Identity入门1:Claims、ClaimsIdentity、ClaimsPrincipal详解【转】
在 ASP.NET Core 中,仍然沿用了 ASP.NET里面的 Identity 组件库,负责对用户的身份进行认证。
在开始之前,让我们先忘记它和Entity Framework的关系,也忘记它和Authentication的关系,我们先学习几个英语单词。
有这么几个“单词”你可能需要弄明白:
ASP.NET Core提倡的是基于声明(Claim)的授权,关于这个Claim,上一章用到过,有如下这样的代码,但没有介绍:
Claim[] claims = new Claim[] { new Claim(ClaimTypes.NameIdentifier, user.Code), new Claim(ClaimTypes.Name, user.Name) };
这是一个声明的集合,它包含了两个 声明,用于保存了用户的唯一ID和用户名。当然我们还可以添加更多的Claim。对应Claim,还有ClaimsIdentity 和ClaimsPrincipal 两个类型。
ClaimsIdentity相当于是一个证件,例如上例的门禁卡;ClaimsPrincipal 则是证件的持有者,也就是我本人;那么对应的Claim就是门禁卡内存储的一些信息,例如证件号、持有人姓名等。
我除了门禁卡还有身份证、银行卡等,也就是说一个ClaimsPrincipal中可以有多个ClaimsIdentity,而一个ClaimsIdentity中可以有多个Claim。ASP.NET Core的授权模型大概就是这样的一个体系。
# 2: ClaimsIdentity
实际上,在现实生活中,我们的身份证有一部分信息是隐藏的,有一部分是可以直接看到的。比如新一代的身份证里面存储了你的指纹信息你是看不到的,这些都存储在身份证里面的芯片中,那能看到的比如姓名啊,年龄啊等。我们在设计一个对象的时候也是一样,需要暴露出来一些东西,那这里我们的 ClaimsIdentity 就暴露出来一个 Name,Lable等。
我们造的身份证(ClaimsIdentity)还有一个重要的属性就是类型(AuthenticationType),等等,AuthenticationType是什么东西?看起来有点眼熟的样子。我们知道我们自己的身份证是干嘛的吧,就是用来证明我们的身份的,在你证明身份出示它的时候,其实它有很多种形式载体的,什么意思呢?比如你可以直接拿出实体形式的身份证,那也可以是纸张形式的复印件,也可以是电子形式的电子码等等,这个时候就需要有一个能够表示其存在形式的类型字段,对,这个AuthenticationType就是干这个事情的。
然后我们在给我们的身份证添加一些润色,让其看起来好看,比如提供一些方法添加 Claims 的,删除 Claims的,写到二进制流里面的啊等等,最终我们的身份证对象看起来基本上是这样了:
public class ClaimsIdentity
{
public ClaimsIdentity(IEnumerable<Claim> claims){}
//名字这么重要,当然不能让别人随便改啊,所以我不许 set,除了我儿子跟我姓,所以是 virtual 的
public virtual string Name { get; }
public string Label { get; set; }
//这是我的证件类型,也很重要,同样不许 set
public virtual string AuthenticationType { get; }
public virtual void AddClaim(Claim claim);
public virtual void RemoveClaim(Claim claim);
public virtual void FindClaim(Claim claim);
}嗯,到这里,我们的身份证看起来似乎很完美了,但是从面向对象的角度来说好像还少了点什么东西? 对~,还是抽象,我们需要抽象出来一个接口来进行一些约束,约束什么呢?既然作为一个证件,那么肯定会涉及到这几个属性信息:
1、名字。2、类型。3、证件是否合法。
反应到接口里面的话就是如下,我们给接口取个名字叫:“身份(IIdentity)”:
这里延伸第二个知识点:IIdentity接口。
// 定义证件对象的基本功能。
public interface IIdentity
{
//证件名称
string Name { get; }
// 用于标识证件的载体类型。
string AuthenticationType { get; }
//是否是合法的证件。
bool IsAuthenticated { get; }
}所以我们的 ClaimsIdentity 最终看起来定义就是这样的了:
public class ClaimsIdentity : IIdentity
{
//......
}ClaimsIdentity 介绍完毕,是不是发现也很简单,其他地方怎么翻译我不管,在本篇文章里面,它叫 “身份证”。
# 3: ClaimsPrincipal
有了身份证,我们就能证明我就是我了,但是,有些时候一个人还有其他很多种身份,你猜这个人是干嘛的?这就很正常了对不对,比如你可以同时是一名教师,母亲,商人。如果你想证明你同时有这几种身份的时候,你可能需要出示教师证,你孩子的出生证,法人代表的营业执照证。
在程序中,一个身份证不仅仅代表你这个人了,而是代表一个身份,是证明你自己的主要身份哦。如果一个人还有其他很多种身份,这个时候就需要有一个东西(载体)来携带着这些证件了对吧?OK,我们给需要携带证件的这个对象取一个贴切点的名字,叫“证件当事人(ClaimsPrincipal)”吧。
这个时候可能有同学会问了,是不是应该叫ClaimsIdentityPrincipal比较好呢?嗯,我也觉得应该叫 ClaimsIdentityPrincipal 可能更好一点,或许微软的人偷懒了,简写成了ClaimsPrincipal。
知道其功能后,代码就很好写了,和上面ClaimsIdentity一样的套路:
public class ClaimsPrincipal
{
//把拥有的证件都给当事人
public ClaimsPrincipal(IEnumerable<ClaimsIdentity> identities){}
//当事人的主身份呢
public virtual IIdentity Identity { get; }
public virtual IEnumerable<ClaimsIdentity> Identities { get; }
public virtual void AddIdentity(ClaimsIdentity identity);
//为什么没有RemoveIdentity , 留给大家思考吧?
