库的操作
}
五、UserInfo类
public class UserInfo
{
public string university { get; set; }
public string college { get; set; }
public string major { get; set; }
public string userName { get; set; }
public int age { get; set; }
public string email { get; set; }
public string phone { get; set; }
}
注:controller接收的是UserInfo 对象,view页面中input输入框的name属性一定要和UserInfo类中的字段名称一致
题外话:一开始运行时报错:

我排查了好长时间的原因,也不知道怎么回事,后来听同事说了一个方法试了试,果然就可以了。
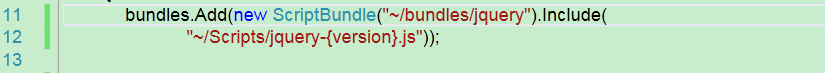
解决方法:找到App_Start文件夹下的BundleConfig.cs文件,将下面这行代码注释掉

我查阅了相关资料,知道上面的写法是对引用js文件的压缩,作用是:由于上述引用不绑定jQuery版本号,因此绑定和微小系统将自动获得更新的jQuery库(通过Nuget或手动),而不需要修改任何代码。(问题解决,但其实自己不是很懂,还是要再进行相关的查阅)
表单提交学习笔记(一)—利用jquery.form提交表单(后台.net MVC)的更多相关文章
- 怎么利用jquery.form 提交form
说明:开发环境 vs2012 asp.net mvc c# 利用jQuery.form.js提交form 1.HTML前端代码 <%@ Page Language="C#" ...
- Jquery学习笔记:利用jquery获取select下拉框的值
jquery不是特别熟练,每次使用不常用的就要百度,特地记录下来. 我的下拉框是: <div class="form-group"> <select class= ...
- 异步提交form的时候利用jQuery validate实现表单验证
异步提交form的时候利用jQuery validate实现表单验证相信很多人都用过jquery validate插件,非常好用,并且可以通过下面的语句来自定义验证规则 // 电话号码验证 ...
- 利用jquery.form.js实现将form提交转为ajax方式提交的方法(带上传的表单提交)
提供一种方法就是利用jquery.form.js. (1)这个框架集合form提交.验证.上传的功能. 核心方法 -- ajaxForm() 和 ajaxSubmit() $('#myForm').a ...
- Java程序猿的JavaScript学习笔记(8——jQuery选择器)
计划按例如以下顺序完毕这篇笔记: Java程序猿的JavaScript学习笔记(1--理念) Java程序猿的JavaScript学习笔记(2--属性复制和继承) Java程序猿的JavaScript ...
- 学习笔记:利用GDI+生成简单的验证码图片
学习笔记:利用GDI+生成简单的验证码图片 /// <summary> /// 单击图片时切换图片 /// </summary> /// <param name=&quo ...
- 机器学习实战(Machine Learning in Action)学习笔记————09.利用PCA简化数据
机器学习实战(Machine Learning in Action)学习笔记————09.利用PCA简化数据 关键字:PCA.主成分分析.降维作者:米仓山下时间:2018-11-15机器学习实战(Ma ...
- Spring MVC 学习笔记2 - 利用Spring Tool Suite创建一个web 项目
Spring MVC 学习笔记2 - 利用Spring Tool Suite创建一个web 项目 Spring Tool Suite 是一个带有全套的Spring相关支持功能的Eclipse插件包. ...
- jquery源码学习笔记三:jQuery工厂剖析
jquery源码学习笔记二:jQuery工厂 jquery源码学习笔记一:总体结构 上两篇说过,query的核心是一个jQuery工厂.其代码如下 function( window, noGlobal ...
随机推荐
- 权重轮询调度算法(WeightedRound-RobinScheduling)
权重轮询调度算法(WeightedRound-RobinScheduling)-Java实现 ----参考Nginx中负载均衡算法实现 这里主要参考这篇文章的实现: Nginx 负载均衡-加权轮询策略 ...
- SVN提示is already locked 解决办法
当svn提示is already locked ,反复clean up也无用, 可以在cmd下进入到目标文件夹的目录 执行svn cleanup 等待执行成功,就可以update了
- ZooKeeper相关资料集锦
1.ZooKeeper相关概念总结 https://github.com/Snailclimb/JavaGuide/blob/master/docs/system-design/framework/Z ...
- 万恶技术系列笔记-jupyter工作路径和源文件打开方式
万恶技术系列笔记-jupyter工作路径和源文件打开方式 脚本文件,ipynb的正确打开姿势: ipynb不能直接打开,需要复制到工作路径.例如 10_monkeys_model_1.ipynb ...
- vmare_mac 关闭完整性检查
今天在vmware 15 安装mac10.13,安装之后不能全屏,查了很多资料最后完美解决 首先我们需要进入mac的恢复模式 等待出现苹果LOGO,直到进度条加载完毕 然后打开实用工具-终端 关闭SI ...
- elementUI vue this.$confirm 和el-dialog 弹出框 移动
调试了好久, 还能凑合用, 请直接看DOME 示例,复制就能用: <!DOCTYPE html> <html lang="zh"> <head> ...
- 使用 jpype 库实现 Python 调用 java 的 jar 包中的功能
一.what's the JPype JPype 是一个能够让 python 代码方便地调用 Java 代码的工具.在某些时候 java 的能力更强,我们可以用 java 写一个模块的功能然后用 Py ...
- mysql的全量备份与增量备份
mysql的全量备份与增量备份 全量备份:可以使用mysqldump直接备份整个库或者是备份其中某一个库或者一个库中的某个表. 备份所有数据库:[root@my ~]# mysqldump -uroo ...
- [LeetCode] 769. Max Chunks To Make Sorted 可排序的最大块数
Given an array arr that is a permutation of [0, 1, ..., arr.length - 1], we split the array into som ...
- DApp是什么,DApp是必然趋势
DApp是什么,DApp是必然趋势 https://www.jianshu.com/p/dfe3098de0de Thehrdertheluck关注 12018.04.23 11:54:00字数 2 ...
