Wpf DataGrid动态添加列,行数据(一)
由于最近有这方面的需求,而且刚接触wpf不久,在网上找了很多方法,都不是使用MVVM模式的,因为DataGrid的列不能绑定
这就难受了,我想了个折中的方法,这个是使用了MVVMLight的消息机制,我就不说太多了,直接上代码
UI界面
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/> </Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="auto"></RowDefinition> <RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<StackPanel Orientation="Horizontal">
<Button Content="新增列" Command="{Binding AddColumnCmd}" Margin="5"/>
<Button Content="删除列" Command="{Binding DeleteColumnCmd}" Margin="5"/>
<Button Content="新增数据" Command="{Binding AddDataCmd}" Margin="5"/>
</StackPanel>
<DataGrid x:Name="dataGrid" AutoGenerateColumns="True" Grid.Row="1" SelectionUnit="Cell" SelectionMode="Extended"/>
</Grid>
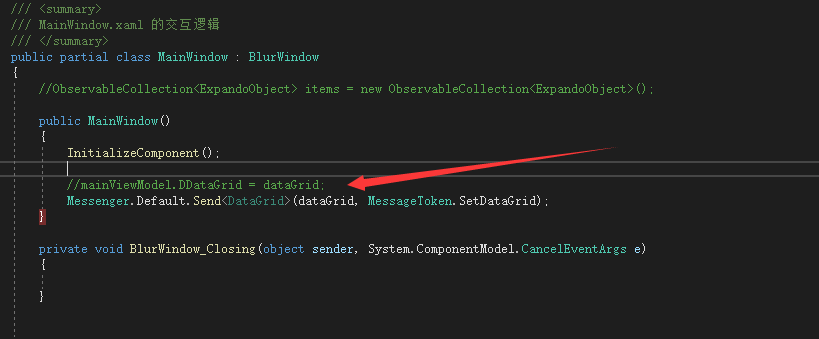
这里需要在

这里发一个消息,MessageToken如下:其实就是一个字符串类,防止重复
public class MessageToken
{
/// <summary>
/// 设置DataGrid消息
/// </summary>
public static readonly string SetDataGrid = nameof(SetDataGrid);
}
ViewModel
public class MainViewModel : ViewModelBase
{
/// <summary>
/// Initializes a new instance of the MainViewModel class. DataGrid
/// </summary>
public MainViewModel()
{
//注册设置vm里的DataGrid与界面的相关联
Messenger.Default.Register<DataGrid>(this, MessageToken.SetDataGrid, (x) =>
{
DDataGrid = x; for (int i = ; i < ; i++)
{
dynamic item = new ExpandoObject();
item.A = "Property A value - " + i.ToString();
item.B = "Property B value - " + i.ToString();
_Items.Add(item);
} DDataGrid.Columns.Add(new DataGridTextColumn() { Header = "A", Binding = new Binding("A") });
DDataGrid.Columns.Add(new DataGridTextColumn() { Header = "B", Binding = new Binding("B") });
DDataGrid.ItemsSource = _Items;
}); }
/// <summary>
/// 绑定的数据
/// </summary>
ObservableCollection<ExpandoObject> _Items = new ObservableCollection<ExpandoObject>(); public DataGrid DDataGrid; public ObservableCollection<ExpandoObject> Items
{
get { return _Items; }
set
{
_Items = value;
RaisePropertyChanged(()=> Items);
}
} public RelayCommand AddColumnCmd => new Lazy<RelayCommand>(() =>
new RelayCommand(AddColumn)).Value;
public RelayCommand AddDataCmd => new Lazy<RelayCommand>(() =>
new RelayCommand(AddData)).Value;
public RelayCommand DeleteColumnCmd => new Lazy<RelayCommand>(() =>
new RelayCommand(DeleteColumn)).Value; private void AddData()
{
dynamic item = new ExpandoObject();
item.A = "New Item - A";
item.B = "New Item - B";
item.NewColumn1 = "New Item - C";
Items.Add(item);
} int newColumnIndex = ;
private void AddColumn()
{
foreach (IDictionary<String, Object> item in Items)
{
item.Add("NewColumn" + newColumnIndex, "New Column Value - " + newColumnIndex.ToString());
} DDataGrid.Columns.Add(new DataGridTextColumn() { Header = "NewColumn" + newColumnIndex, Binding = new Binding("NewColumn" + newColumnIndex) }); newColumnIndex++;
} private void DeleteColumn()
{
for (int i = ; i < DDataGrid.SelectedCells.Count; i++)
{
//DataRowView Row = (DataRowView)DDataGrid.SelectedCells[i].Item;
//string result = Row[DDataGrid.SelectedCells[i].Column.DisplayIndex].ToString(); //string result = DDataGrid.SelectedCells[i].Column.DisplayIndex.ToString(); DDataGrid.Columns.Remove(DDataGrid.SelectedCells[i].Column);
}
}
}
记得在界面上绑定MainViewModel
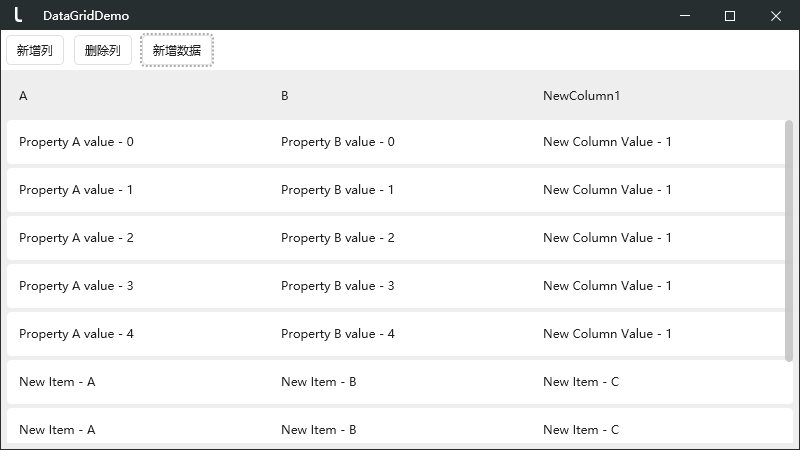
运行效果