}
当时人看起来也几乎完美了,但是我们还需要对其抽象一下,抽象哪些东西呢? 作为一个当事人,你应该有一个主身份吧,就是你的身份证咯,可能你还会用到角色(角色后面会详细介绍,这里你知道有这么个东西就行了)。
这里延伸第三个知识点:IPrincipal 接口。
public interface IPrincipal
{
//身份
IIdentity Identity { get; }
//在否属于某个角色
bool IsInRole(string role);
}
然后,我们的 证件当事人 看起来应该是这样的:
public class ClaimsPrincipal : IPrincipal
{
//...
}
ClaimsPrincipal 介绍完了,也很简单吧? 其他地方怎么翻译我不管,在本篇文章里面,它叫 “证件当事人”。
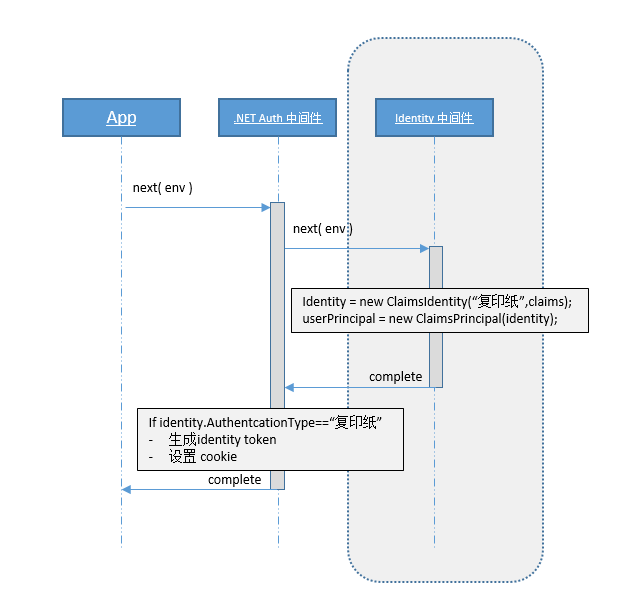
想在,我们已经知道了 “证件单元(Claims)” , “身份证(ClaimsIdentity)” , “证件当事人(ClaimsPrincipal)”,并且整理清楚了他们之间的逻辑关系,趁热打铁,下面这个图是一个identity登入部分的不完全示意图,虚线圈出来的部分应该可以看懂了吧:

可以看出,首先我们在app这边有一些证件单元,然后调用ClaimsIdentity把证件单元初始化为一个身份证,然后再把身份证交给证件当事人由其保管。
总结
好了,本篇就先介绍到这里,在本篇博客中,我们学会了几个英文单词,并且知道了这些英文单词在程序中是扮演这怎么样一个对象。并且根据图我们知道了这些对象在整个认证系统种处在怎么样一个位置。 我发现如果想把 identity 讲清楚仅仅靠这一篇博客是不够的,下一篇我们将对.NET Authentication中间件进行抽丝剥茧,直到掌握.NET的整个认证系统后,我们再来看一下 Identiy 到底和 Entity Framework 有着怎样的爱恨情仇。
这仅仅是一个开始,大家如果觉得本篇博客对您有帮助的话,感谢您的【推荐】,如果你对 .NET Core 感兴趣可以关注我,我会定期在博客分享关于 .NET Core 的学习心得。
本文地址:http://www.cnblogs.com/savorboard/p/aspnetcore-identity.html
作者博客:Savorboard
欢迎转载,请在明显位置给出出处及链接
Identity入门1:Claims、ClaimsIdentity、ClaimsPrincipal详解【转】的更多相关文章
- Farseer.net轻量级开源框架 入门篇:添加数据详解
导航 目 录:Farseer.net轻量级开源框架 目录 上一篇:Farseer.net轻量级开源框架 入门篇: 分类逻辑层 下一篇:Farseer.net轻量级开源框架 入门篇: 修改数据详解 ...
- Java web 入门知识 及HTTP协议详解
Java web 入门知识 及HTTP协议详解 WEB入门 WEB,在英语中web即表示网页的意思,它用于表示Internet主机上供外界访问的资源. Internet上供外界访问的Web资 ...
- 【转】Zabbix 3.0 从入门到精通(zabbix使用详解)
[转]Zabbix 3.0 从入门到精通(zabbix使用详解) 第1章 zabbix监控 1.1 为什么要监控 在需要的时刻,提前提醒我们服务器出问题了 当出问题之后,可以找到问题的根源 网站/ ...
- Farseer.net轻量级开源框架 入门篇:修改数据详解
导航 目 录:Farseer.net轻量级开源框架 目录 上一篇:Farseer.net轻量级开源框架 入门篇: 添加数据详解 下一篇:Farseer.net轻量级开源框架 入门篇: 删除数据详解 ...
- Farseer.net轻量级开源框架 入门篇:删除数据详解
导航 目 录:Farseer.net轻量级开源框架 目录 上一篇:Farseer.net轻量级开源框架 入门篇: 修改数据详解 下一篇:Farseer.net轻量级开源框架 入门篇: 查询数据详解 ...
- Farseer.net轻量级开源框架 入门篇:查询数据详解
导航 目 录:Farseer.net轻量级开源框架 目录 上一篇:Farseer.net轻量级开源框架 入门篇: 删除数据详解 下一篇:Farseer.net轻量级开源框架 中级篇: Where条 ...
- UWP入门(七)--SplitView详解与页面跳转
原文:UWP入门(七)--SplitView详解与页面跳转 官方文档,逼着自己用英文看,UWP开发离不开官方文档 1. SplitView 拆分视图控件 拆分视图控件具有一个可展开/可折叠的窗格和一个 ...
- 05-Vue入门系列之Vue实例详解与生命周期
Vue的实例是Vue框架的入口,其实也就是前端的ViewModel,它包含了页面中的业务逻辑处理.数据模型等,当然它也有自己的一系列的生命周期的事件钩子,辅助我们进行对整个Vue实例生成.编译.挂着. ...
- 【Linux】Linux入门及常见基本操作命令详解
本文基于 Red Hat Enterprise Linux 6 一.Linux 入门体验 1.1 root用户登陆 1.2 图形化与纯字符模式切换 init 5 - 图形模式 init 3 - 纯字符 ...
- Zookeeper从入门到精通(开发详解,案例实战,Web界面监控)
ZooKeeper是Hadoop的开源子项目(Google Chubby的开源实现),它是一个针对大型分布式系统的可靠协调系统,提供的功能包括:配置维护.命名服务.分布式同步.组服务等. Zookee ...
随机推荐
- 动手学深度学习11- 多层感知机pytorch简洁实现
多层感知机的简洁实现 定义模型 读取数据并训练数据 损失函数 定义优化算法 小结 多层感知机的简洁实现 import torch from torch import nn from torch.nn ...
- LeetCode 231.2的幂
LeetCode 231.2的幂 题目: 给定一个整数,编写一个函数来判断它是否是 2 的幂次方. 算法: 若一个数是2的幂次的话定会有n & (n - 1) == 0这个关系成立 所以直接用 ...
- npm和yarn的区别,我们该如何选择?
首先,这两个都属于js包管理工具,都可以安装包或者模块yarn 是由facebook.google等联合开发推出的区别: npm 下载包的话 比如npm install它是按照包的排序,也就是队列挨个 ...
- jdk-8u151-nb-8_2-windows-x64软件安装教程及环境配置
1.双击jdk-8u151-windows-x64.exe文件 2.进入安装向导 3.配置环境变量 (1)计算机→属性→高级系统设置→高级→环境变量 (2)系统变量→新建 JAVA_HOME 变量 . ...
- hive on spark 释放session资源
背景 启动hive时,可以看到2.0以后的版本,将要弃用mr引擎,官方建议使用spark,tez等引擎. spark同时支持批式流式处理,可以减少学习成本.所以选用了spark作为执行引擎. hive ...
- 异步编程,await async入门
网上很多异步编程的文章,提供一篇入门: 异步编程模型 .net支持3种异步编程模式: msdn:https://docs.microsoft.com/zh-cn/dotnet/standard/asy ...
- js 复制 标签中的内容 方法
<span id='id'>hello world</span><input type='button' onClick='copy("id")' v ...
- WPF 有任何Focus问题,就找 Keyboard_Navigation
牛牛的博客 https://www.cnblogs.com/smallidea/p/3412699.html 参照官网教程: https://docs.microsoft.com/en-us/dotn ...
- ASP.NET list<object> OBJECT.clean()会清空session['OBJECT']的值的问题
public partial class 测试 : System.Web.UI.Page { static List<Item> allAnswer= new List<Item&g ...
- Java生鲜电商平台-商品的spu和sku数据结构设计与架构
Java生鲜电商平台-商品的spu和sku数据结构设计与架构 1. 先说明几个概念. 电商网站采用在商品模块,常采用spu+sku的数据结构算法,这种算法可以将商品的属性和商品的基本信息分离,分开维护 ...