删除B列

我在尝试不用消息的方式,直接绑定,成功再发。
Wpf DataGrid动态添加列,行数据(一)的更多相关文章
- Wpf DataGrid动态添加列,行数据(二)
这是第二中方法,可直接绑定,我这里只是做出了一种思路,并不是最完美. 这里注意一下,因为我里面引用了MVVMLight,所以可能代码不是复制过去就能用了的. 样式也是,所以复制过去看不是我贴出来的界面 ...
- WPF Datagrid 动态生成列 并绑定数据
原文:WPF Datagrid 动态生成列 并绑定数据 说的是这里 因为列头是动态加载的 (后台for循环 一会能看到代码) 数据来源于左侧列 左侧列数据源 当然num1 属于临时的dome使用 可 ...
- WPF datagrid 动态增加列
DataGrid动态增加列 <Window x:Class="WpfApplication1.MainWindow" xmlns="http://schemas.m ...
- WPF DataGrid动态生成列的单元格背景色绑定
<DataTrigger Binding="{Binding RelativeSource={RelativeSource Self}, Path=Column.DisplayInde ...
- asp.net gridview动态添加列,并获取其数据;
1,绑定数据前先动态添加列,见方法CreateGridColumn(只在第一次加载动态添加): 2,gvlist_RowDataBound为对应列添加控件: 前台代码: <%@ Page Lan ...
- EasyUI datagrid动态生成列
任务描述:根据用户选择时间段,生成列数据,如图
- C# DataGridView控件动态添加新行
C# DataGridView控件动态添加新行 DataGridView控件在实际应用中非常实用,特别需要表格显示数据时.可以静态绑定数据源,这样就自动为DataGridView控件添加相应的行.假如 ...
- [转]RDLC报表——动态添加列
本文转自:http://www.cnblogs.com/pszw/archive/2012/07/19/2599937.html 前言 最近接到一个需求:在给定的数据源中,某(些)列,可能需要单独统计 ...
- GridView动态添加列之后,导致PostBack(回发)页面数据丢失问题解决
直入主题,首先声明,这个问题是无法解决的,特此在这说明 一.如何动态添加列,如下: 在页面重写OnInit事件,至于为什么要在这个事件写,根据页面的声明周期和经验可知(不用去别的地方找了,这个我找了之 ...
随机推荐
- [LeetCode] 15. 3Sum 三数之和
Given an array S of n integers, are there elements a, b, c in S such that a + b + c = 0? Find all un ...
- 【活动公告】Hackathon —— 腾讯云AI API接入迷你赛
一. 活动简介 编程马拉松(Hackathon)是将热爱软硬件开发的人聚集起来所举办的一项比赛,本次活动由腾讯云AI联合云+社区发起,希望让广大开发者体验到腾讯云AI的魅力.比赛过程中,参赛者可以尽情 ...
- springcloud(六,多个服务提供者)
spring cloud (一.服务注册demo_eureka) spring cloud (二.服务注册安全demo_eureka) spring cloud (三.服务提供者demo_provid ...
- Intellij插件之MavenHelper
作用: 一键查看maven依赖,查看冲突的依赖,一键进行exclude依赖 插件提供地址: https://plugins.jetbrains.com/plugin/7179-maven-helper ...
- 排列组合(包括n中随机抽取m个)
有些情况我们需要获取一个数组中的所有排列组合情况,或者获取一部分数据进行随机组合,这个在python中有一个模块可以实现.具体情况如下 :::::::::::::::::::::::::::::::: ...
- RBAC类在ThinkPHP中的四种使用方法
第一类:放在登陆控制器的登陆操作中 1.RBAC::authenticate(); 用于在用户表中查找表单提交的用户名的数据,实质上就是一条用户表查寻语句,=====> return M(mod ...
- [转帖]Select count(*)和Count(1)的区别和执行方式
Select count(*)和Count(1)的区别和执行方式 https://www.cnblogs.com/VicLiu/p/11672303.html 在SQL Server中Count(*) ...
- [跨域问题]ssm+vue前后台分离跨域问题解决方法
跨域未解决时: Access to XMLHttpRequest at 'http://localhost:8080/vue/findall from origin 'http://localhost ...
- spring-session(一)揭秘续篇
上一篇文章中介绍了Spring-Session的核心原理,Filter,Session,Repository等等,传送门:spring-session(一)揭秘. 这篇继上一篇的原理逐渐深入Sprin ...
- redux-thunk形式
onClick(e) { e.preventDefault(); const { user, pass } = this.refs; this.props.dispatch(login(user.va ...
